更新记录
v1.0.0(2019-07-24) 下载此版本
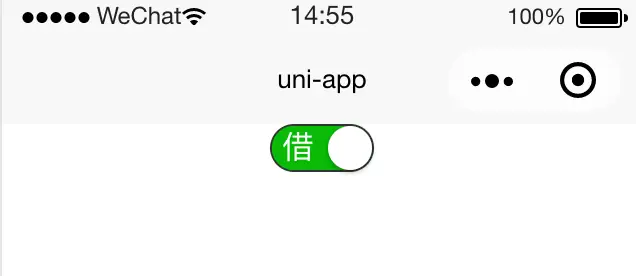
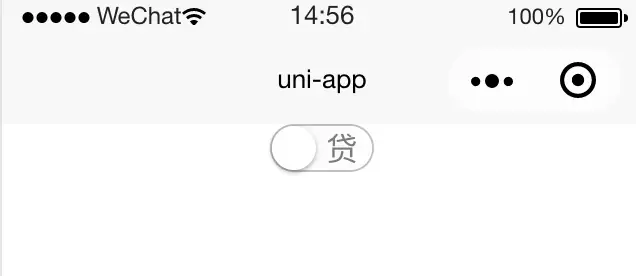
增加自定义开关文字
平台兼容性
自定义开关文字,用|分割
- text = "是|否"
- sid = 多个swich用sid区分了,id
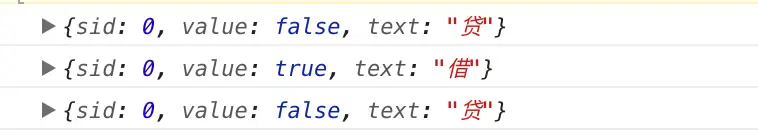
- 值改变时候返回对象,对象内容有, value:true / fasle ,sid, 选择的文字。
-
背景颜色更改在 weui-switch-on:before,后续增加宽度
<template> <view class="content"> <view class="text-area"> <switchc text="借|贷" :sid="0" @change="switchchange()"></switchc> </view> </view> </template> <script> import switchc from '@/components/zz-switchc/zz-switchc.vue' export default { components: { switchc }, data() { return { title: 'Hello' } }, onLoad() { }, methods: { switchchange(e) { console.log(e); } } } </script> <style> </style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 1015
下载 1015
 赞赏 0
赞赏 0

 下载 9318107
下载 9318107
 赞赏 1419
赞赏 1419















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号