更新记录
1.0.4(2023-11-24)
更新demo
1.0.3(2023-10-08)
ios16横屏
1.0.2(2021-09-14)
无
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
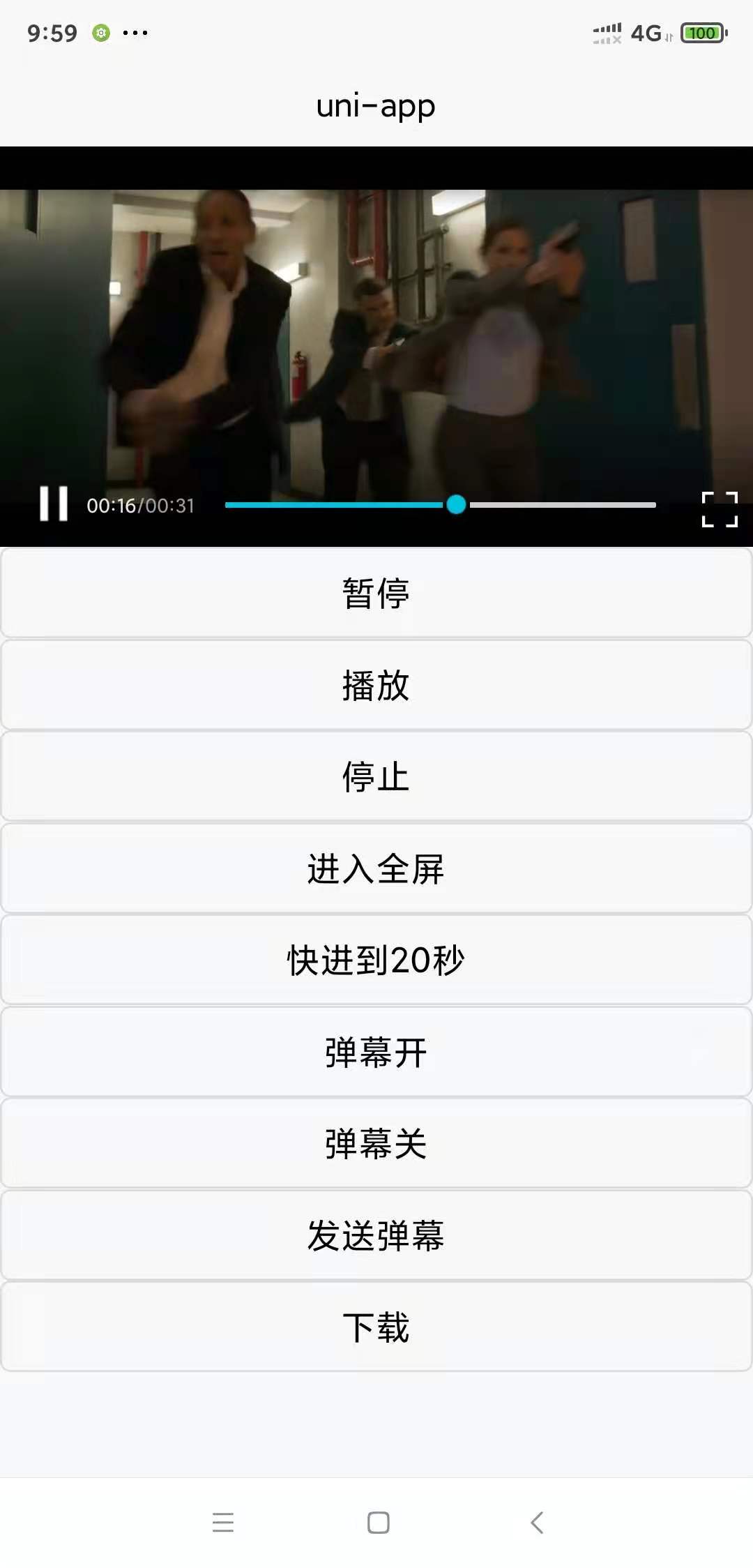
demo可以跑起来 ,直接下载dome看方法即可 ios投屏请使用镜像投屏
功能特性
可以代替uni-app原生播放器,支持m3u8,mp4,等格式播放,投屏,下载,弹幕,切换清晰度, 支持安卓 ,IOS,使用方法简单
常用API
1.config视频源信息包括封面,标题,视频播放源等 2.danMuContent是传入的弹幕信息 3.sendDanMu发送弹幕 4.switchdanOpen弹幕开关 5.pausePlay暂停播放 6.play开始播放 7.stopPlay停止播放 8.enterScreen进入全屏 9.exitFullScreen退出全屏 10.setRout设置倍速播放 11.seekTo跳转到指定时间播放 12.exitFullScreen退出全屏 13.startDownload下载
常用监听
1.onPause监听暂停播放 2.onPlay监听开始播放 3.enterFullScreen监听进入全屏 4.exitFullScreen监听退出全屏 5.onError监听错误 6.onControlViewShow监听控制菜单隐藏显示 7.onControlViewHide监听控制菜单隐藏显示 8.onPlayProgress监听播放进度 9.onCompletion监听播放结束
代码示例
down() {
//下载
download.startDownload({
url: "https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",
});
},
//初始化下载
initDown() {
//引入下载组件
download = uni.requireNativePlugin('video-downloader');
download.setListener(result => { //设置监听 必须在下载方法调用之前
this.downInfo = result.result;
console.log(this.downInfo);
if (this.downInfo.state=='SUCCESS') {
//下载完成
this.config={
title: '11',
poster: 'https://pic1.zhimg.com/v2-0859cccf0de9325b57a9d1713cf7d5fe_1440w.jpg?source=172ae18b',
url:[this.downInfo.url,this.downInfo.url]
}
}
// this.state = info.state;
// this.progress = info.progress;
// this.url = info.url;
});
},
//发送弹幕
sendDanMu() {
this.$refs['hkView'].seedDanMu("aaaaaaa")
},
navto() {
uni.navigateTo({
url: '../detail/detail'
})
},
//开关弹幕
switchdanOpen() {
this.$refs['hkView'].showDanMu({
switchOpen: true
})
},
//开关弹幕
switchdanClose() {
this.$refs['hkView'].showDanMu({
switchOpen: false
})
},
//监听弹幕内容
danmu(e) {
console.log(JSON.stringify(e));
},
//暂停
pausePlay() {
this.$refs['hkView'].pausePlay()
},
//播放
play() {
this.$refs['hkView'].play()
},
//停止播放
stopPlay() {
this.$refs['hkView'].stopPlay()
},
//进入全屏
enterScreen() {
this.$refs['hkView'].enterFullScreen()
},
//设置倍速
setRout() {
this.$refs['hkView'].setRout(1.5)
},
seekTo() {
this.$refs['hkView'].seekTo({
position: 20000
})
},
//监听暂停播放
onPause() {
console.log('暂停');
},
//监听开始播放
onPlay() {
console.log('开始播放');
},
//监听进入全屏
enterFullScreen() {
console.log('进入全屏');
},
exitFullScreen() {
console.log('退出全屏');
},
//错误
onError(e) {
console.log(JSON.stringify(e));
},
//监听控制菜单
onControlViewShow() {
console.log('菜单显示了');
},
//监听控制菜单
onControlViewHide() {
console.log('菜单隐藏了');
},
onFirstFrameStart() {
},
//监听进度
onPlayProgress(e) {
//
// console.log(JSON.stringify(e));
},
//监听播放结束
onCompletion() {
console.log('播放结束');
this.$refs['hkView'].exitFullScreen()
},```

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)



 下载 1705
下载 1705
 赞赏 3
赞赏 3

 下载 9069
下载 9069



 赞赏 105
赞赏 105












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号