更新记录
2.2.0(2021-09-01) 下载此版本
2.2.0 更新readme.md app更换应用图标和界面优化 app更换应用图标和界面优化
1.1.0 歌曲切换时图片背景跟着切换且有毛玻璃效果 屏幕自适应和局部字体大小调整 初始化工程和导入代码
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
NeteaseMusicUniapp
基于uniapp的手机版和仿网易云音乐app。安卓版 apk 体验:仿网易云APP
灵感来源和感谢
-
网易云后端 API:Binaryify/NeteaseCloudMusicApi
-
这是自己成功部署后的效果,可以供测试用:网易云音乐 API (music.sky123.top)
-
播放音乐的功能的代码借鉴,用的是这位大佬:liuxiaoyucc,他使用用Nvue实现的和dom来操作的,而我直接是用vue写的,好处是大部分界面可以直接在浏览器运行查看到效果方便调试,毕竟写web端写习惯了。只有播放音乐的功能需要进行真机调试。
本项目仅限学习交流使用, 不得用于商业用途, 如作他用所承受的法律责任一概与作者无关
功能界面
主要实现了以下功能(其他功能只有界面,而没有具体实现,期待以后实现)
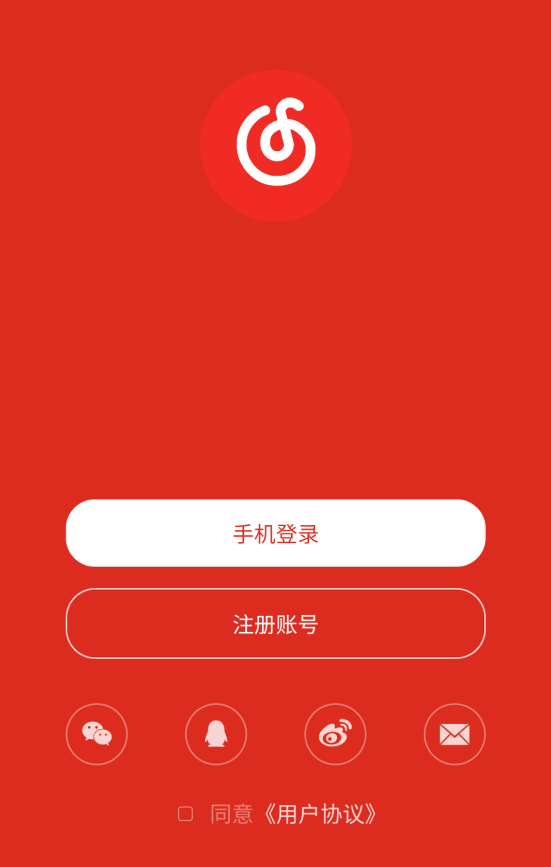
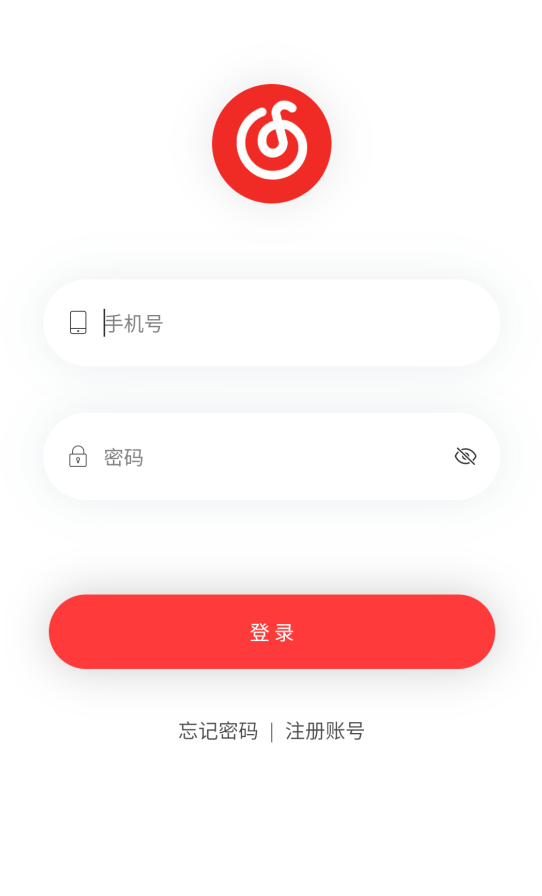
| 手机号密码登陆,注册,忘记密码,修改密码 | ||

|

|

|
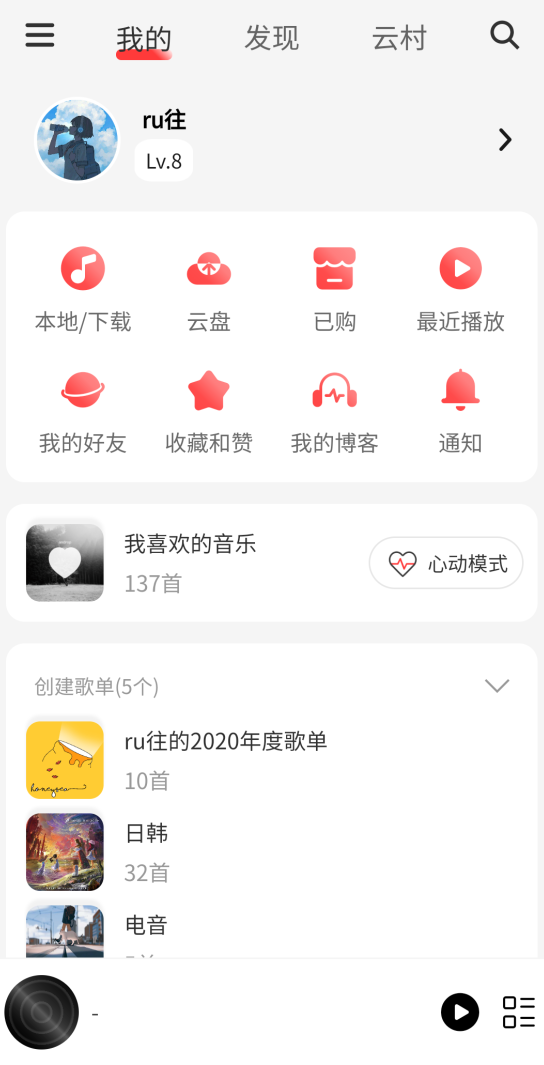
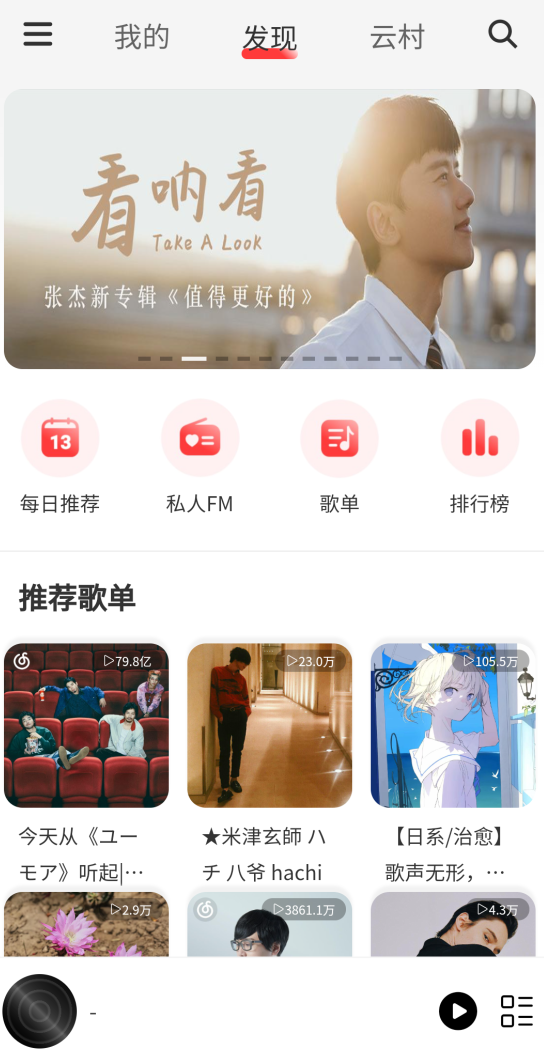
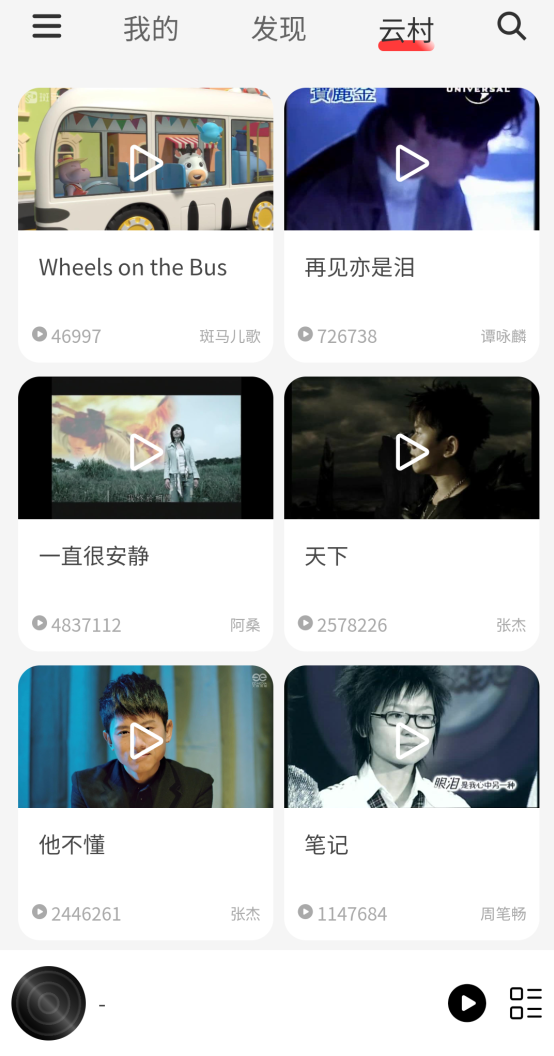
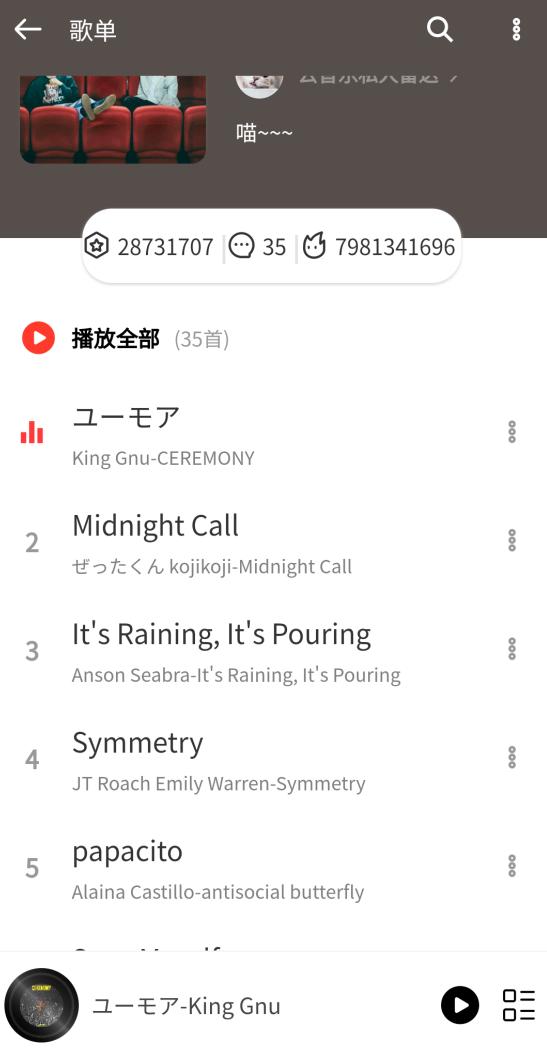
| 个人信息,歌单和播放列表获取,网易云发现和歌单推荐,图片推荐,云村推荐 | ||

|

|

|
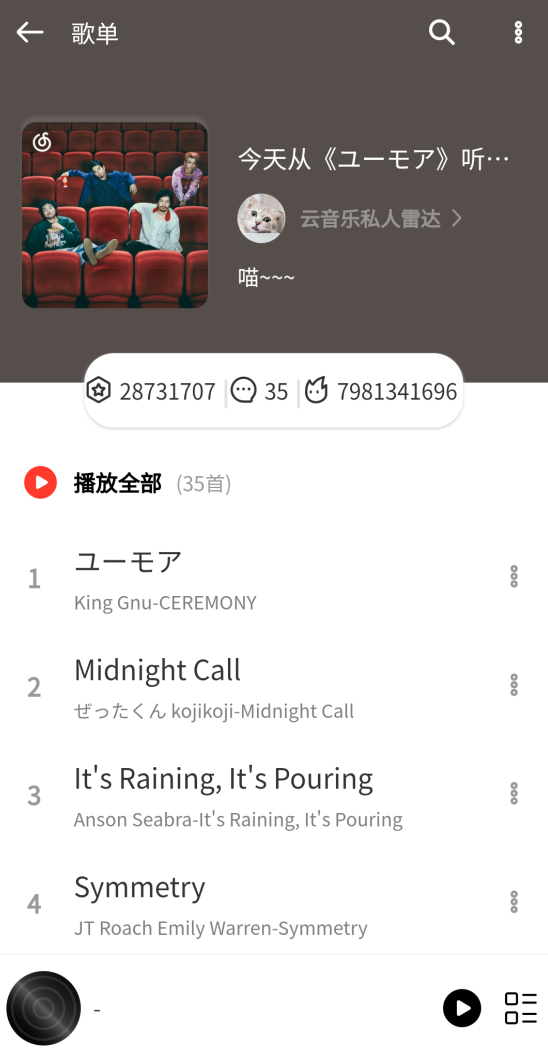
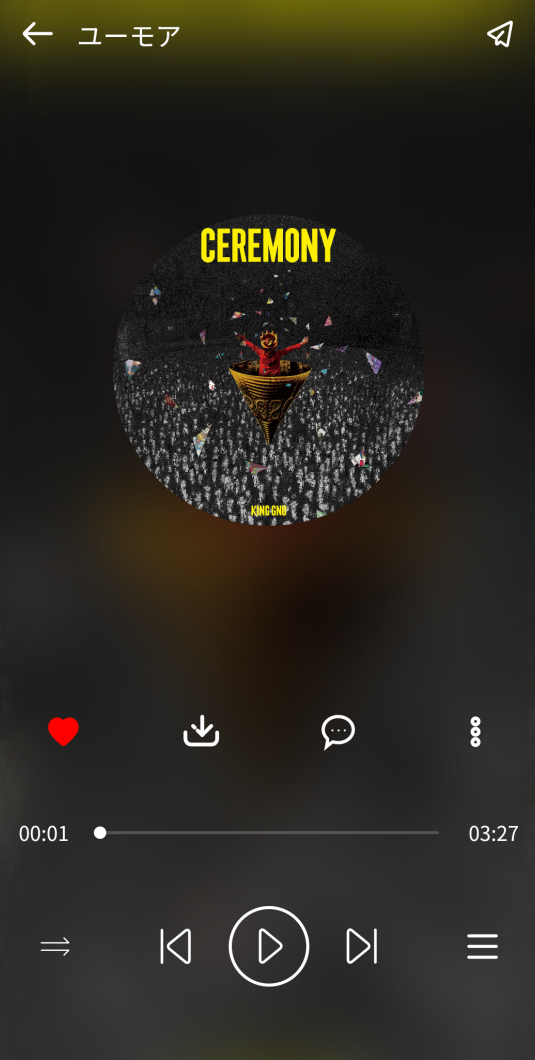
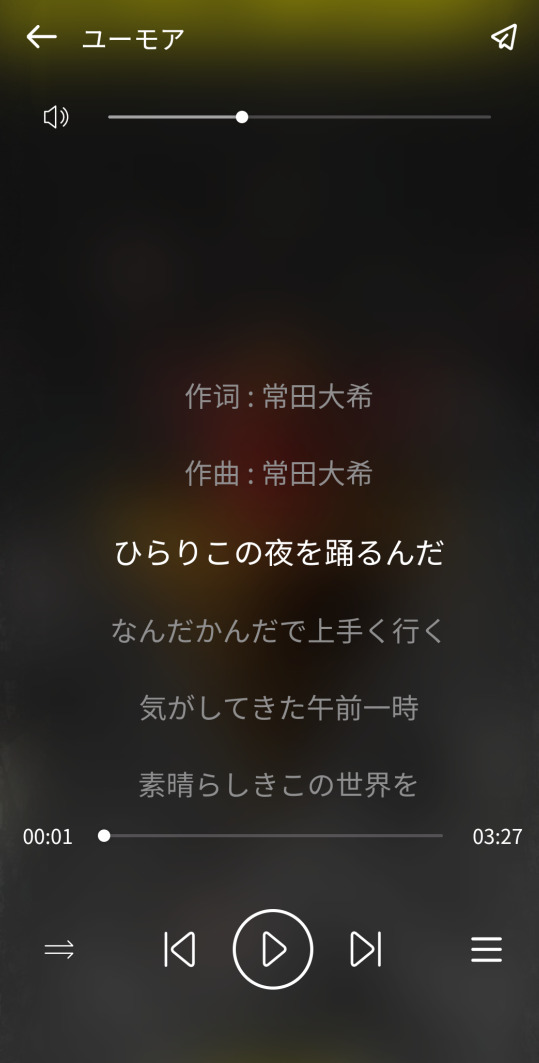
| 核心功能:播放音乐和播放器背景毛玻璃特效,支持歌词自滚动,上一首,下一首,喜欢或取消喜欢 | ||

|

|

|
运行教程
| 1. git clone 或者 download zip网速慢的可以使用加速源. |
| NeteaseMusicUniapp |
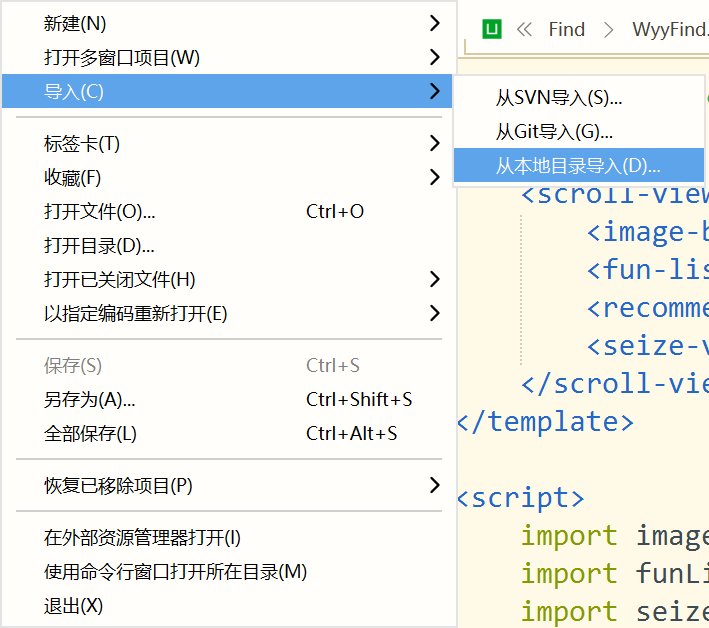
| 2. 之后在HBuilder X文件选项中选择从文件目录中导入或者从git中导入: |

|
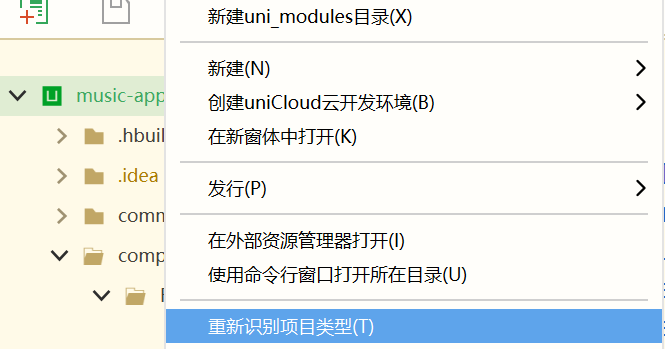
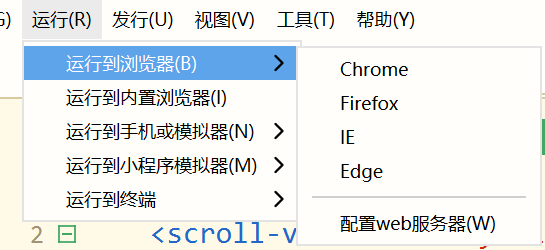
| 3. 之后选择识别工程类型,点击运行即可,注意:播放音乐功能只能在APP端中才能看到效果,其他界面可以选择在浏览器中运行或者在手机中运行。 |

|

|


 收藏人数:
收藏人数:
 https://github.com/sky-max-hub/NeteaseMusicUniapp
https://github.com/sky-max-hub/NeteaseMusicUniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)

 下载 563
下载 563
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号