更新记录
1.0(2021-08-31)
下载此版本
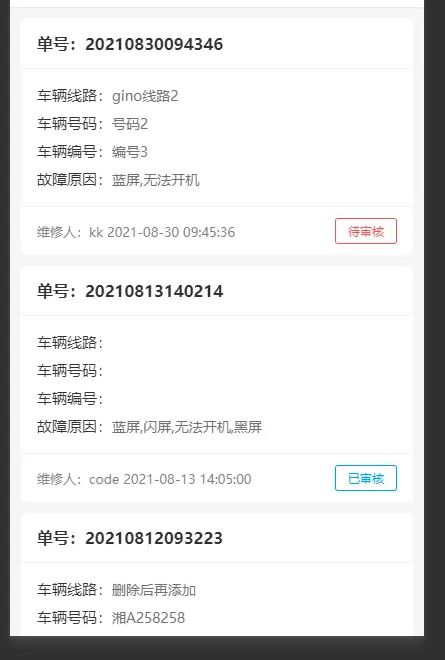
scroll-view组件
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
用法:
<page-scroll-view ref="scroll" :isEmpty="isEmpty" @refresh="refresh" @scrolltolower="scrolltolower" :loadStatus="loadStatus">
<examine-content v-for="(item, index) in dataList" :key="index" :item="item"> </examine-content>
</page-scroll-view>
引入
import pageScrollView from '@/components/page-scroll-view.vue';
components: {
examineContent,
pageScrollView
},
参数:
| 参数 |
默认 |
说明 |
| isEmpty |
true |
是否数据为空。默认为空 |
| anchoring |
true |
控制滚动位置不随内容变化而抖动。默认开启 |
| threshold |
45 |
设置自定义下拉刷新阈值。默认45。 |
| loadStatus |
loadmore |
当前加载状态,可选‘nomore’,'loading' |
| nodataText |
暂无信息 |
noData显示文本字段 |
| infiniteDisabled |
true |
是否开启上拉加载 |
这里的examine-content组件是作者本人封装列表组件,这里可以忽略。
data() {
return {
loadStatus: 'loadmore',
type: 0,
sort: 1,
dataList: [],
pageData: {
current: 1,
size: 10
}
};
},
onLoad() {
this.initData();
},
computed: {
isEmpty() {
return this.dataList.length == 0;
}
},
methods: {
// 下拉刷新重新刷新数据
async refresh(){
this.pageData.current = 1;
await this.initData();
// 这里调用组件内的refresherComplete方法关闭状态。
this.$refs.scroll.refresherComplete()
},
// 上拉加载更多数据
scrolltolower(){
this.pageData.current++;
this.initData();
},
// 初始化
async initData() {
this.loadStatus = 'loading';
let params = {
...this.pageData,
orderParam: this.sort,
handleState: this.type
};
const res = await this.$u.api.repair.fetchAuditPage(params);
if (res) {
if(this.pageData.current == 1){
this.dataList = res.records
}else{
this.dataList = [...this.dataList, ...res.records];
}
if (res.last) {
this.loadStatus = 'nomore';
} else {
this.loadStatus = 'loadmore';
}
}
console.log(this.dataList,'dataList...')
},
}
这里的dataList 是列表数据。代码已完全写出,逻辑不复杂,可自行阅读使用即可。注意,组件高度是height是100%,在引入组件时应在外层套一个固定高度的view。

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 199
下载 199
 赞赏 0
赞赏 0


 下载 9697535
下载 9697535
 赞赏 1531
赞赏 1531















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号