更新记录
1.0.0(2019-07-19) 下载此版本
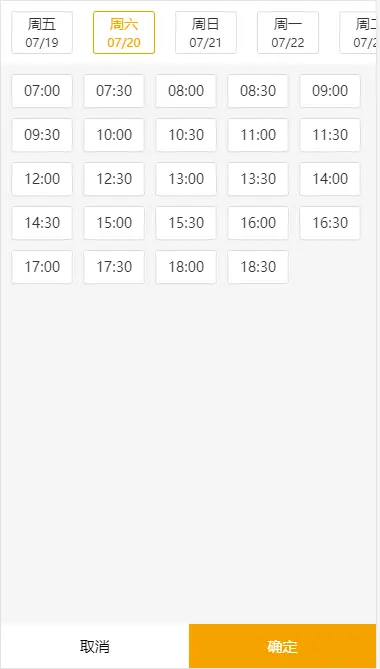
时间选择组件出生
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
示例代码
<template>
<view class="content">
<button type="primary" @tap="showShareView">分享</button>
</view>
</template>
<script>
import share from "@/common/share.js";
export default {
data() {
return {
shareObj:share
}
},
onLoad() {
this.initShare();
},
onReady() {
},
onBackPress() {
//监听返回,需判断是否分享是否显示,如显示先关闭;
if (this.shareObj.mask.isVisible()) {
this.shareObj.hide();
return true
}
},
methods: {
initShare(){
const shareInfo = {
href: "https://uniapp.dcloud.io",
title: "分享测试",
desc: "分享测试",
imgUrl: "/static/logo.png"
};
let shareList = [{
icon: "/static/sharemenu/wx.png",
text: "微信好友",
},
{
icon: "/static/sharemenu/pyq.png",
text: "朋友圈"
},
{
icon: "/static/sharemenu/weibo.png",
text: "微博"
},
{
icon: "/static/sharemenu/qq.png",
text: "QQ"
},
{
icon: "/static/sharemenu/copy.png",
text: "复制"
},
{
icon: "/static/sharemenu/more.png",
text: "更多"
},
];
const shareObj = {
href: shareInfo.href || "",
title: shareInfo.title || "",
summary: shareInfo.desc || "",
success: (res) => {
console.log("success:" + JSON.stringify(res));
},
fail: (err) => {
console.log("fail:" + JSON.stringify(err));
}
};
//初始化分享;
this.shareObj.init(shareList,(index) => {
console.log("点击按钮的序号: " + index);
switch (index) {
case 0:
uni.share(Object.assign({},shareObj,{
provider:"weixin",
scene:"WXSceneSession",
type:0,
imageUrl:shareInfo.imgUrl
}));
break;
case 1:
uni.share(Object.assign({},shareObj,{
provider:"weixin",
scene:"WXSenceTimeline",
type:0,
imageUrl:shareInfo.imgUrl
}));
break;
case 2:
uni.share(Object.assign({},shareObj,{
provider:"sinaweibo",
type:0,
imageUrl:shareInfo.imgUrl
}));
break;
case 3:
uni.share(Object.assign({},shareObj,{
provider:"qq",
type:1,
imageUrl:shareInfo.imgUrl
}));
break;
case 4:
uni.setClipboardData({
data: shareInfo.href,
complete() {
uni.showToast({
title: "已复制到剪贴板"
})
}
})
break;
case 5:
plus.share.sendWithSystem({
type: "web",
title: shareInfo.title || "",
thumbs: [shareInfo.imgUrl || ""],
href: shareInfo.href || "",
content: shareInfo.desc || "",
})
break;
};
});
},
showShareView() {
this.shareObj.show();
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 41373
下载 41373
 赞赏 5
赞赏 5

 下载 8954773
下载 8954773
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号