更新记录
1.1.3(2022-07-14) 下载此版本
修复支付宝支付出错的问题
1.1.2(2022-07-08) 下载此版本
支付宝支付优化回调体验
1.1.1(2021-09-03) 下载此版本
支持iOS
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | 适用版本区间:9 - 15 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
中金支付-微信支付&支付宝支付 原生插件
1 .概述
商户须在中金支付进行支付宝支付或微信支付的入网配置,然后对接中金支付的跳转支付下单接口,下单得到支付参数AuthCode,然后使用本插件即可进行支付。 目前支持Android平台,iOS平台。
2.插件使用方法Android
2.1 实例化插件
const cpcnpayModule = uni.requireNativePlugin("cpcn-cpcnpay");2.2 使用插件进行支付宝支付
// 调用支付宝支付
var isSuccess = cpcnpayModule.zhifubaoPay( 【authCode】,
(ret) => {
var status = ret.status == "9000" ? "支付成功" : "支付失败";
var message = ret.result;
//根据status进行支付结果处理
})
//根据isSuccess进行调用结果处理,主要是调试使用参数说明:
authCode:字符串类型,后台下单得到;
isSuccess: 布尔类型,true表示调用成功,false表示调用失败,仅在调试阶段使用,保证返回true后才能上线使用。
ret:异步的支付结果回调参数,JSON类型,可取出两个字符串属性,status和result。目前有两种不同的支付通道,一种有回调,一种无回调。如使用了无回调通道或不需要回调,直接传null即可。 如果使用了回调,回调中包括两个参数status和result.
status:字符串类型,回调结果中的状态,"9000"表示支付成功,否则为失败
result:字符串类型,回调结果中的描述,支付失败的原因解释。
2.3 使用插件进行微信支付
// 调用微信支付
var isSuccess = cpcnpayModule.weixinPay(【appID】,【authCode】)
//根据isSuccess进行调用结果处理,主要是调试使用
//暂时不支持支付结果回调,建议通过轮询服务端方式来查询交易结果参数说明:
appID:字符串类型,到微信开放平台为Android应用申请(需要设置正确的包名和签名)得到的appID;
authCode:字符串类型,后台下单得到;
isSuccess: 布尔类型,true表示调用成功,false表示调用失败,仅在调试阶段使用,保证返回true后才能上线使用。
3.插件使用方法iOS
3.1 配置
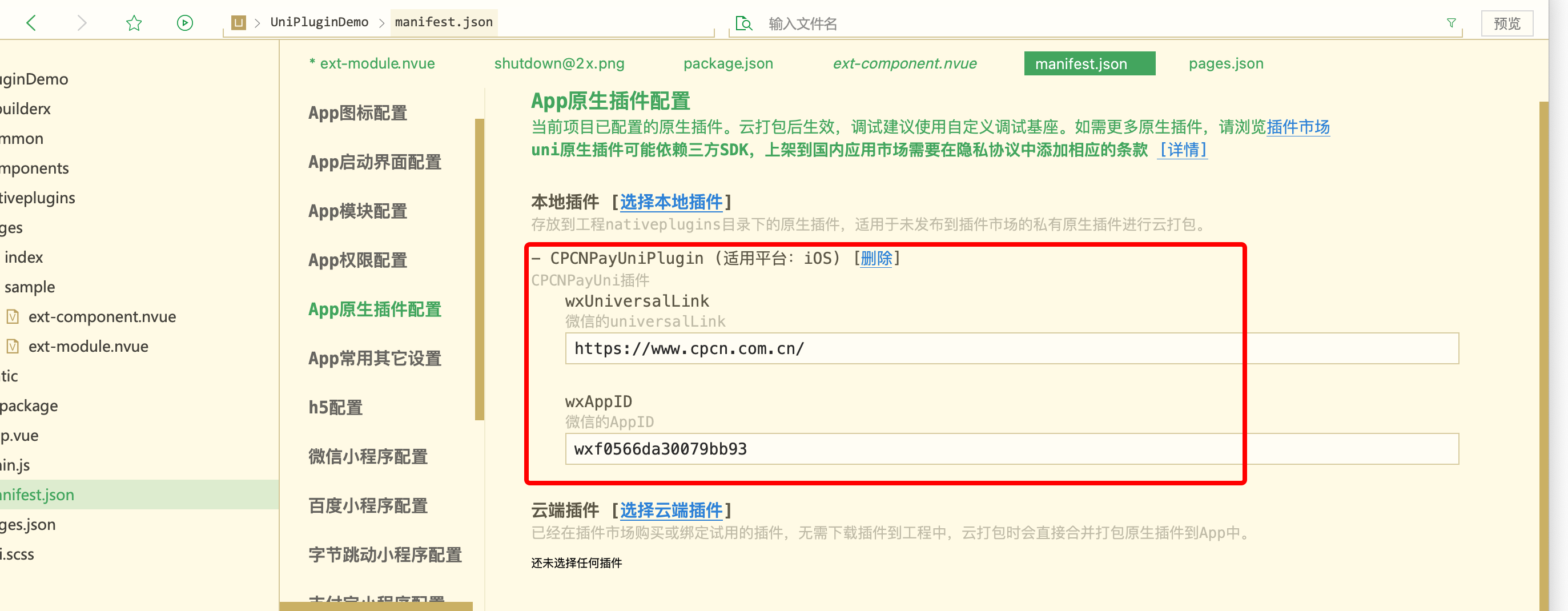
3.1.1 App原生插件配置
如下图所示,需要配置微信的appID和UniversalLink。

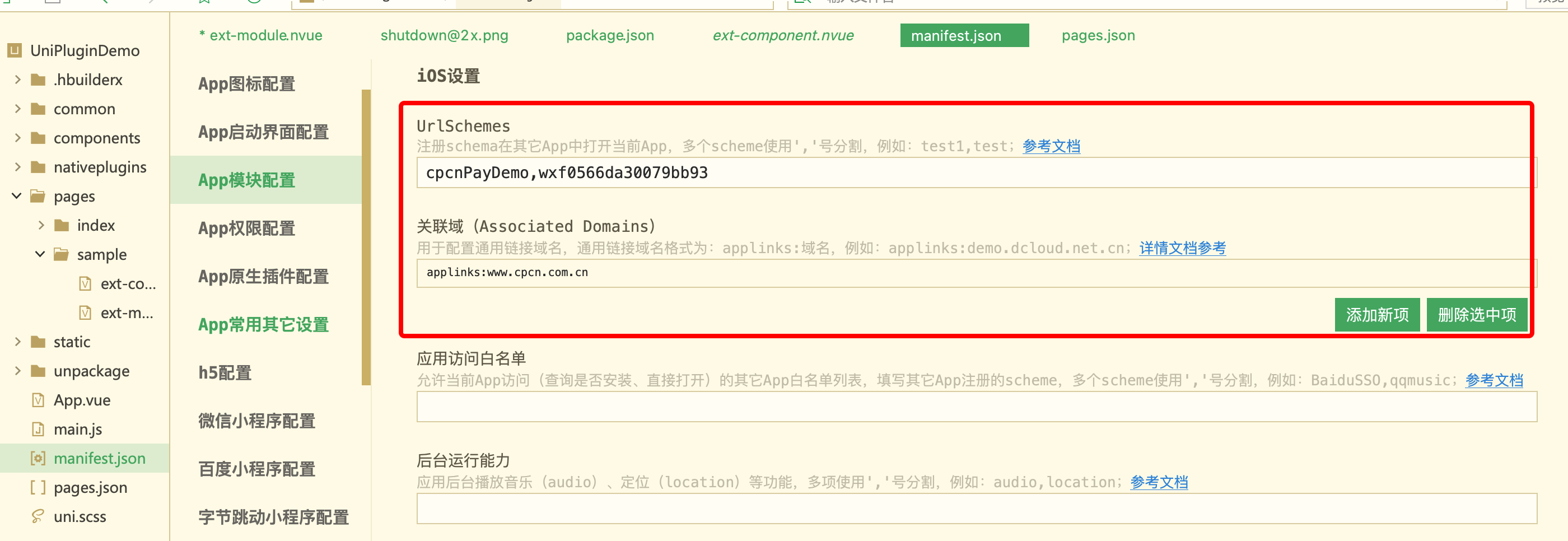
3.1.2 App常用其他设置
如下图所示,需要配置两个参数:
UrlSchemes,一个支付宝的,一个微信的,注意:微信的UrlScheme必须是微信的appID,支付宝的UrlScheme可以是自定义字符串。
关联域(Associated Domains),universal Link域名,注意必须要以applinks开头。

3.2 实例化插件
var testModule = uni.requireNativePlugin("cpcn-cpcnpay")3.3 使用插件进行支付宝支付
// 调用支付宝支付
cpcnalipay() {
var ac = this.authCode
testModule.ios_AliPayWithAuthCode(ac,'cpcnPayDemo',(ret) => {
var status = ret.status == "9000" ? "支付成功" : "支付失败";
var message = ret.result;
uni.showToast({
title: message,
icon: "none"
})
})
}参数说明:
authCode:字符串类型,后台下单得到;
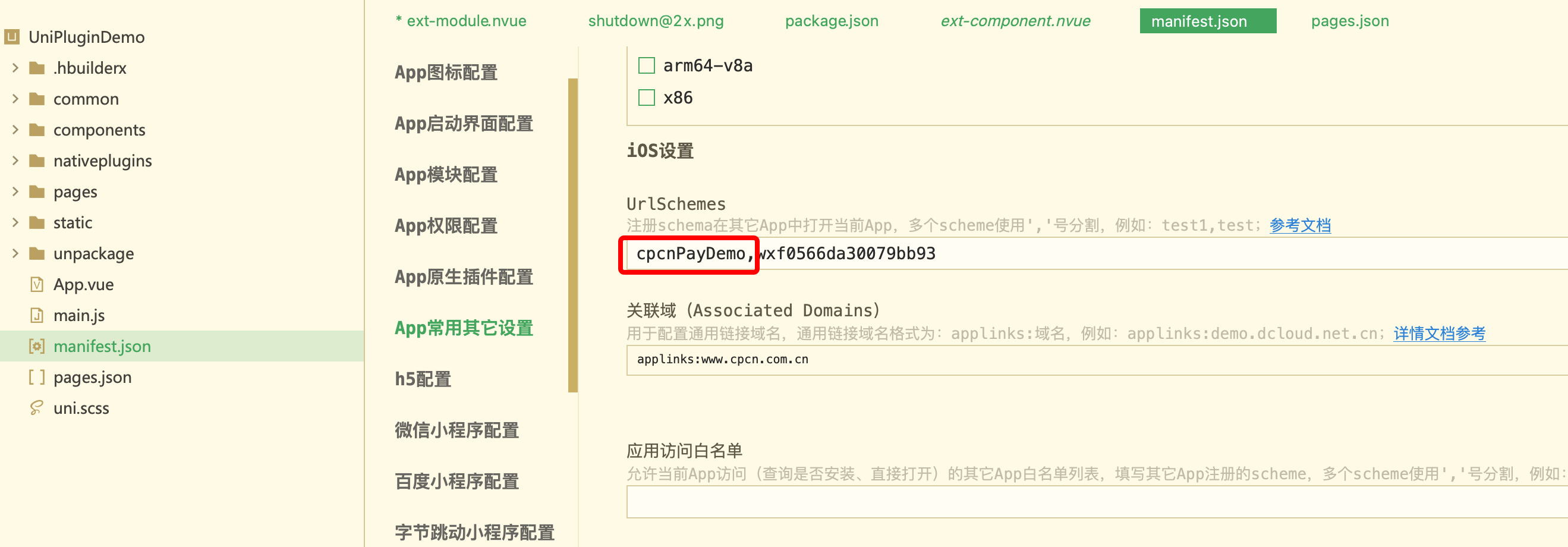
urlSchema: 字符串类型,与在manifest.json中App常用其他配置中配置的支付宝urlSchema保持一致。如下图:

ret函数:异步的支付结果回调参数,JSON类型,可取出两个字符串属性,status和result。目前有两种不同的支付通道,一种有回调,一种无回调。如使用了无回调通道或不需要回调,直接传null即可。 如果使用了回调,回调中包括两个参数status和result.
status:字符串类型,回调结果中的状态,"9000"表示支付成功,否则为失败
result:字符串类型,回调结果中的描述,支付失败的原因解释。
3.4使用插件进行微信支付
// 调用微信支付
cpcnwxpay() {
var ac = this.authCode
testModule.ios_WxPayWithAuthCode(ac,(ret) => {
//微信调起结果回调
if(ret == "success"){
uni.showToast({
title: '调起微信 success' ,
icon: "none"
})
}else{
uni.showToast({
title: '调起微信 fail' ,
icon: "none"
})
}
},(payResultDic)=> {
//微信支付结果回调
var respType = payResultDic.respType;
if(respType == 'WXLaunchMiniProgramResp'){
//小程序通道的回调
var extMsg = payResultDic.extMsg;
var extDic = JSON.parse(extMsg);
if(extDic.status == 20){
//成功
uni.showToast({
title: '支付成功',
icon: "none"
})
}else{
//失败
uni.showToast({
title: '支付失败'+extMsg,
icon: "none"
})
}
}else{
//app跳转通道的回调
var payResult = payResultDic.payResult;
if(payResult == 'WXSuccess'){
uni.showToast({
title: '支付成功',
icon: "none"
})
}else{
uni.showToast({
title: payResultDic.errStr,
icon: "none"
})
}
}
})
}参数说明:
authCode:字符串类型,后台下单得到;
ret函数: 微信调起结果回调,success表示调起微信成功,fail表示调起微信失败。
payResultDic函数: 微信支付结果回调,属性包含:
respType,响应类型,WXLaunchMiniProgramResp代表小程序支付通道的响应,PayResp代表app支付通道的响应。
-
小程序支付通道专有属性
extMsg,,当respType='WXLaunchMiniProgramResp'时有值,JSON格式字符串,表示小程序支付通道的响应消息。
-
app支付通道专有属性
payResult,当respType='PayResp'时有值,app支付通道的支付结果,payResult='WXSuccess'表示支付成功。
errStr,当respType='PayResp'时有值,表示app支付通道支付失败的原因描述。


 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)
 下载 269
下载 269
 赞赏 0
赞赏 0

 下载 10006
下载 10006



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号