更新记录
1.0.0(2021-08-26)
下载此版本
1.0.0第一次发布
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.10 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
<template>
<view class="container">
<view class="cont">
<view @click="openPop(1)">自定义标题</view>
</view>
<view class="cont">
<view @click="openPop(2)">自定义小标题</view>
</view>
<view class="cont">
<view @click="openPop(3)">自定义标题大小</view>
</view>
<view class="cont">
<view @click="openPop(4)">自定义按钮文字</view>
</view>
<view class="cont">
<view @click="openPop(5)">自定义按钮颜色</view>
</view>
<view class="cont">
<view @click="openPop(6)">自定义点击左侧按钮事件</view>
</view>
<xzw-centerPopup ref="centerPopup" :title="title" :subTitle="subTitle" @confirmClick="confirmClick" :fontSize="fontSize" :color="color" :leftText="leftText" :rightText="rightText"/>
<xzw-centerPopup ref="centerPopup2" :default="false" @leftClick="leftClick" @confirmClick="confirmClick"/>
</view>
</template>
export default {
data() {
return {
title: '',//标题
subTitle:'',//小标题
fontSize:'',//标题大小
color:'',//弹窗颜色
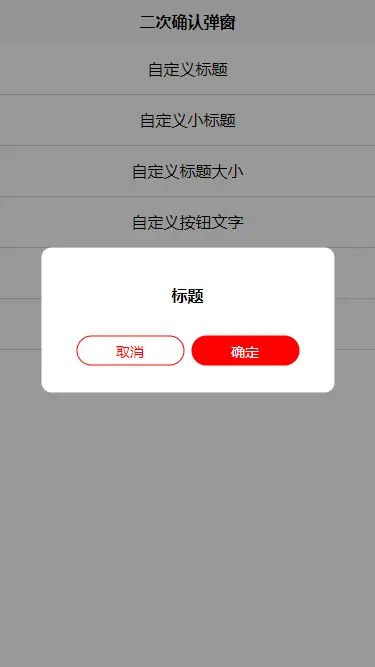
leftText:'取消',//左侧文字
rightText:'确定'//右侧文字
}
},
methods: {
openPop(type){
this.type=type
this.subTitle=""
this.color="#f00"
this.fontSize="32upx"
if(type==1){
this.title="确定删除吗?"
}else if(type==2){
this.title="确定注销账号?"
this.subTitle="注销后将不可恢复!"
}else if(this.type==3){
this.title="这是20upx"
this.fontSize="20upx"
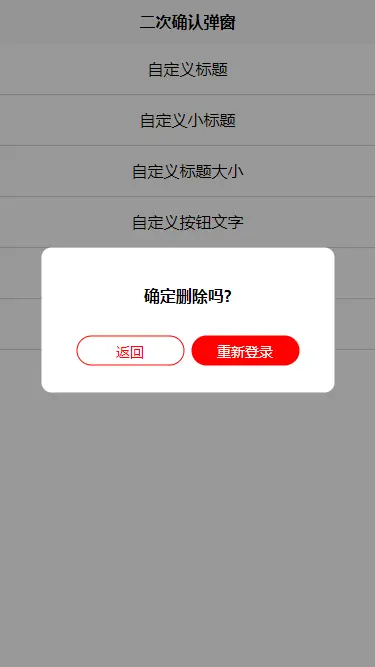
}else if(this.type==4){
this.title="登录过期"
this.leftText="返回"
this.rightText="重新登录"
}else if(this.type==5){
this.title="变成黑色按钮"
this.color="#000"
}else{
this.title="自定义点击左侧按钮事件"
this.$refs.centerPopup2.open()
}
if(type<6){
this.$refs.centerPopup.open()
}
},
confirmClick(){
this.$refs.centerPopup.close()
this.$refs.centerPopup2.close()
uni.showToast({
title: '成功!'
})
},
leftClick(){
this.$refs.centerPopup2.close()
uni.showToast({
title: '点击左侧按钮!'
})
}
}
}
API
Tag Props
| 属性名 |
类型 |
默认值 |
说明 |
| title |
String |
标题 |
标题 |
| subTitle |
String |
- |
小标题 |
| leftText |
String |
取消 |
左侧文字 |
| rightText |
String |
确定 |
右侧文字 |
| color |
String |
#f00 |
弹窗颜色 |
| fontSize |
String |
32upx |
标题字体大小 |
| default |
Boolean |
false |
左侧按钮是否默认点击 |
Tag Events
| 事件称名 |
说明 |
返回值 |
| @confirmClick |
点击右侧按钮触发 |
- |
| @leftClick |
点击左侧按钮触发 |
- |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)




 下载 1695
下载 1695
 赞赏 6
赞赏 6

 下载 8958401
下载 8958401
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号