更新记录
1.0.3(2024-06-19)
优化微信小程序文档
1.0.2(2024-06-19)
优化微信小程序和QQ小程序
1.0.1(2021-08-30)
优化: 1、关键词搜索 2、步行和公交友情提示
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.99 | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
项目介绍
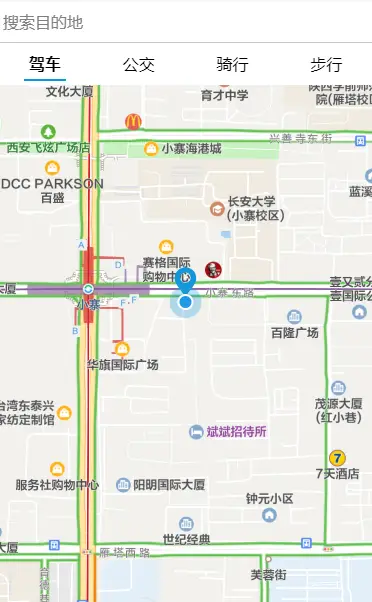
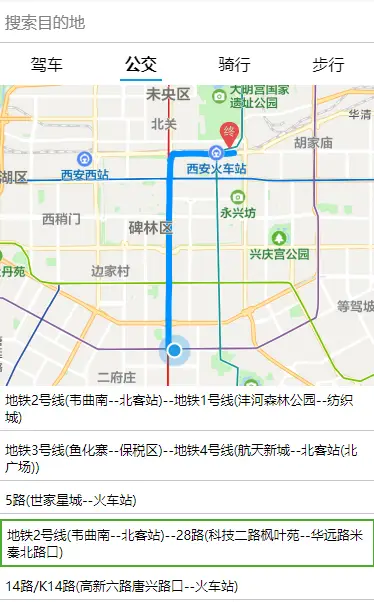
uni-app 通过 map 地图组件,绘制路线。集成有驾车、公交(多条路线)、骑行、步行多种交通路线。路线导航有默认、卫星图、实时路况选择导航。
项目配置
-
需要配置
scss插件 -
需要
manifest.json微信小程序中授权,微信接口描述"mp-weixin" : { "appid" : "", "requiredPrivateInfos" : [ "getLocation" ], "setting" : { "urlCheck" : false }, "usingComponents" : true, // 小程序定位配置 "permission" : { "scope.userLocation" : { "desc" : "你的位置信息将用于小程序位置接口的效果展示" } } }, -
前往 高德地图 获取
key,“控制台” - > 我的应用中 “创建新应用”,创建完成后就会有 key。 -
登录微信公众平台,在 "开发"->"开发管理"-> "开发设置" -> "服务器域名" 中设置 request 合法域名,将
https://restapi.amap.com中添加进去。
注:插件开发版本 v3.1.22
基本用法
<template>
<view>
<amap_map></amap_map>
</view>
</template>
<script>
import amap_map from '../../components/hj-navigation/route-navigation.vue'
export default {
components:{
amap_map
}
}
</script>

 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 2313
下载 2313
 赞赏 2
赞赏 2

 下载 29858
下载 29858
 赞赏 120
赞赏 120















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号