更新记录
1.0.0(2021-08-18)
下载此版本
使用方法
<sxl-list :listData="listData" @listItemClick="listItemClick">
data数据
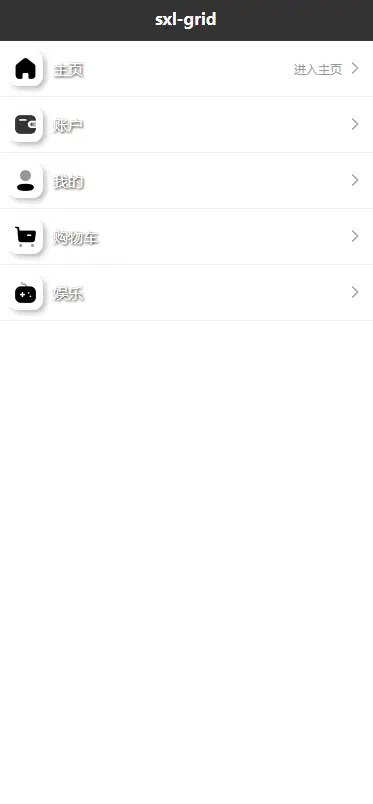
listData: [{
imgIcon: "../../static/sxl-grid/Iconly-Bulk-Home.png", //图标图片路径
name: "主页", //列表项名称
rightText:"进入主页" //右侧提示文字 不需要可以不设置该属性
},
{
imgIcon: "../../static/sxl-grid/Iconly-Bulk-Wallet.png", //图标图片路径
name: "账户", //列表项名称
},
{
imgIcon: "../../static/sxl-grid/Iconly-Bulk-Profile.png", //图标图片路径
name: "我的", //列表项名称
},
{
imgIcon: "../../static/sxl-grid/Iconly-Bulk-Buy.png", //图标图片路径
name: "购物车", //列表项名称
},
{
imgIcon: "../../static/sxl-grid/Iconly-Bulk-Game.png", //图标图片路径
name: "娱乐", //列表项名称
},
]
事件
/ 列表项点击事件 /
listItemClick(listItem,index) {
console.log("触发了itemClick事件!");
console.log("当前点击项的配置对象:", listItem);
console.log("当前点击项的索引:", index);
}
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.1 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 181
下载 181
 赞赏 0
赞赏 0

 下载 9693653
下载 9693653
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号