更新记录
1.1.1(2021-11-11)
下载此版本
修复轮播图视频播放,手势滑动,在非app端情况下开启设置
1.1.0(2021-10-18)
下载此版本
1、修复app,触摸video视频轮播切换失效问题
2、修改视频轮播为暂停切换封面图,封面图为必填项
3、添加文件类型映射键fileType
1.0.5(2021-09-13)
下载此版本
app视频滑动存在部分问题,暂时取消app滑动支持
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.9.10 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
× |
√ |
√ |
√ |
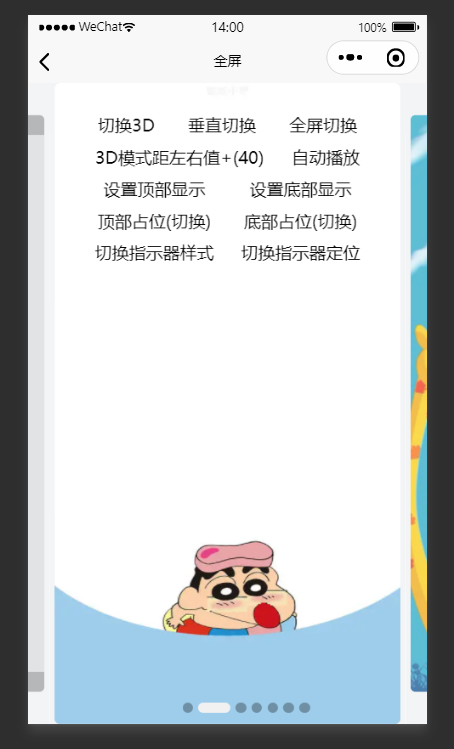
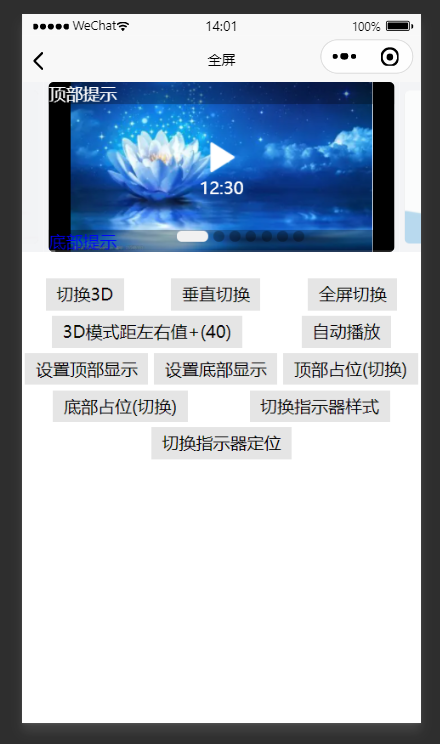
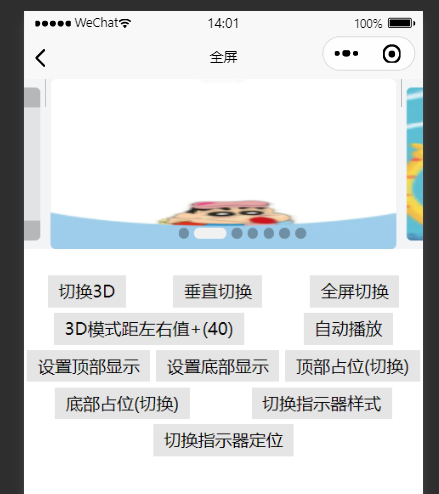
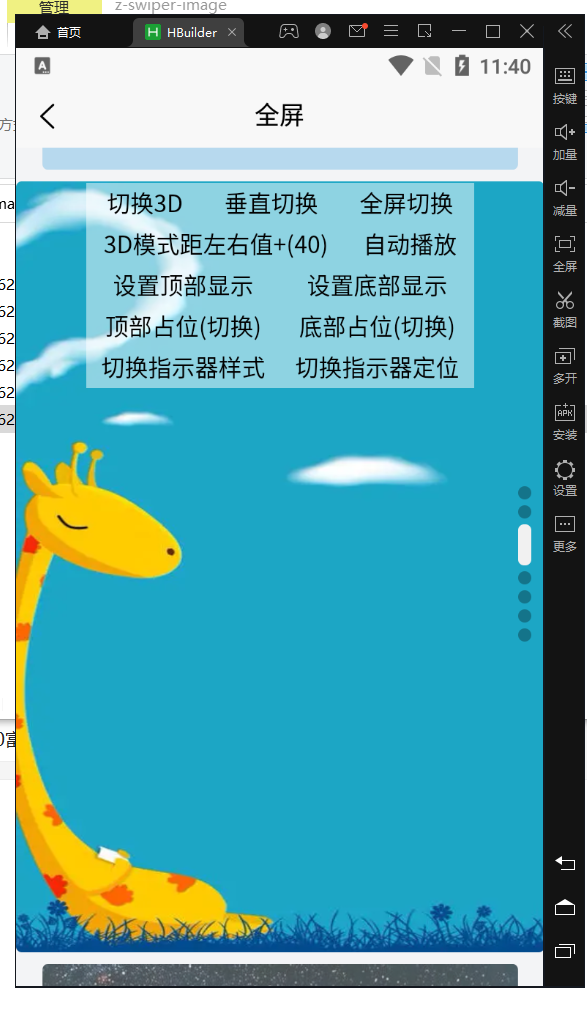
zc-swiper
## 注:
# 当前轮播图实现方式非最优方式,近期较忙,只能写成这样
# 各位路过的大神有改好的方案,求学习
注:平台兼容性目前只测试了安卓,h5,chrome,微信小程序,显示x的可以自己试试,nvue用户可以使用在线工具转换scss为css,https://www.sassmeister.com/
props支持的属性:
# 接收数据list的属性
# {
# type:video(视频) image照片
# topTip:'顶部提示',
# poster:'视频封面', //=>视频类生效
# src:'视频地址或图片地址',
# bottomTip:'底部提示',
# currentTime:12,//=>视频类生效
# }
list:{//滑块视图容器数据
type:Array,
default:_=>[
{
type:'video',
topTip:'顶部提示',
poster:'https://img2.baidu.com/it/u=2141851239,1037607188&fm=26&fmt=auto&gp=0.jpg',
src:'https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68.mp4',
bottomTip:'底部提示',
},
{type:'image', src:'https://img0.baidu.com/it/u=875130878,1196408569&fm=11&fmt=auto&gp=0.jpg'},
{type:'image', src:'https://img2.baidu.com/it/u=293682470,1155349941&fm=26&fmt=auto&gp=0.jpg'},
{type:'image', src:'https://img0.baidu.com/it/u=3464142916,229554071&fm=26&fmt=auto&gp=0.jpg'},
{
type:'video',
currentTime:120,//初始帧时间---默认缓存存储
poster:'https://img1.baidu.com/it/u=1297253752,1185196455&fm=26&fmt=auto&gp=0.jpg',
src:'https://bjetxgzv.cdn.bspapp.com/VKCEYUGU-uni-app-doc/a876efc0-4f35-11eb-97b7-0dc4655d6e68.mp4',
},
{type:'image', src:'https://img1.baidu.com/it/u=2057763469,3313822915&fm=26&fmt=auto&gp=0.jpg'},
{type:'image', src:'https://img0.baidu.com/it/u=1570602913,157918019&fm=26&fmt=auto&gp=0.jpg'},
]
},
videoKey:{ type:String, default:'src'},// 视频映射的键
imageKey:{ type:String, default:'src'},//图片映射的键
indicatorPos:{ type:String, default:'bottomCenter'},//指示器的位置:topLeft/topCenter/topRight/bottomLeft/bottomCenter/bottomRight
mode:{ type:String, default:'round' },//指示器样式: default circle round index number none时不显示
fullScreen:{ type:Boolean, default:false }, //是否全屏
navHeight:{type:Number, default:44},//顶部导航高度,默认44---垂直全屏状态无导航栏可设置为0
height:{ type:Number, default:160 },//swiper 高度单位px
contentRadius:{ type:String, default:'10rpx' },//盒子圆角设置
topFloat:{ type:Boolean, default:true },//顶部不占位-浮动定位
fotterFloat:{ type:Boolean, default:true },//底部不占位-浮动定位
effect3d:{ type:Boolean, default:false },//是否开启3D效果 注:只有在displayMultipleItems=1时有效
effect3dMargin:{type: String, default: '40rpx'},//effect3d=true模式下前后间距接受px和rpx值
imgMode:{type: String, default: 'scaleToFill'},//图片的裁剪模式,详见https://uniapp.dcloud.io/component/image
bgColor:{type: String, default: '#f3f4f6'},//swiper背景色
bgColorItem:{type: String, default: 'rgba(0,0,0,0.1)'},//swiper当前项背景色
//顶部与底部设置-注:-顶部与底部根据需求自己拓展---也可用插槽自定义内容
topTextKey:{ type:String, default:'topTip'},//顶部文字说明映射的键
topColor:{ type:String, default:'#FFF'},//顶部文字颜色
topBackground:{ type:String, default:'rgba(0, 0, 0, 0.1)'},//顶部背景色
topTextAlign:{ type:String, default:'left'},//顶部文字位置
bottomTextKey:{ type:String, default:'bottomTip'},//底部文字说明映射的键
bottomColor:{ type:String, default:'#00F'},//底部文字颜色
bottomBackground:{ type:String, default:'rgba(0, 0, 0, 0.1)'},//底部背景色
bottomTextAlign:{ type:String, default:'left'},//底部文字位置
//---end
// ---swiper原生属性-参考https://uniapp.dcloud.io/component/swiper
skipHiddenItemLayout:{ //是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息
type:Boolean,
default:false
},
displayMultipleItems:{ type:Number,default:1 },//同时显示的滑块数量
nextMargin:{ // 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 头条小程序不支持
type:String,
default:'0rpx'
},
previousMargin:{//前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值头条小程序不支持
type:String,
default:'0rpx'
},
vertical:{ type:Boolean, default:false },//滑动方向是否为纵向 卡牌不支持纵向以及同时显示的2块以上滑块数量
circular:{ type:Boolean, default:true },//是否采用衔接滑动
duration:{ type:Number, default:400 },// 滑动动画时长
interval:{ type:Number, default:2500 },// 自动切换时间间隔
current:{ type:Number, default:0 },// 初始化时,默认显示第几项
autoplay:{ type:Boolean, default:true },// 是否自动切换
indicatorDots: { type: Boolean, default: false },//是否显示面板指示点--默认关闭使用自定义指示器mode设置指示器,原生指示器为true时 则不显示自定义指示器
indicatorColor:{ type:String, default:'rgba(0,0,0,0.3)' },// 指示点颜色
indicatorActiveColor: { type: String, default: '#F1F1F1' },// 选中项指示点颜色
方法返回 :建议根据业务在$emit()方法中自定义,返回数据结构
# @clickItem 点击当前swiper返回当前项数据
# @change 选中项改变,返回基本选中数据
# @animationfinish 选中项改变,动画结束后返回当前项基本数据
slot支持属性:top,fotter,dot
# 顶部(top)与底部(fotter)插槽支持占位/浮动功能(topFloat、fotterFloat属性控制)
# 组件使用生命slot值 则默认传入中间内容部分,设置高度100%则满屏显示
# slot='top':顶部自定义插槽
# slot='fotter' 底部描述部分自定义插槽
# slot='dot' 指示器自定义插槽
注意事项:
- 全屏时:如果使用自定义顶部导航栏,需要传入导航栏高度navHeight
- indicatorDots=true原生指示器开启时不显示自定义指示器,此时model与indicatorPos属性不可用
- 自定义指示器垂直时(vertical=true),indicatorPos属性不生效,当前只支持垂直方向属性设置,可自己拓展(.verticalDot)
- 顶部占位 无值则不占位 占位映射键=>topTextKey:{ type:String, default:'topTip'}
- 底部占位 无值则不占位 占位映射键=>bottomTextKey:{ type:String, default:'bottomTip'}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)





 下载 1836
下载 1836
 赞赏 0
赞赏 0

 下载 8673810
下载 8673810
 赞赏 1217
赞赏 1217















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号