更新记录
1.0.3(2023-06-28) 下载此版本
更新view.html
1.0.2(2022-05-10) 下载此版本
1.更新v3.js
1.0.1(2021-11-05) 下载此版本
更新v3.js 引入方式
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue app-nvue | √ | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
产品介绍
产品概述
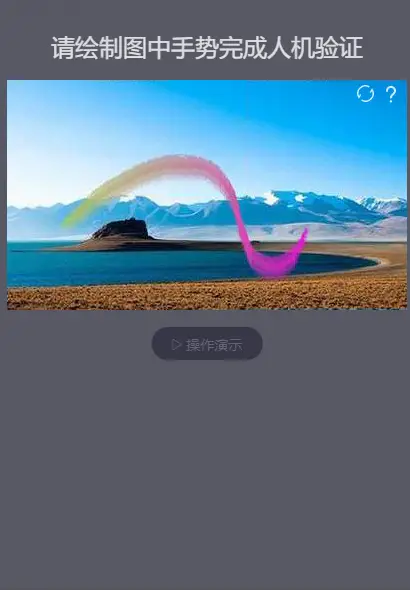
VAPTCHA是“Variation Analysis based Public Turing Test to Tell Computers and Humans Apart”(基于变量分析来区分人类和计算机的图灵测试程序)的缩写,又称为手势验证码, 一种基于人工智能和大数据的人机验证解决方案 。用户仅需用鼠标绘制指定轨迹即可完成人机验证。VAPTCHA能有效防止恶意密码破解、论坛灌水、垃圾邮件、撞库等。
与传统验证码相比,VAPTCHA具有以下优点:
1.易识别
- 验证码由简单的轨迹构成,不会因为过度污染、干扰或者变形处理导致无法识别的情况。
- 手势是世界通用语言,任意语言背景用户均可无障碍轻松识别。
2.速度快
- 不同于传统验证码,VAPTCHA仅需要用户用鼠标或手指绘制指定轨迹,在不超过1秒的时间内即可完成人机验证。
- 受信任的客户端可以直接无感验证通过,甚至感觉不到人机验证的存在。
3.极安全
- 更多操作手势有无限种组合,与有限组合的传统验证码相比有天然的优势。
- 通过对用户的行为、生物等隐藏特征的分析,VAPTCHA不仅可以区分人机,也可以识别你是你,而不是他人。
- 独有的风控分析引擎能迅速识别攻击行为,并标识设备及IP,从源头拦阻攻击。
- 自进化的特征模型会在新的攻击形态产生时,快速学习其特征并拦截攻击。
- 全球多个数据节点互为备用,不仅可以提高验证响应速度也能保证验证服务的绝对稳定。
接入流程
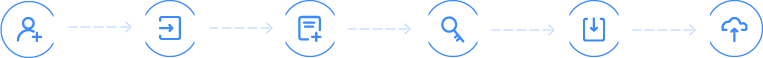
VAPTCHA的人机验证只需简单几步就能完成代码部署并接入服务。

注册VAPTCHA 登陆VAPTCHA后台 新增验证单元 获得VID和KEY 下载SDK 部署VAPTCHA
详细参考官网文档
准备工作
登录vaptcha用户后台创建验证单元并获取vid(组件必选属性值)。
引入插件
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
(如果是编辑器版本2.6.0以上的,可略过此步。)
import vaptcha from '@/components/vaptcha-v3/vaptcha-v3.vue'
export default {
components:{
vaptcha
}
}
基本用法
1.将/components/vaptcha-v3/www/v3.js 和 /components/vaptcha-v3/www/view.html 两个文件上传到自己的服务器。
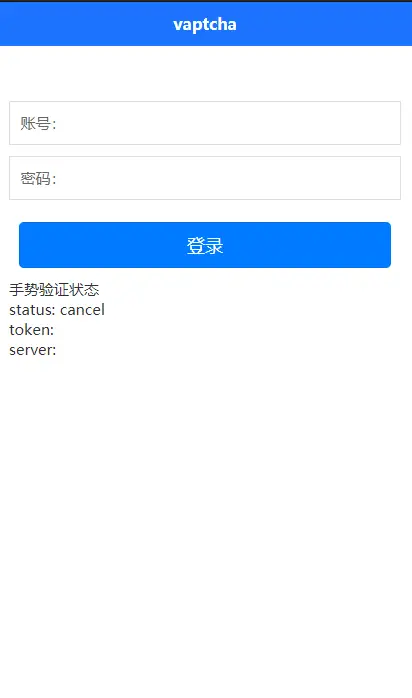
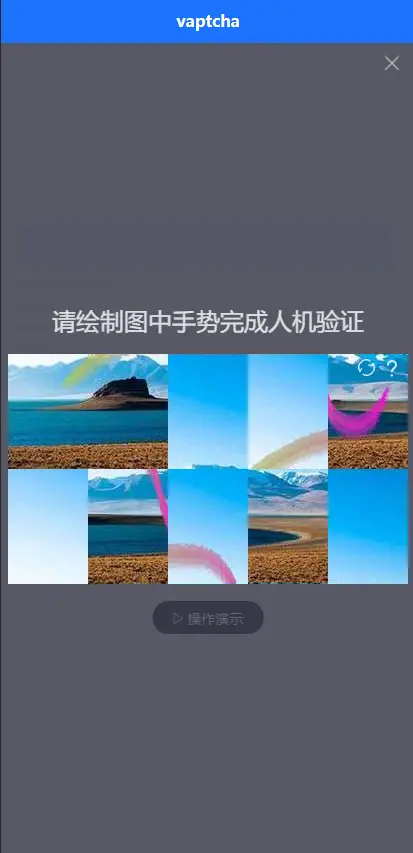
2.在 template 中使用组件,通过方法打开手势验证码,需用变量控制组件的显示与隐藏。
<template>
<view>
<button @click="showVaptcha()">打开手势验证</button>
<vaptcha-v3
v-if="isShowVaptcha"
:vid="vid"
:scene="scene"
:lang="lang"
:area="area"
:url="url"
v-on:receive="handleMessage"
></vaptcha-v3>
</view>
</template> export default {
data(){
return {
vid: '',//验证单元vid,登录vaptcha用户后台创建
lang: 'zh-CN',
area: 'auto',
url: 'https://XXX/view.html',//自己的服务器地址
scene: 0,
isShowVaptcha: false,//控制组件的显示与隐藏
}
},
methods: {
showVaptcha(){
this.isShowVaptcha = true
},
handleMessage(res){
this.isShowVaptcha = false
if(res.signal === 'pass'){
//验证通过后获取到token和server进行后续操作
console.log('验证通过')
console.loe('token:'+res.data.token)
console.log('server:'+ res.data.server)
}
if(res.signal === 'cancel'){
console.log('取消验证')
}
if(res.signal === 'error'){
console.log('请求超时')
}
}属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| vid | String | 必选,验证单元vid,登录vaptcha官网创建后获取 |
| scene | Number | 可选,场景值,默认值:0 |
| lang | String | 可选,语言,可选值auto,zh-CN,en,zh-TW,jp,默认值:zh-CN |
| area | String | 可选,验证节点区域,可选值 auto,sea,na,cn,默认值:auto |
| url | String | 必选, 例:https://XXX/view.html(自己服务器的地址) |
更多资料
vaptcha官网:https://www.vaptcha.com/


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(1)
赞赏(1)




 下载 574
下载 574
 赞赏 1
赞赏 1

 下载 9110379
下载 9110379
 赞赏 1356
赞赏 1356















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号