更新记录
1.0.1(2021-08-07)
下载此版本
1.修复一处错误
1.0.0(2021-08-07)
下载此版本
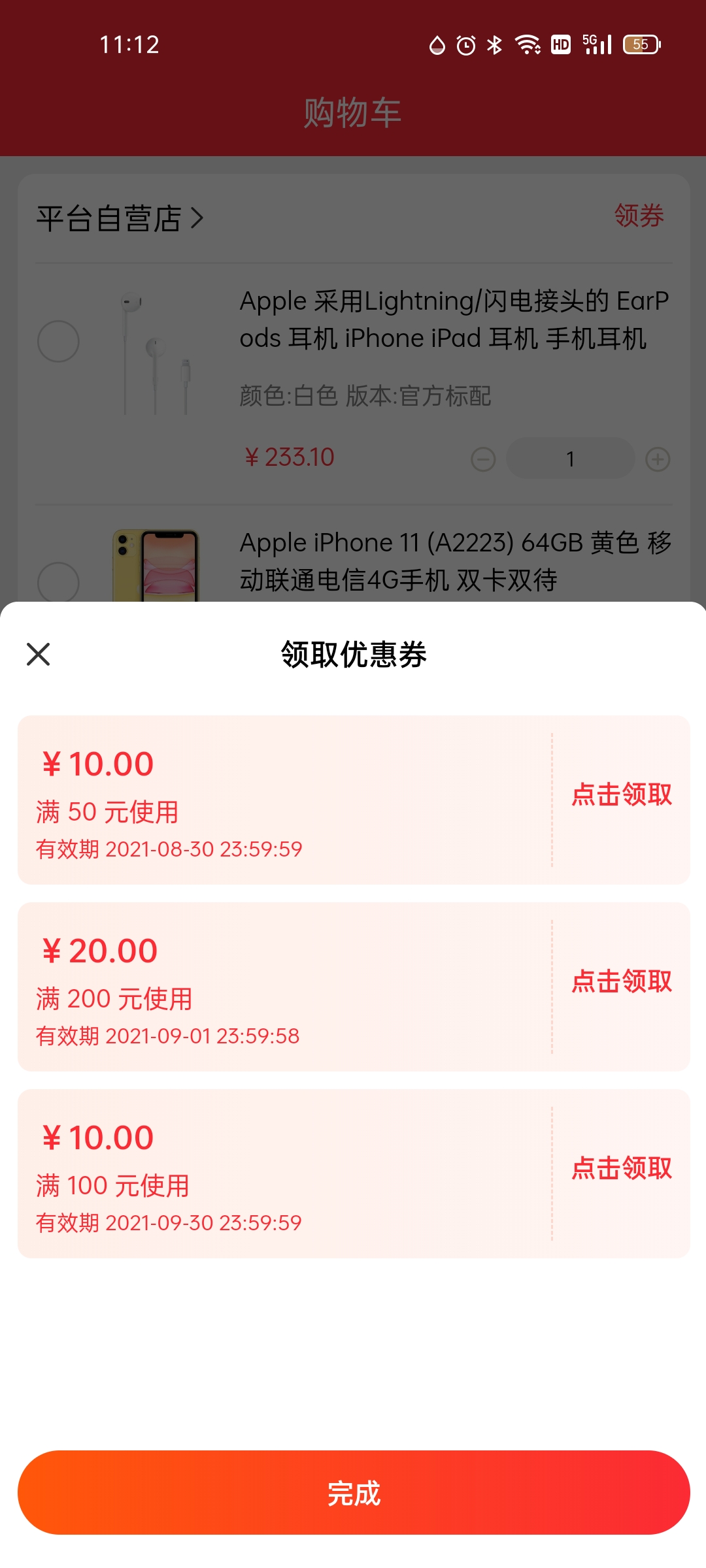
可覆盖原生导航栏和状态栏的弹窗
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.22 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
可覆盖原生导航栏和状态栏的弹窗效果
核心代码部分
{
"path": "pages/popup/coupon",
"style": {
"navigationStyle": "custom",
"navigationBarTextStyle": "white",
"app-plus": {
"animationType": "fade-in",
"background": "transparent",
"backgroundColor": "transparent",
"popGesture": "none" // 关闭IOS屏幕左边滑动关闭当前页面的功能
}
}
}
VUE部分
<view @click="close" @touchmove.stop.prevent="" class="mask">
<view class="wraper">
<uni-icons type="closeempty" size="44" v-on:click="close"></uni-icons>
<view class="box">
覆盖了原生导航栏和状态栏的弹窗
</view>
</view>
</view>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)



 下载 1618
下载 1618
 赞赏 1
赞赏 1

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号