更新记录
2.2.1(2021-08-09)
修复BUG
2.0.1(2021-08-07)
修复BUG
1.0.1(2021-08-06)
新版发布
查看更多平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| × | × | √ | × | × | × | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
云函数类插件通用教程
使用云函数类插件的前提是:使用HBuilderX 2.9+
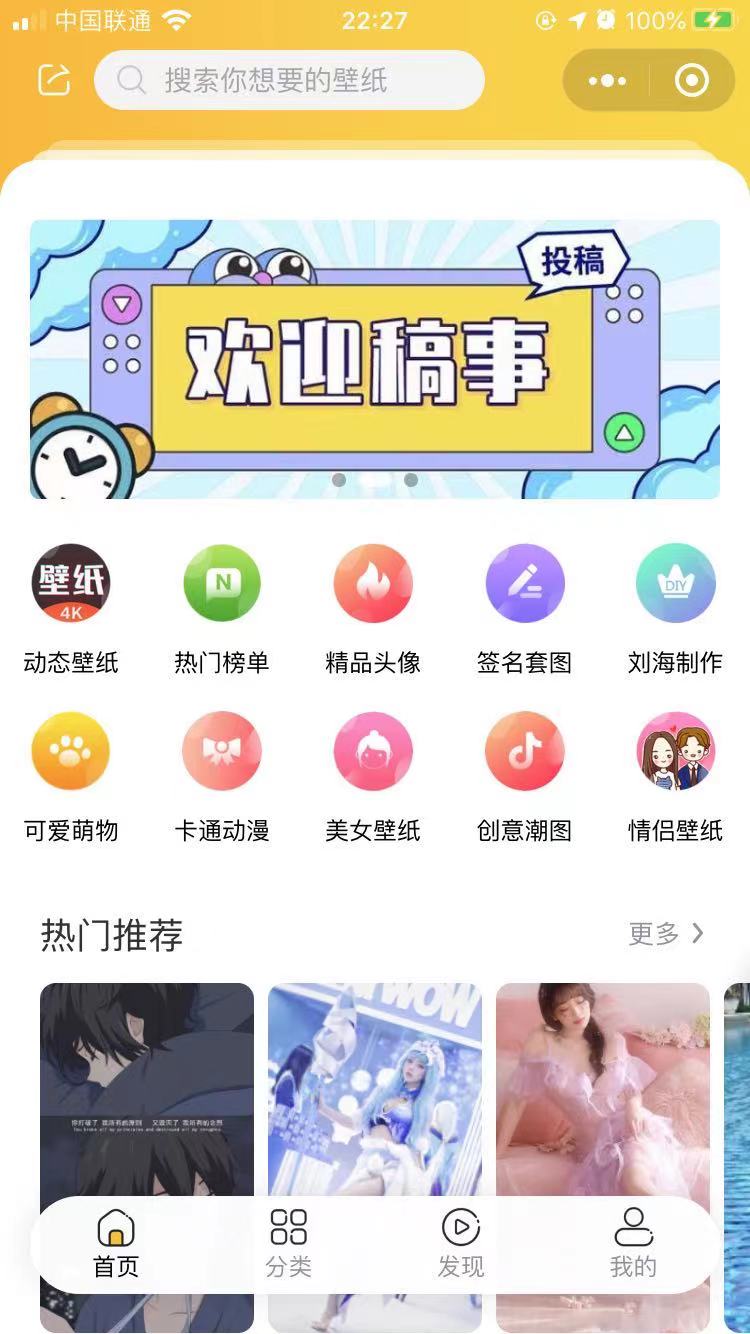
心妍图馆
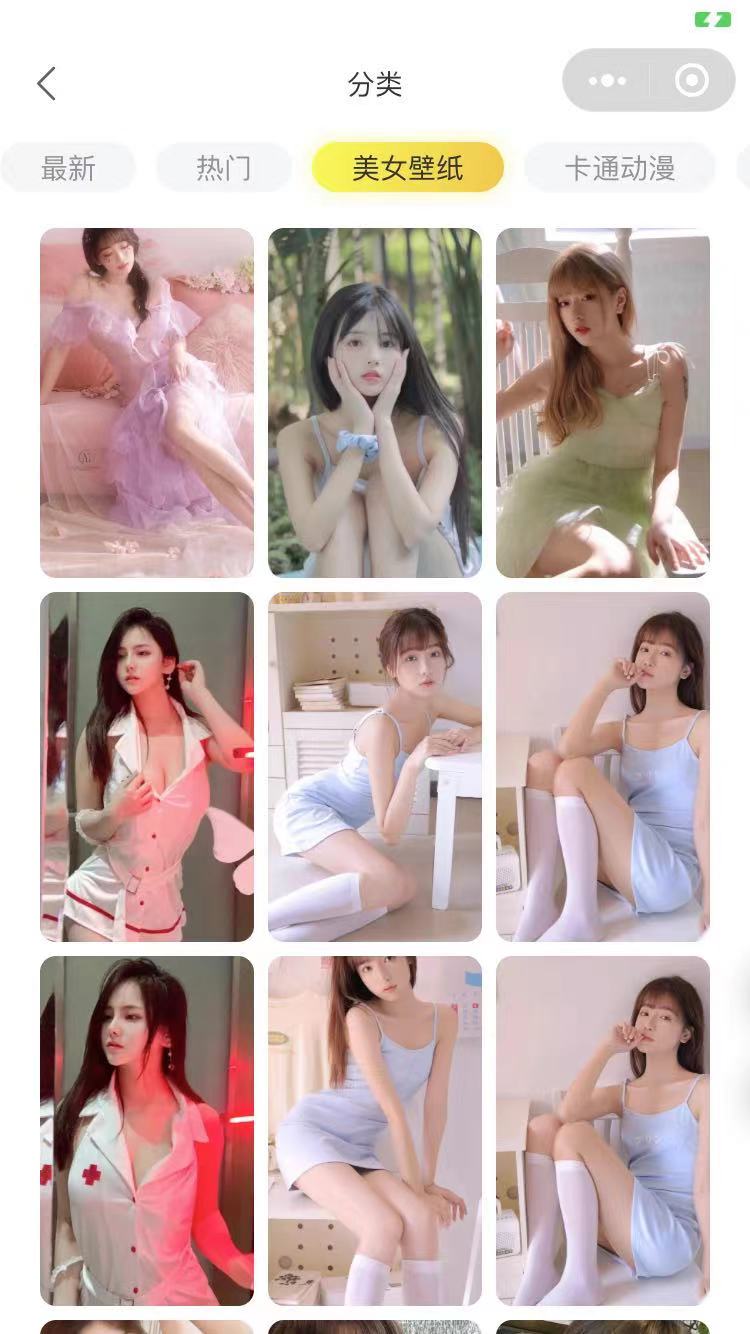
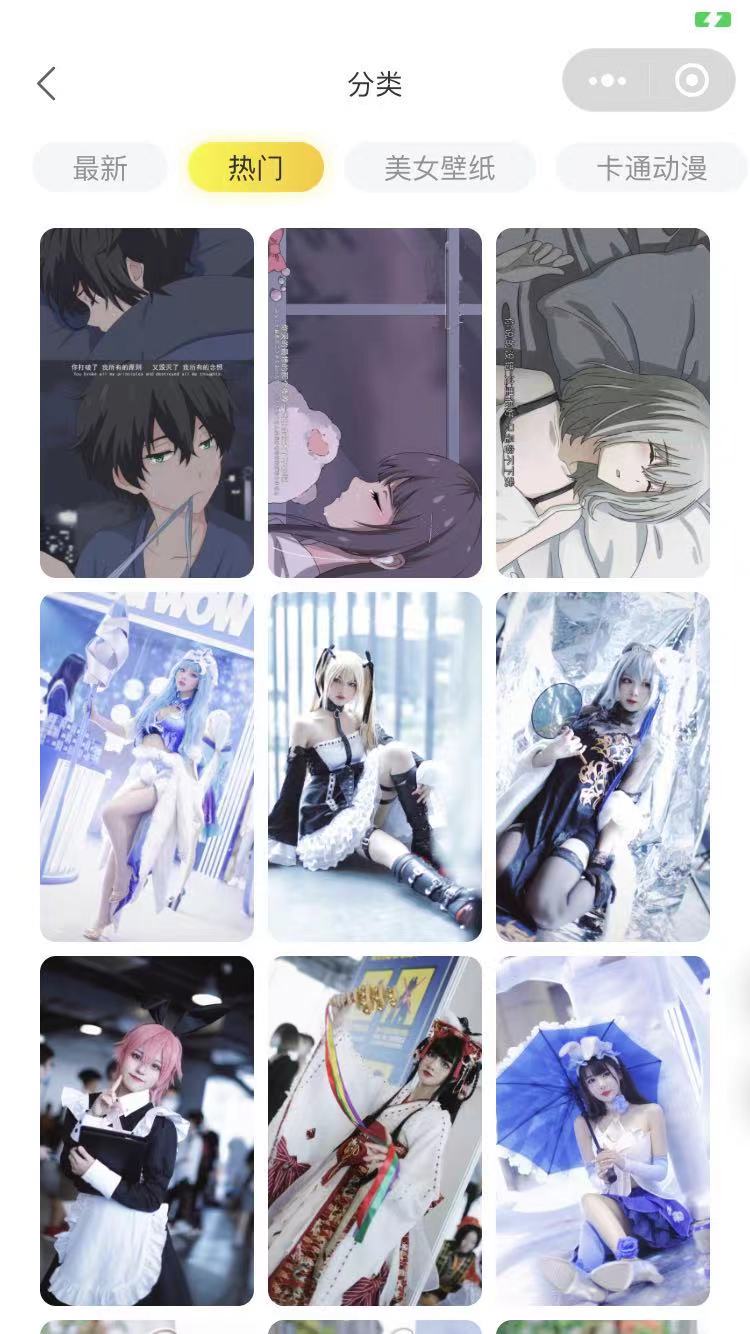
心妍图馆是一款由uniapp开发的双端云开发壁纸小程序,包括微信和QQ端小程序,小程序免服务器和域名,直接对接dcloud官网数据库使用。本程序包括壁纸下载,头像下载,套图下载,刘海壁纸制作,动态壁纸下载等功能。
安装教程
在线安装
- 在插件市场点击“导入插件并试用”或者购买源码授权版
- 同意付费插件试用协议
- 选择绑定的服务空间
- 勾选部署云函数,初始化db_init后(全部勾选),点击“直接部署服务空间”
- 如果有提示覆盖公共模块,点击“覆盖并重新部署”。
- .部署完成后点击“继续导入到hbuilderx”
- 新建心妍图馆小程序项目(选择uniapp类型)
- 右击unicloud文件,关联你刚才绑定的服务空间
- 点击manifest.json文件,点击”微信小程序配置“或“QQ小程序配置”去填写你的小程序appid
- 进入云服务空间数据库,点击数据表wx_confic,找到并更改微信id和微信密钥或(QQid和QQ密钥),确保编译后可以获得小程序数据。
- 前往小程序后台添加域名
- 编译小程序,测试上传下载等
- 上传小程序到体验版,审核发布
- 更多细节详细的安装教程请联系微信yaonie68获取
注意:如需完全授权请联系客服,或者加入微信售前群
手动安装
手动安装教程请联系微信yaonie68获取视频教程
域名配置文件
联系微信yaonie68获取


 收藏人数:
收藏人数:
 购买普通授权版(
购买普通授权版( 导入插件并试用
导入插件并试用
 赞赏(0)
赞赏(0)





 下载 52
下载 52
 赞赏 0
赞赏 0

 下载 30460
下载 30460
 赞赏 124
赞赏 124















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号