更新记录
1.2.5(2021-08-13)
下载此版本
修改问题
1.2.4(2021-08-12)
下载此版本
只用于提交表单功能,后期可根据自行回显。
1.2.3(2021-08-12)
下载此版本
修改count计数,说明文档修改
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.2.0 |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
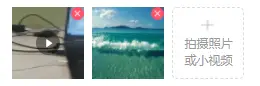
上传视频和图片组件
可以控制每种的数量,视频长度等。
| prop说明 |
名称 |
| 文件类型 |
mediaType |
Array |
| 图片数量 |
imageCount |
Number |
| 视频数量 |
videoCount |
Number |
| 请求头部 |
header |
Object |
| 服务器地址 |
uploadUrl |
String |
| 上传视频最大时间 |
maxDuration |
Number |
| 上传图片限制 |
upload_max |
Number |
| 事件说明 |
名称 |
| 上传成功 |
onSuccess |
| 删除文件 |
moveFiles |
后端上传服务需要回调的参数类型
示例:
code: 200
data: {
fileExtName: "png"
fileId: "5,019ed0fda59c"
fileName: "xxxx.png"
fileSize: 20738
fileUrl: "http://10.10.77.72:9888/5,019ed0fda59c"
}
message: ""
success: true
timestamp: 1628130248992
totalCount: null
调用示例
<template>
<div class=''>
<UploadFile @moveFiles="moveFiles" maxDuration="15" imageCount="3" videoCount="3" @onSuccess="onSuccess" uploadUrl="/upload"></UploadFile>
</div>
</template>
<script>
import UploadFile from './uploadFile.vue'
export default {
data() {
return {
};
},
watch: {},
components:{
UploadFile
},
methods: {
onSuccess(data){ }, //上传图片成功回调
moveFiles(index, data){ }//删除上传图片
},
}
</script>
<style lang='scss' scoped>
</style>
支持图片和视频预览
目前自己只在微信小程序使用
this.srcImage 包括 图片
this.srcVideo 包括 视频和封面(videoUrl,imgUrl)
onSuccess(data){ //上传图片成功回调
this.srcImage = []
this.srcVideo = []
data.forEach((item,index) =>{
if(item.type == 'image'){
this.srcImage.push(item.src)
}
else if(item.type == 'video'){
this.srcVideo.push({imgUrl:item.src,videoUrl:item.videoSrc})
}
})
},
moveFiles(index, data){ //删除上传图片
this.srcImage = []
this.srcVideo = []
data.forEach((item,index) =>{
if(item.type == 'image'){
this.srcImage.push(item.src)
}
else if(item.type == 'video'){
this.srcVideo.push({imgUrl:item.src,videoUrl:item.videoSrc})
}
})
},


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(0)
赞赏(0)




 下载 498
下载 498
 赞赏 0
赞赏 0

 下载 9695072
下载 9695072
 赞赏 1530
赞赏 1530















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号