更新记录
1.0(2019-07-14)
下载此版本
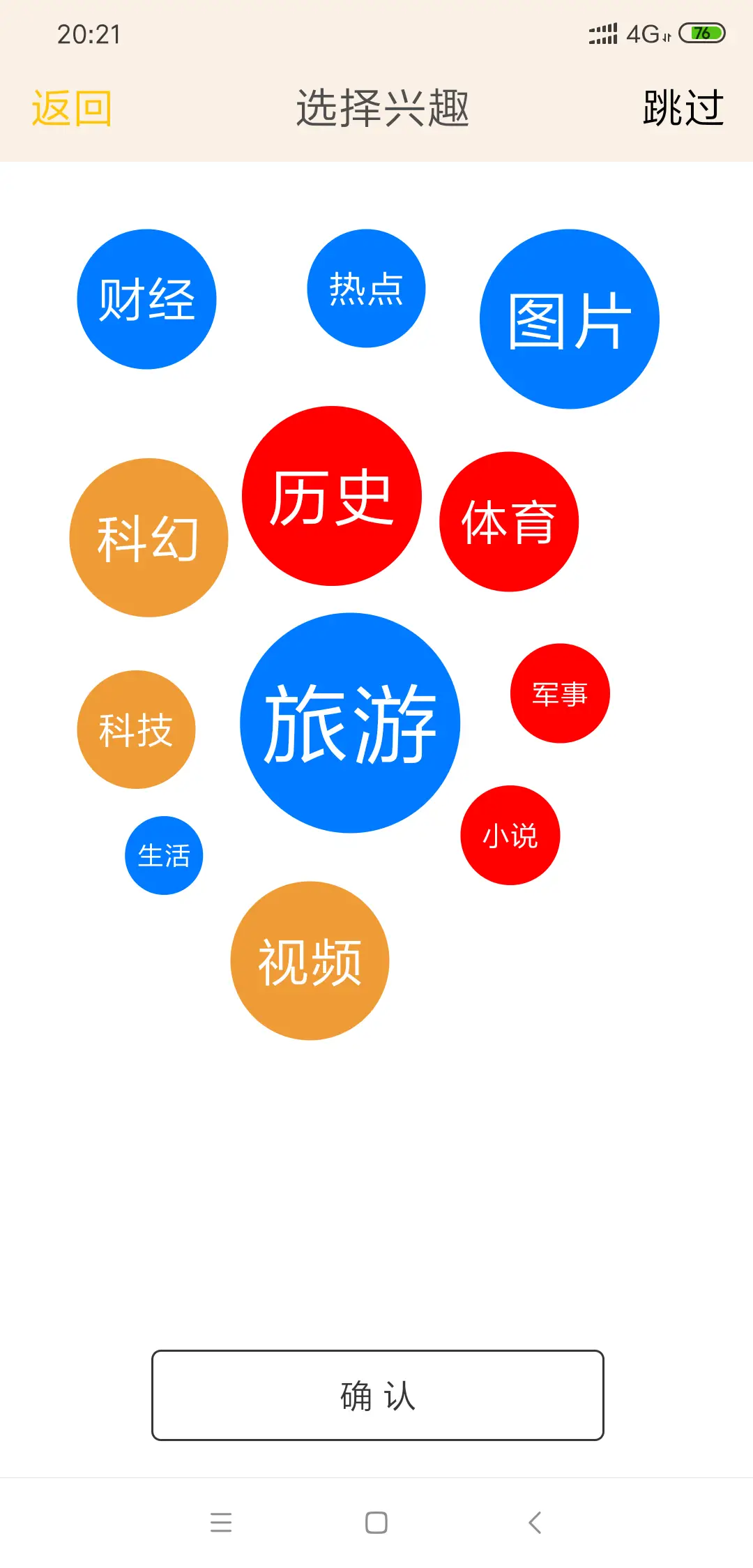
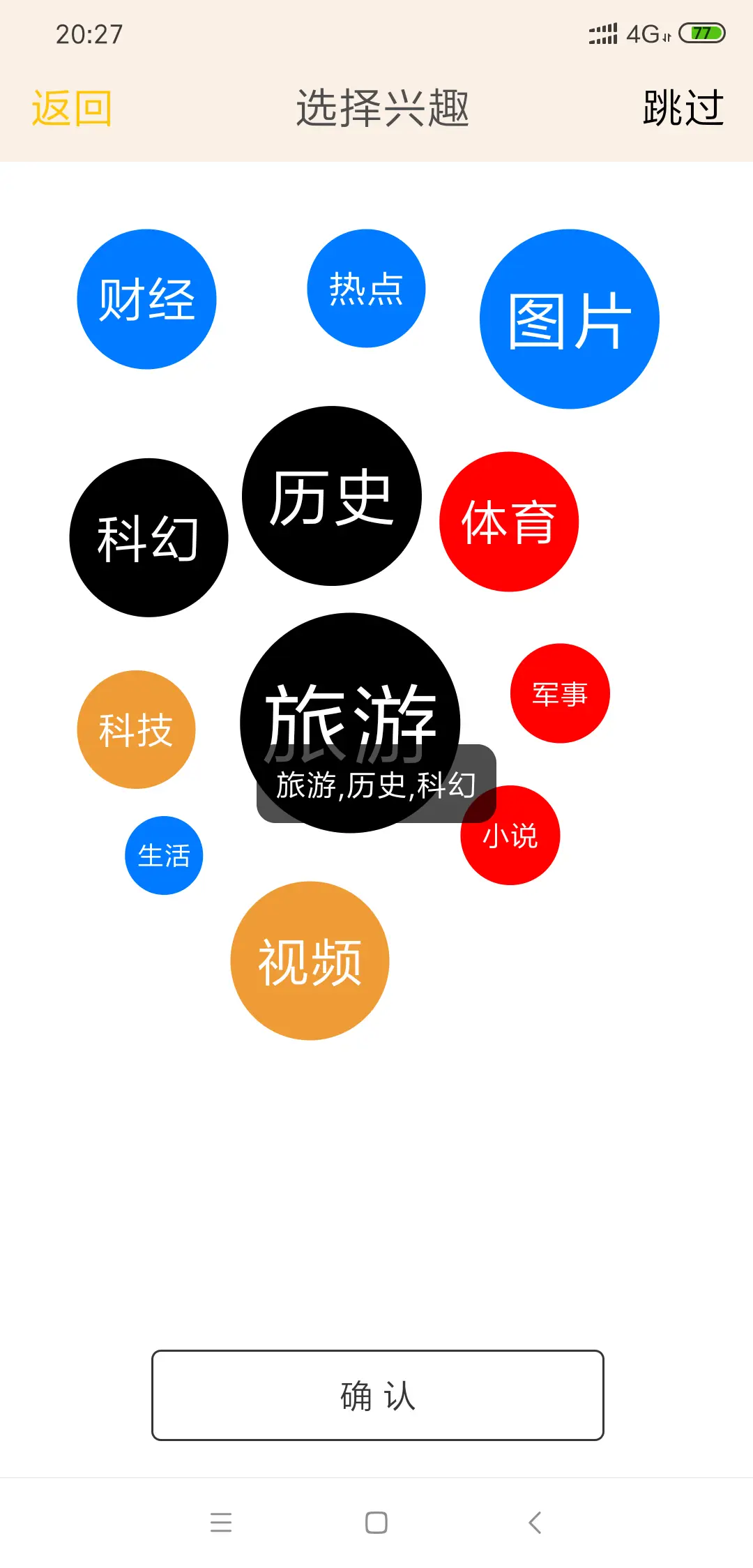
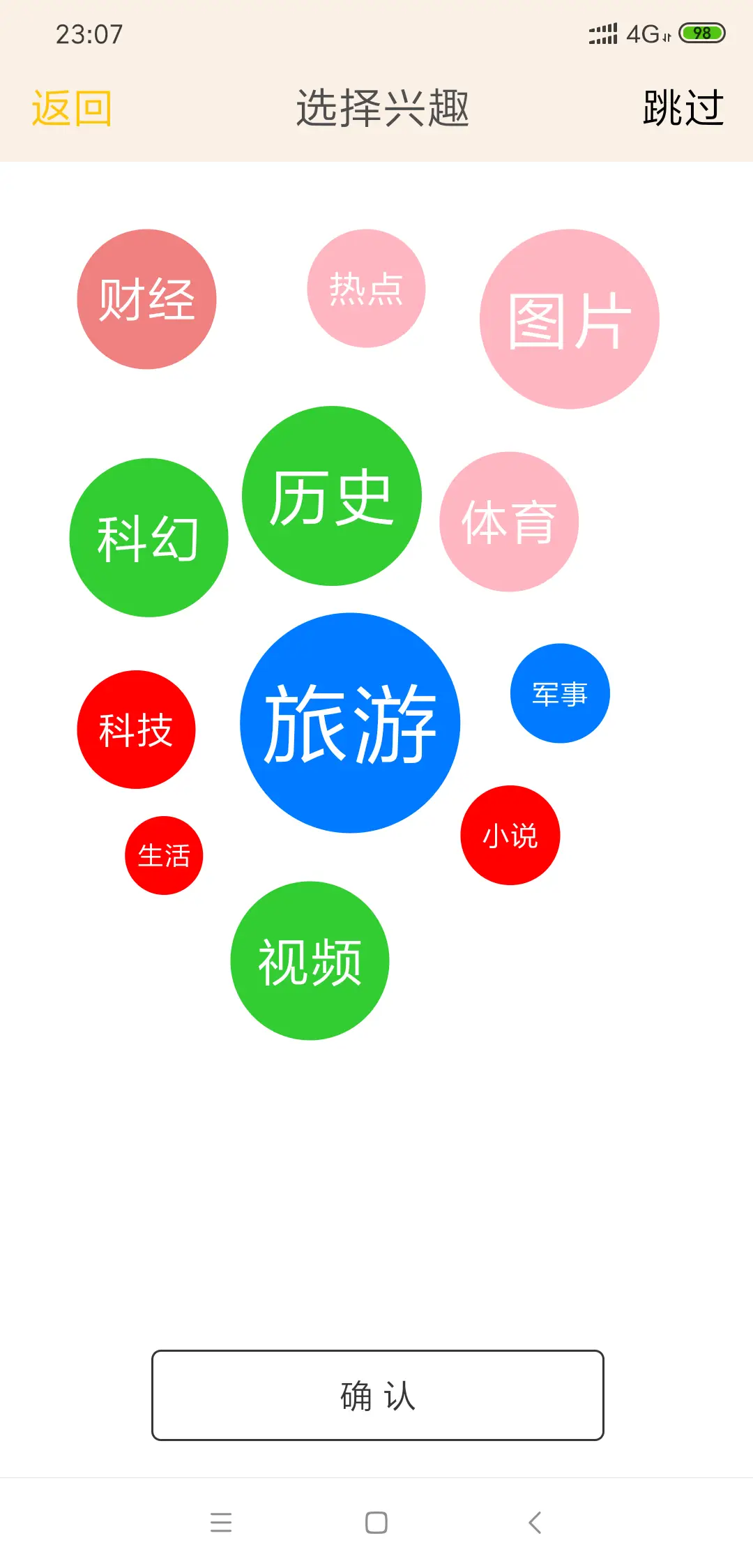
兴趣标签选择,需要的可以参考
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
使用方法:
给tags赋值
tags: [{
text: "科技",//标签名称
size: "3",//标签大小
backColor: "yellow",//标签背景,如需要增加需要增加对应颜色的样式
x: "30px",//标签x坐标位置
y: "260px"//标签y坐标位置
}, {
text: "军事",
size: "2",
backColor: "red",
x: "256px",
y: "246px"
}, {
]
获取选择的标签:this.checktags;
获取选择的标签转为字符串:this.checktags.join(',').toString()
this.tagLength:标签最多可选择的个数


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)



 下载 6916
下载 6916
 赞赏 2
赞赏 2

 下载 9311041
下载 9311041
 赞赏 1418
赞赏 1418















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号