更新记录
1.0.0(2021-07-30) 下载此版本
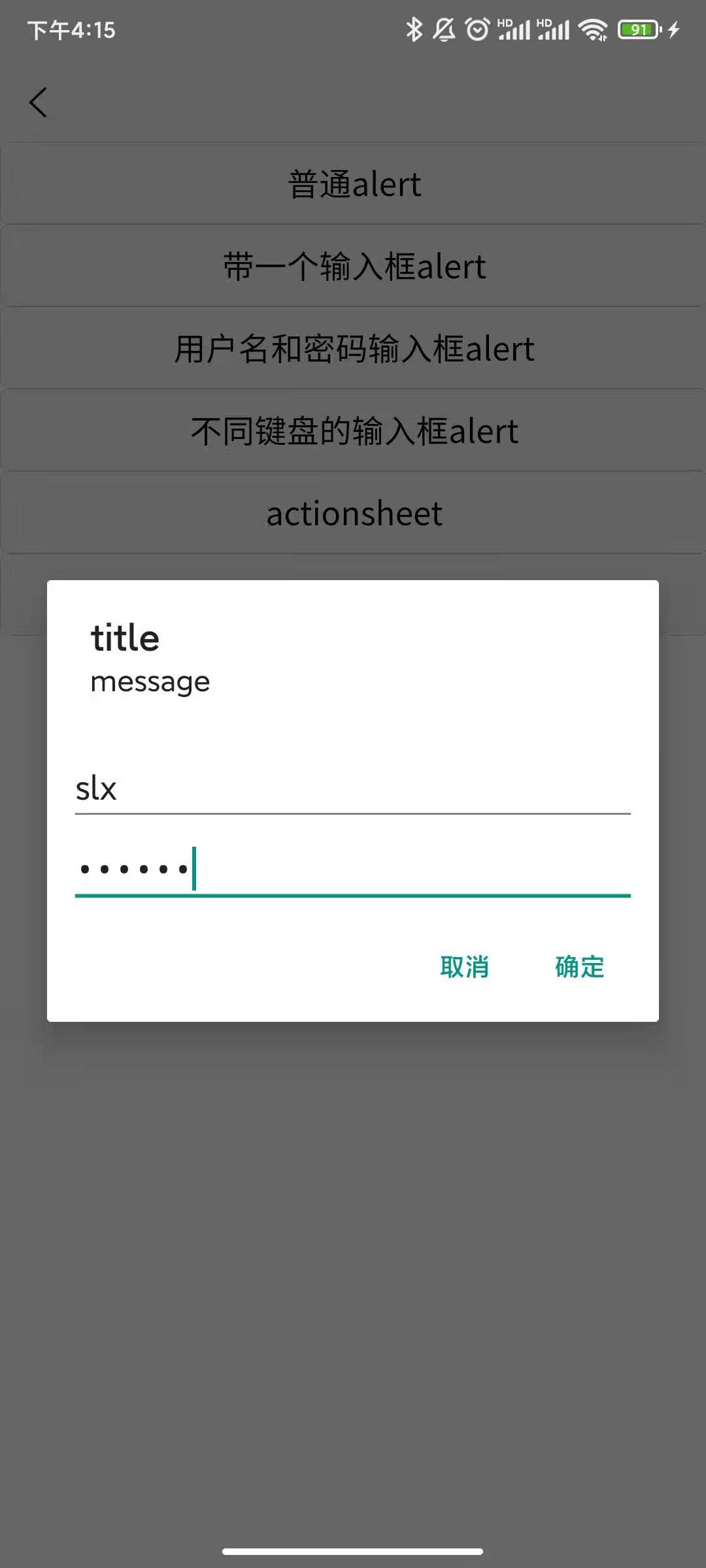
iOS和Android端原生的Alert和ActionSheet弹框
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
SLXExtension-AlertModule
导入模块
var alert = uni.requireNativePlugin("SLXExtension-AlertModule")
alert.showAlert(OBJECT,callback)、alert.showActionSheet(OBJECT,callback)
OBJECT参数说明
{
title: 'title',//alert或actionsheet的标题
message: 'message',//alert或actionsheet的信息
buttons: [ //buttons可以是数组(多个按钮)或者string(单个按钮)
'button1',//按钮的标题
'button2',
],
inputs: [ //inputs可以是数组(多个输入框)或者string(单个输入框) 注意:actionsheet不支持输入框,传入inputs也不会显示
'input1', //普通输入框,该值为输入框的placeholder
{
placeholder: 'input2', //输入框提示
textColor: '000000', //输入文字颜色
text: '啥', //输入文字
secureTextEntry: 1, //0普通显示 1密文显示
textAlignment: 1, //文字0居左 1居中 2局右
keyboardType: 4, //键盘类型 0默认键盘,支持所有字符 1URL键盘 2数字键盘有数字和小数点 3电话键盘 4用于输入电子邮件地址的键盘
}
]
}callback返回参数
{
"index":0,//用户点击的按钮,从0开始按传入的buttons数组顺序
"texts":["input1","input2"]//输入框的值,按传入的inputs数组顺序,若没有传入inputs则callback没有这个参数
}示例
var alert = uni.requireNativePlugin("SLXExtension-AlertModule");
//alert
alert.showAlert({
title: 'title',
message: 'message',
buttons: ['确定', '取消'],
inputs: ['用户名', '密码']
}, function(ret) {
uni.showToast({
icon: 'none',
title: JSON.stringify(ret)
})
});
//actionsheet
alert.showActionSheet({
title: 'title',
message: 'message',
buttons: ['确定', '取消']
}, function(ret) {
uni.showToast({
icon: 'none',
title: JSON.stringify(ret)
})
});

 收藏人数:
收藏人数:
 购买(
购买( 下载 for 离线打包
下载 for 离线打包
 赞赏(0)
赞赏(0)

 下载 61
下载 61
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号