更新记录
1.0.0(2021-07-22)
下载此版本
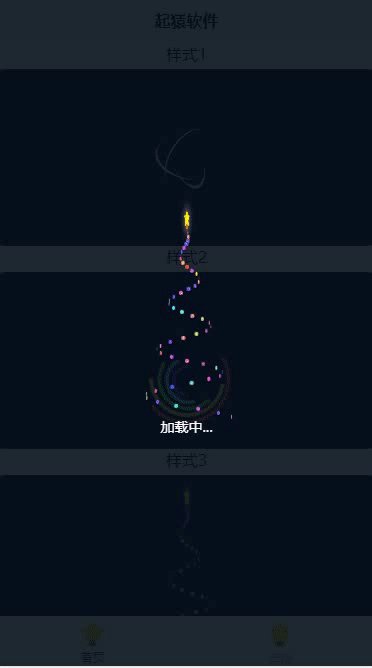
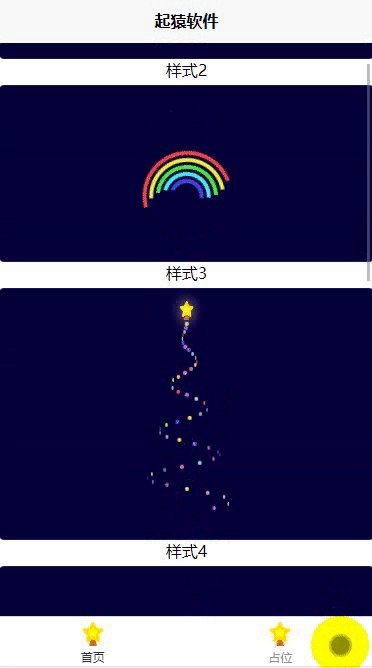
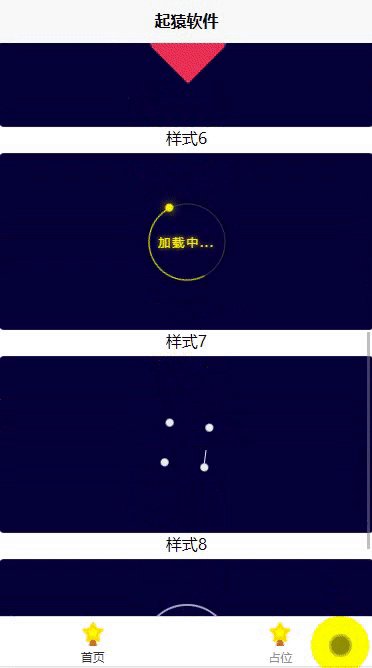
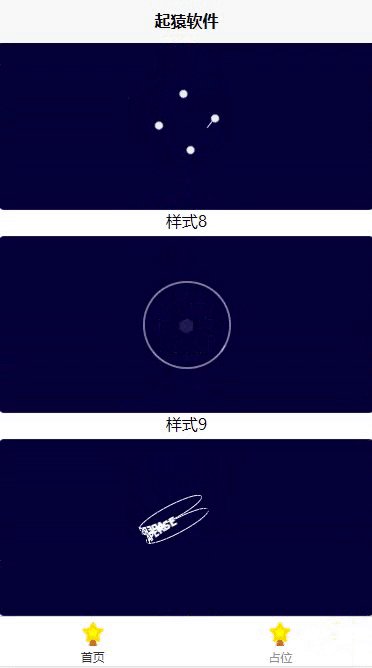
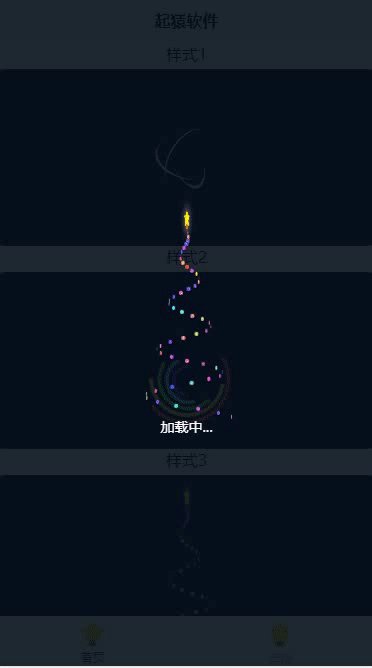
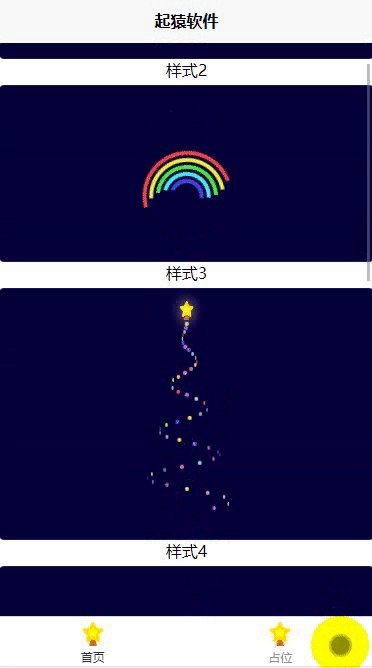
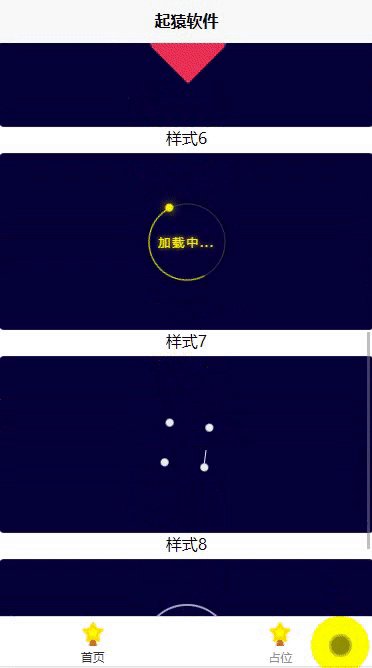
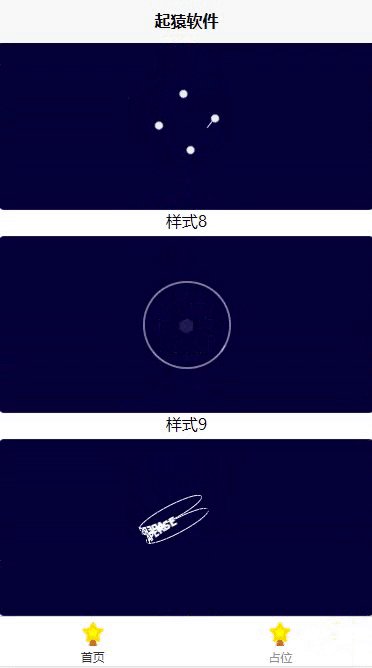
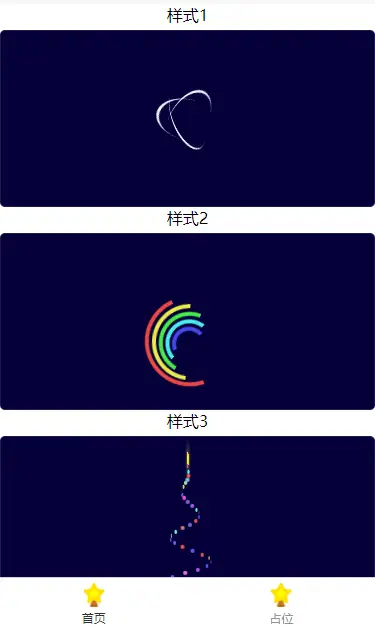
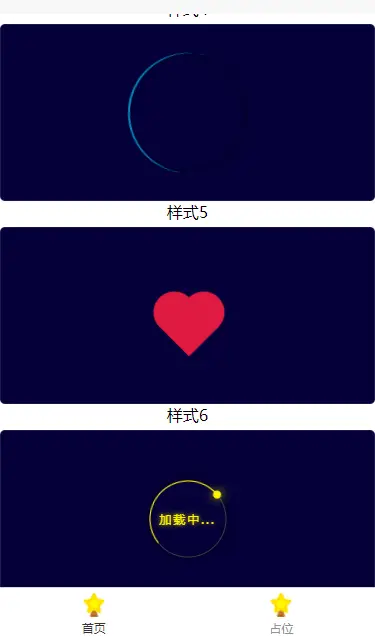
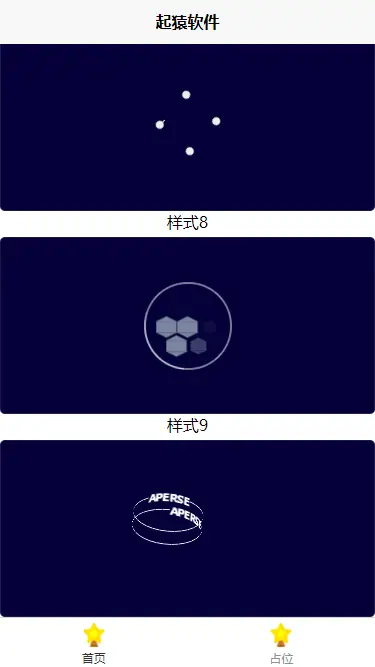
简单好看的加载动画,开箱即用,支持原生tab和原生导航栏遮罩
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
√ |
√ |
√ |
√ |

快速上手
-
a-loading.vue复制到components文件夹下,找到自己喜欢的样式(loading1-9.vue)把a-loading.vue替换部分替换掉(示例中有标明)
-
main.js全局引入
// main.js
import aLoading from "@/components/a-loading.vue";
Vue.component('a-loading',aLoading)
-
使用
<a-loading ref="loading"></a-loading>
-
js
//打开加载动画
this.$refs.loading.open()
//关闭加载动画
this.$refs.loading.close()
传入参数详解
| 属性名 |
是否必填 |
值类型 |
默认值 |
说明 |
| mask |
否 |
Boolean |
true |
是否显示遮罩层 true有 false无 |
| tabMask |
否 |
Boolean |
true |
是否显示原生底部遮罩(必要条件:mask:true) |
| navMask |
否 |
Boolean |
false |
是否显示原生导航遮罩(必要条件:mask:true) |
| maskBackground |
否 |
String |
rgba(7, 17, 27, .9) |
遮罩颜色 |
| isClick |
否 |
Boolean |
false |
点击遮罩是否可关闭 true可以 false不行 |
| title |
否 |
String |
- |
提示文字内容 |
| titleColor |
否 |
String |
#fff |
提示文字颜色 |
| titleSize |
否 |
String |
28rpx |
提示文字大小 |
| titleTop |
否 |
String |
- |
提示文字距离动画位置(margin-top),注意带单位 |



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(1)
赞赏(1)




 下载 807
下载 807
 赞赏 1
赞赏 1

 下载 8955982
下载 8955982
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号