更新记录
1.0.2(2022-01-23)
下载此版本
1、兼容nvue;
2、新增打开时图标旋转效果;
3、新增默认标题文字颜色和背景色的设置;
4、新增内容区域背景色设置;
5、新增show、hide、clickhandler方法;
1.0.1(2021-07-19)
下载此版本
1.增加标题插槽;
2.增加面板打开时标题的颜色设置;
3.增加控制标题下边框的出现;
1.0.0(2021-07-18)
下载此版本
首次上传
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| × |
× |
× |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
× |
× |
× |
× |
× |
折叠面板-手风琴collapse
使用说明
| 属性 |
类型 |
说明 |
| title |
String |
面板标题,默认为'标题' |
| rightIcon |
String |
标题右侧图标,默认为右箭头 |
| activeBgColor |
String |
打开时标题背景色,默认为#2b85e4 |
| defaultBgColor |
String |
标题默认背景色,默认为#fff |
| height |
String, Number |
标题高度,默认为88 |
| content |
String, Number |
内容 |
| contentBgColor |
String |
内容背景色,默认为#fff |
| contentStyle |
Object |
内容样式,默认为空对象 |
| borderRadius |
String, Number |
面板圆角,默认为0 |
| boxShadow |
Boolean |
是否开启面板阴影,默认为false |
| disabled |
Boolean |
是否禁用折叠并不展示内容,默认为false |
| show |
Boolean |
是否默认展示内容,默认为false |
| fontSize |
String |
标题文字大小,默认为30 |
| avtiveColor |
String |
打开时标题文字颜色,默认为#fff |
| defaultColor |
String |
标题文字默认颜色,默认为#333 |
| borderBottom |
Boolean |
是否显示标题下边框,默认为true |
| @show |
function |
当内容显示且disabled为false时触发 |
| @hide |
function |
当内容隐藏且disabled为false时触发 |
| @clickHandler |
function |
当disabled为true时触发 |
插槽
| slot |
说明 |
| - |
内容插槽 |
| title |
标题插槽 |
注:
1、如果内容有更新,可以使用this.$refs.collapse.init()重置内容高度;
2、disabled为true时,无论show怎么设置,内容一样不会显示;
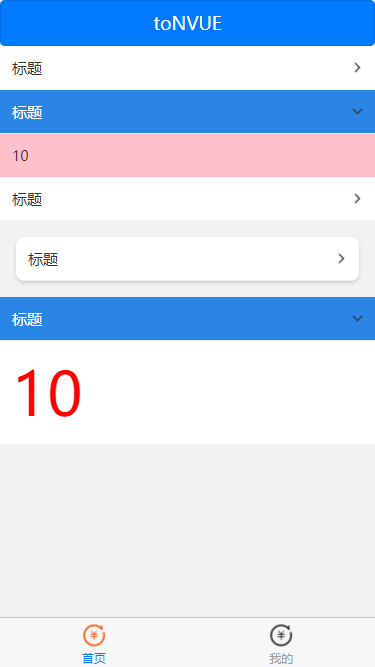
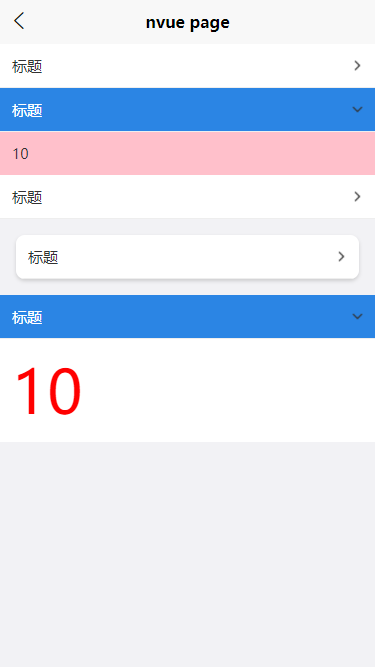
例子
<template>
<view>
<n-collapse :content="num" @show="show" @hide="hide"></n-collapse>
<n-collapse :content="num" show @show="show" @hide="hide"></n-collapse>
<n-collapse disabled @clickHandler="clickHandler"></n-collapse>
<view class="test">
<n-collapse :content="num" borderRadius="18" boxShadow @show="show" @hide="hide"></n-collapse>
</view>
<n-collapse :content="num" show :contentStyle="contentStyle" @show="show" @hide="hide"></n-collapse>
</view>
</template>
<script>
export default {
data() {
return {
num: 10,
contentStyle: {
color: 'red',
fontSize: '60px'
}
}
},
methods: {
show(e) {
console.log(e);
},
hide(e) {
console.log(e);
},
clickHandler(e) {
console.log(e);
}
}
}
</script>
<style>
.test {
padding: 32rpx;
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 868
下载 868
 赞赏 0
赞赏 0


 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号