更新记录
1.0.3(2021-07-17) 下载此版本
上传示例项目
1.0.2(2021-07-13) 下载此版本
说明为完全修改
1.0.1(2021-07-13) 下载此版本
2021-07-13 修改部分不恰当的说明
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
luyj-search-bar 搜索栏
组件名:luyj-search-bar 代码块:
uSearchBar
搜索栏组件
说明
当前组件以官方uni-search-bar为基础,添加了cancelColor参数,使得能够改变取消按钮颜色。下文的书面基本照搬官方文档,只做必要的改动。原始插件地址:https://ext.dcloud.net.cn/plugin?id=866
安装方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
如需通过npm方式使用uni-ui组件,另见文档:https://ext.dcloud.net.cn/plugin?id=55
基本用法
在 template 中使用组件
<!-- 基本用法 -->
<luyj-search-bar @confirm="search" @input="input" ></luyj-search-bar>
<!-- v-model 用法 -->
<luyj-search-bar @confirm="search" :focus="true" v-model="searchValue" @blur="blur" @focus="focus" @input="input" @cancel="cancel" @change="change" @clear="clear">
<!-- 自定义Placeholder -->
<luyj-search-bar placeholder="自定placeholder" @confirm="search"></luyj-search-bar>
<!-- 设置圆角 -->
<luyj-search-bar :radius="100" @confirm="search"></luyj-search-bar>API
SearchBar Props
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value/v-model | StringNumber | 搜索栏绑定值 | |
| placeholder | String | 搜索 | 搜索栏Placeholder |
| radius | Number | 10 | 搜索栏圆角,单位px |
| clearButton | String | auto | 是否显示清除按钮,可选值always-一直显示、auto-输入框不为空时显示、none-一直不显示 |
| cancelButton | String | auto | 是否显示取消按钮,可选值always-一直显示、auto-输入框不为空时显示、none-一直不显示 |
| cancelText | String | 取消 | 取消按钮的文字 |
| cancelColor | String | #333333 | 取消按钮相应文字的颜色 |
| bgColor | String | #F8F8F8 | 输入框背景颜色 |
| maxlength | Number | 100 | 输入最大长度 |
| focus | Boolean | false |
SearchBar Events
| 事件称名 | 说明 | 返回参数 |
|---|---|---|
| @confirm | uniSearchBar 的输入框 confirm 事件,返回参数为uniSearchBar的value | e={value:Number} |
| @input | uniSearchBar 的 value 改变时触发事件,返回参数为uniSearchBar的value | e=value |
| @cancel | 点击取消按钮时触发事件,返回参数为uniSearchBar的value | e={value:Number} |
| @clear | 点击清除按钮时触发事件,返回参数为uniSearchBar的value | e={value:Number} |
| @focus | input 获取焦点时触发事件,返回参数为uniSearchBar的value | e={value:Number} |
| @blur | input 失去焦点时触发事件,返回参数为uniSearchBar的value | e={value:Number} |
替换 icon 的 slot 插槽
| 插槽称名 | 说明 |
|---|---|
| searchIcon | 替换组件的搜索图标 |
| clearIcon | 替换组件的清除图标 |
<!-- 替换组件的搜索图标 -->
<luyj-search-bar placeholder="自定义searchIcon" @confirm="search" @cancel="cancel" cancel-text="cancel">
<uni-icons slot="searchIcon" color="#999999" size="18" type="home" />
</luyj-search-bar>
<!-- 替换组件的清除图标 -->
<luyj-search-bar placeholder="自定义clearIcon" @confirm="search" @cancel="cancel" cancel-text="cancel">
<view slot="clearIcon" style="color: #999999" >X</view>
</luyj-search-bar>
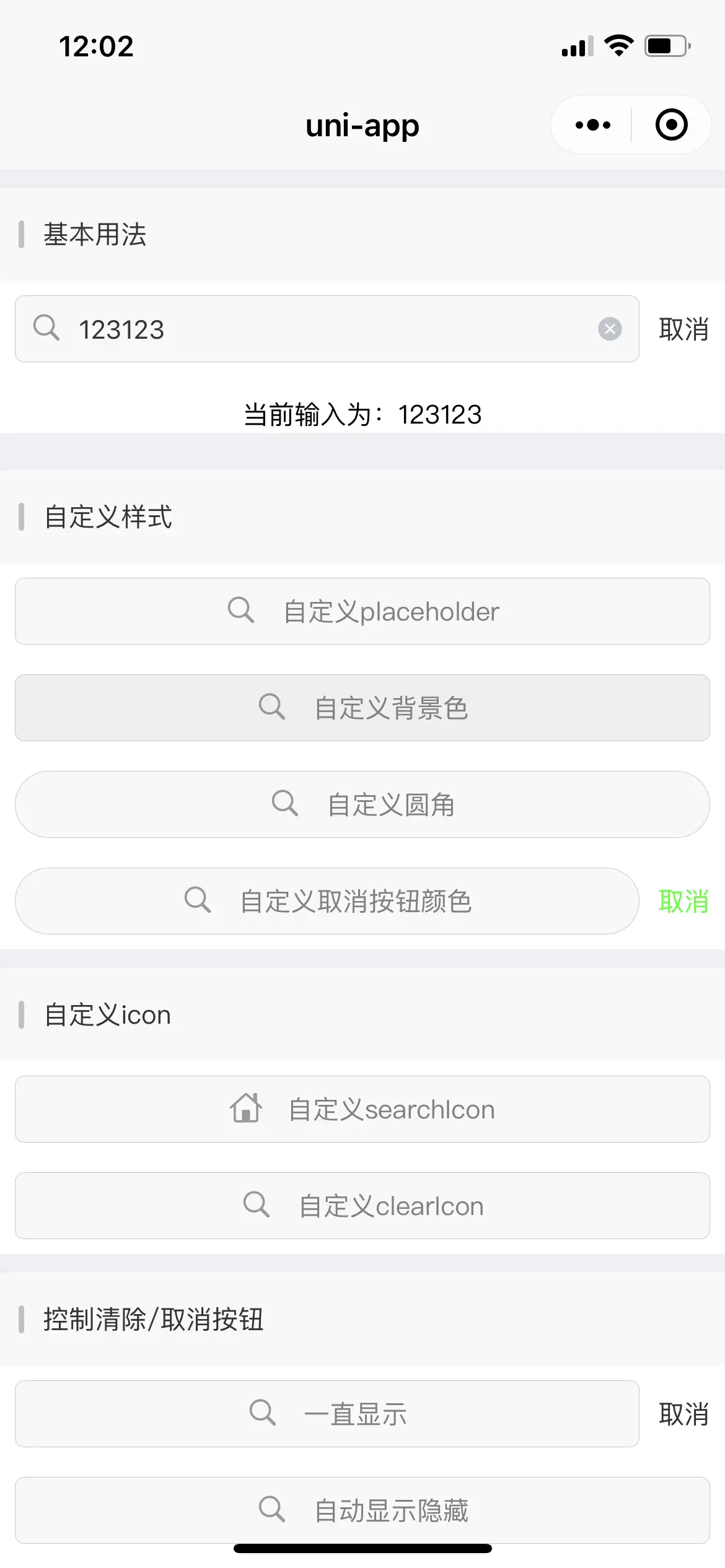
组件示例
点击查看:https://hellouniapp.dcloud.net.cn/pages/extUI/search-bar/search-bar


 收藏人数:
收藏人数:
 https://github.com/luyanjie00436/luyj-search-bar-app
https://github.com/luyanjie00436/luyj-search-bar-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 7347
下载 7347
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号