更新记录
v1.0.0(2021-07-07) 下载此版本
第一个版本,目前仅测试了微信小程序、app、h5,其他端未知。
平台兼容性
简介
快速调出加载动画、缺省页面的组件。
事件
-
reload()
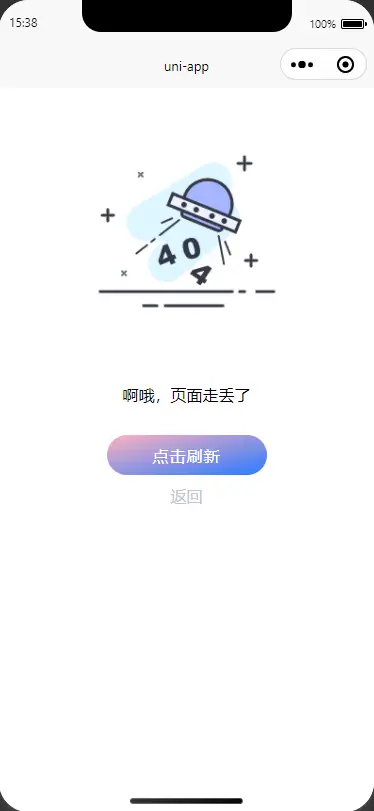
出现缺省页面时,点击刷新按钮时的回调事件
-
back()
出现缺省页面时,点击返回按钮时的回调事件
方法
-
startLoading(OBJECT)
开始加载动画
OBJECT参数说明
参数名 类型 默认值 说明 hidden Boolean false 是否隐藏页面 type Number 1 动画类型: 1 菊花 2 自定义动画 title String "加载中" 提示语 titleSlow String "加载缓慢" 加载缓慢提示语 mask Boolean true 加载中页面是否不可点击 -
endLoading()
结束加载
-
startEmpty(type)
显示缺省页面:显示缺省页面时会自动关闭加载动画
参数说明
参数名 类型 默认值 说明 type String "fail" 缺省页面类型 -
endEmpty()
结束缺省页面
使用示例
<template>
<cj-page ref="cjPage" @reload="reload" @back="back">
<!-- 写页面内容 -->
<view></view>
</cj-page>
</template>
<script>
// 此处为示例,真实项目建议全局引入
import CjPage from '@/components/cj-page/cj-page.vue'
export default {
components: { CjPage },
data() {
return {}
},
onLoad() {
// 开始加载动画
// this.$refs.cjPage.startLoading()
// 开始自定义加载动画并隐藏页面
// this.$refs.cjPage.startLoading({type: 2, hidden: true})
// 结束加载动画
// this.$refs.cjPage.endLoading()
// 开始缺省页面
// this.$refs.cjPage.startEmpty()
// 结束缺省页面
// this.$refs.cjPage.endEmpty()
},
methods: {
reload() {
console.log('点击了刷新')
},
back() {
console.log('点击了返回')
}
}
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)




 下载 2078
下载 2078
 赞赏 3
赞赏 3

 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号