更新记录
1.0.000(2021-07-06) 下载此版本
第一次发布
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
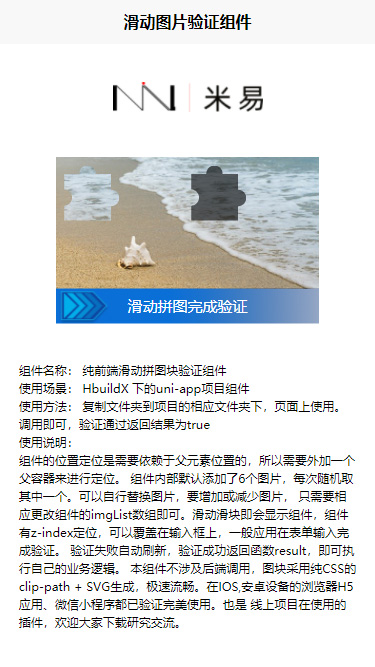
纯前端滑动拼图块验证组件
开发者:米易软件 www.miyinet.com
组件名称: 纯前端滑动拼图块验证组件
使用场景: HbuildX 下的uni-app项目组件
使用方法: 复制文件夹到项目的相应文件夹下,页面上使用。<miyi-imageVerify @result="verifySuccess"></miyi-imageVerify>调用即可,验证通过返回结果为true。
使用说明:组件的位置定位是需要依赖于父元素位置的,所以需要外加一个父容器来进行定位。组件内部默认添加了6个图片,每次随机取其中一个。可以自行替换图片,要增加或减少图片,只需要相应更改组件的imgList数组即可。滑动滑块即会显示组件,组件有z-index定位,可以覆盖在输入框上,一般应用在表单输入完成验证。验证失败自动刷新,验证成功返回函数result,即可执行自己的业务逻辑。本组件不涉及后端调用,图块采用纯CSS的clip-path+SVG生成,极速流畅。在IOS,安卓设备的浏览器H5应用、微信小程序都已验证完美使用。也是线上项目在使用的插件,欢迎大家下载研究交流。
在线DEMO地址:扫码访问



 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 401
下载 401
 赞赏 0
赞赏 0

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号