更新记录
3.0.7(2024-07-11)
- 修复Android视频播放屏幕未占满问题
3.0.6(2023-05-29)
- IOS端中文自动转码
- 删除不必要权限
- 更新README和Demo工程
3.0.3(2023-05-12)
- 解决音视频预览原生导航栏影响UniApp自定义导航栏问题
- 增加页面返回回调,回调状态码为:1010(Android和IOS都具备)
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
引言
Seal-ImageVideo原生插件,实现了图片预览和音视频播放。
〇、前言
2023年3月13日,腾讯发布了调整公告:关于腾讯浏览服务内核SDK-内核文档能力调整公告,公告里面明确说明了:2023年4月13日零时起,内核文档能力正式下线。插件2.x版本使用了腾讯X5云服务能力,已经上线的项目需要及时升级插件到3.x版本哟,3.x版本不再依赖腾讯X5以及任何第三方插件。
原生Android项目离线集成,查看Demo工程及README文档: Seal-Office-Android-Demo
各位同学,对于插件使用还有疑问的,可以群()咨询,也可以扫下面二维码进微信群。

一、注意事项
-
本插件不需要其他任何配置,也不需要依赖其他任何库,不要在manifest.json->App模块配置中勾选Android X5 Webview`
-
不要同时使用其他同类文档预览插件,否则,可能会引起包冲突
二、快速上手
Github克隆(demo工程地址 )或在右上角直接下载示例工程
安装开发工具:HBuilderX
安装依赖包环境:NodeJS
Step1. 下载demo工程,使用HBuilderX打开
-
代码根目录下执行
npm install --registry https://registry.npm.taobao.org
注意:Vue版本要选择2,不要用3
Step2. 添加本文插件
插件名称:Seal-ImageVideo
点击右上角试用或者购买,选择你的云打包插件
Step3. 选择manifest.json->App原生插件配置中加载云端插件

Step4. 使用插件
- 在vue或nvue组件中,导入插件
const sealImageVideoModule = uni.requireNativePlugin('Seal-ImageVideo');- openFile方法(推荐):支持Android和IOS,预览Office文件,支持如下格式:pdf、txt、doc、docx、xls、xlsx、ppt、pptx、epub等近50种类型文件,同时支持常见的音视频格式。
接口使用方法,参考如下章节《三、使用方法》
Step5. 调试
- 制作自定义调试基座:在开发工具中点击“运行到手机或模拟器-》制作自定义调试基座”
- 选择自定义调试基座:然后“运行到手机或模拟器-》基座运行选择-》自定义调试基座”
- 连接真机,运行到手机或模拟器-》运行到Android App基座,进行运行调试
三、使用方法
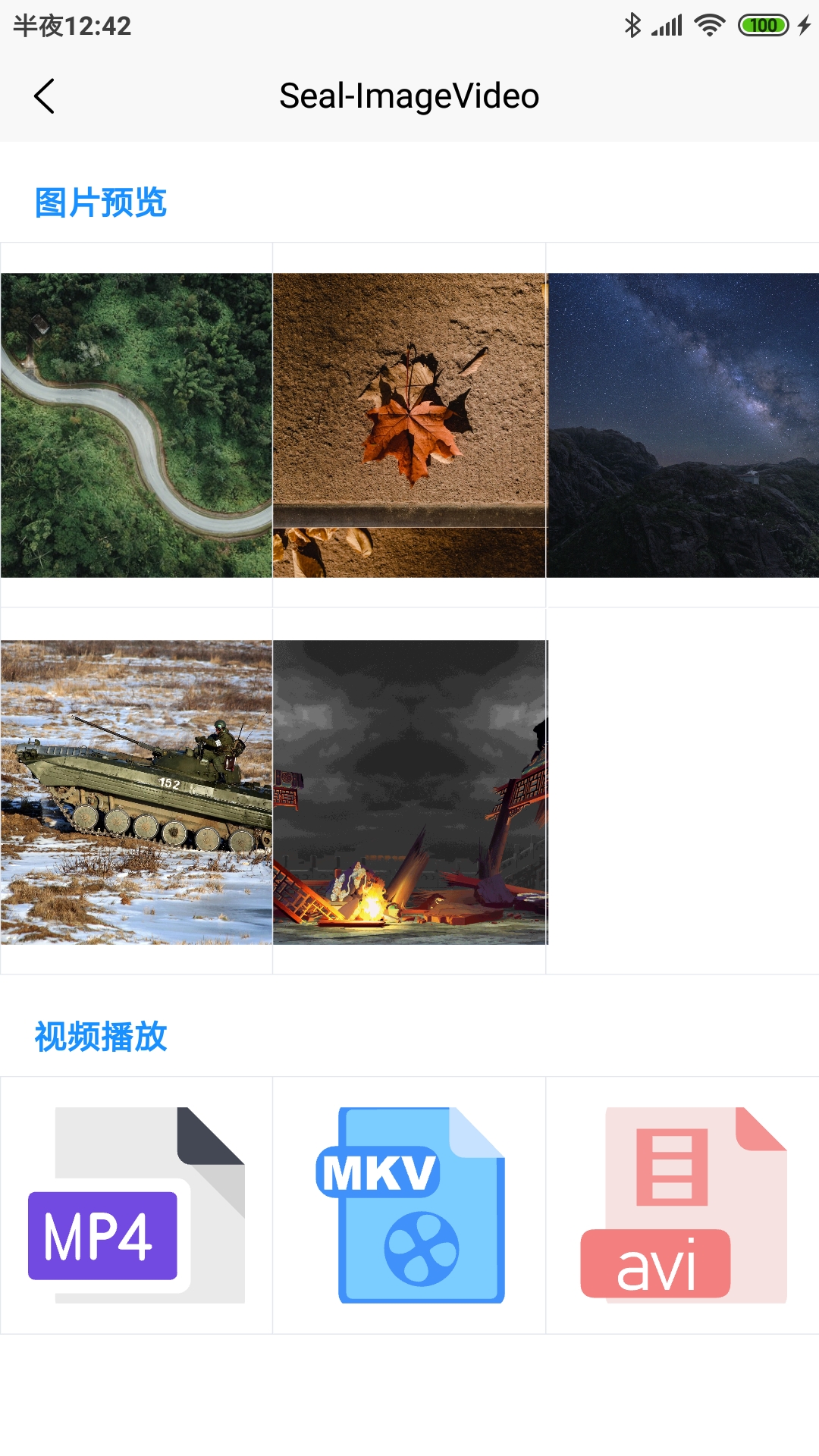
1、图片预览
使用接口:openFile(Android)、openFileImage(IOS)
支持平台:Android、IOS
/**
* 图片预览,支持jpg、jpeg、png、bmp、jpg、gif等多种常用图片格式
* 图片可以来源于列表或九宫格,传递给imageUrls数组
* @param {Object} fileUrl 图片url
* @param {Object} imageCurrentIndex 当前图片位置下标,从0开始
*/
openImage(fileUrl, imageCurrentIndex) {
if (this.platform === 'android') {
// Android
sealImageVideoModule.openFile({
imageUrls: this.imageList,
imageCurrentIndex, // 当前点击图片在imageUrls中的下标,从0开始,默认为0
imageIndexType: 'number', // 图片底部指示器类型,默认为'dot',可选:'number':数字;'dot':点
isSaveImg: true, // 是否长按保存图片
});
} else if (this.platform === 'ios') {
// IOS
sealImageVideoModule.openFile(
{
url: fileUrl, // 同时支持在线和本地文档,三种参数传递方式,具体查看文档说明
title: 'IOS图片预览', // 顶栏标题,默认为:APP名称
topBarBgColor: '#3394EC' // 顶栏背景颜色,默认为:#3394EC(科技蓝)
},
res => {
uni.showModal({
content: 'IOS图片预览事件结果:' + JSON.stringify(res)
});
}
);
}
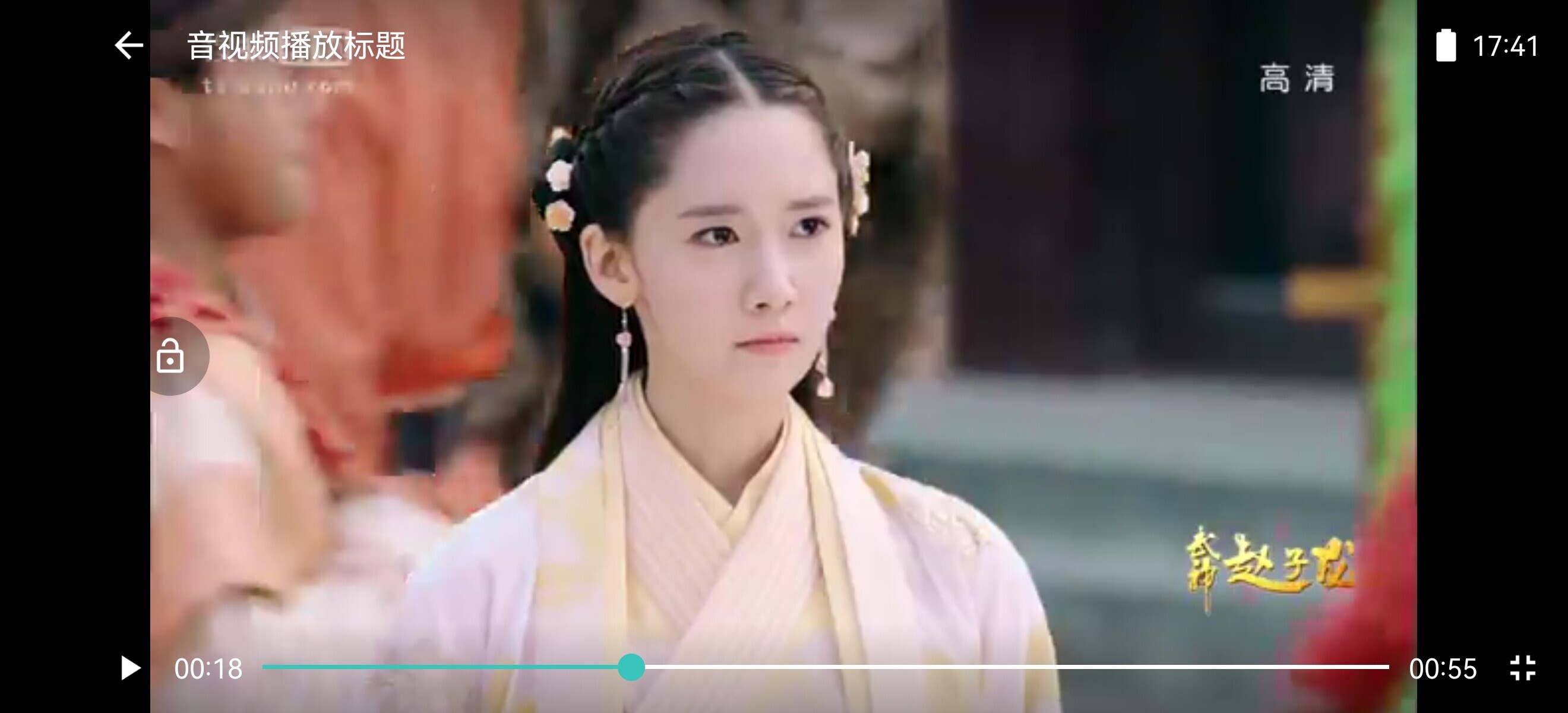
},2、音视频播放
使用接口:openFile
支持平台:Android、IOS
/**
* 视频播放,支持市面上几乎所有的音视频格式,包括mp4, flv, avi, 3gp, webm, ts, ogv, m3u8, asf, wmv, rm, rmvb, mov, mkv等18种视频格式,以及mp3,wav,wma,flac等音频格式
* 功能包括:播放、暂停、重播、全屏播放、直播等
* 支持Android和IOS
* @param {String} fileUrl 音视频url
*/
openVideo(fileUrl) {
sealImageVideoModule.openFile(
{
videoUrl: fileUrl,
isLive: true,
title: '音视频播放标题',
isTopBar: true,
isBackArrow: false,
topBarBgColor: '#F',
topBarTextColor: '#FCF26B',
topBarTextLength: 12
},
res => {
this.printInfo('播放音视频事件结果:', res);
}
);
}四、openFile接口参数说明
支持打开在线文档,本地文档
支持平台:Android、IOS
| 参数名 | 说明 | 类型 | 是否必填 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| isTopBar | 是否显示顶栏,IOS端无此配置 | bool | 否 | true | false |
| title | 顶栏标题,isTopBar为true时有效 | string | 否 | APP名称 | |
| topBarHeight | 顶栏自定义高度,isTopBar为true时有效,类型为正整数,IOS端无此配置 | int | 否 | actionBarSize | |
| topBarBgColor | 顶栏背景颜色,isTopBar为true时有效 | string | 否 | #3394EC(科技蓝) | |
| topBarTextColor | 顶栏文本颜色(isTopBar为true时有效) | string | 否 | #FFFFFF(白色) | |
| topBarTextLength | 顶栏标题文字长度(isTopBar为true时有效),IOS端无此配置 | int | 否 | 12 | |
| isBackArrow | 是否显示返回按钮(isTopBar为true时有效),IOS端无此配置 | bool | 否 | true | false |
| videoUrl | 视频在线url,此参数优先于图片预览和文档预览 | string | 是 | ||
| isLive | 是否是视频直播,IOS端无此配置 | bool | 否 | false | true |
| imageUrls | 图片url数组,此参数优先于文档预览;长按图片底部弹出保存图片菜单,保存图片至相册,IOS端无此配置 | array |
是 | ||
| imageCurrentIndex | 当前点击图片在imageUrls中的下标,从0开始,IOS端无此配置 | int | 否 | 0 | |
| imageIndexType | 图片底部指示器类型,IOS端无此配置 | string | 否 | 'dot' | 'number':数字;'dot':点 |
| isSaveImg | 是否长按保存图片,IOS端无此配置 | bool | 否 | null | true/false |
| canScreenshot | 是否可以截屏,3.0.2版本以上支持,IOS端无此配置 | bool | 否 | true(可以截屏) | false(禁止截屏) |
五、回调结果
1、回调结果格式
// openFile接口
{
"code": 1010,
"msg": "页面返回"
}2、回调结果状态码说明
| 状态码 | 说明 |
|---|---|
| 1010 | 页面返回 |
六、预览效果
1、Android
-
预览mp4


-
预览jpg

2、IOS
-
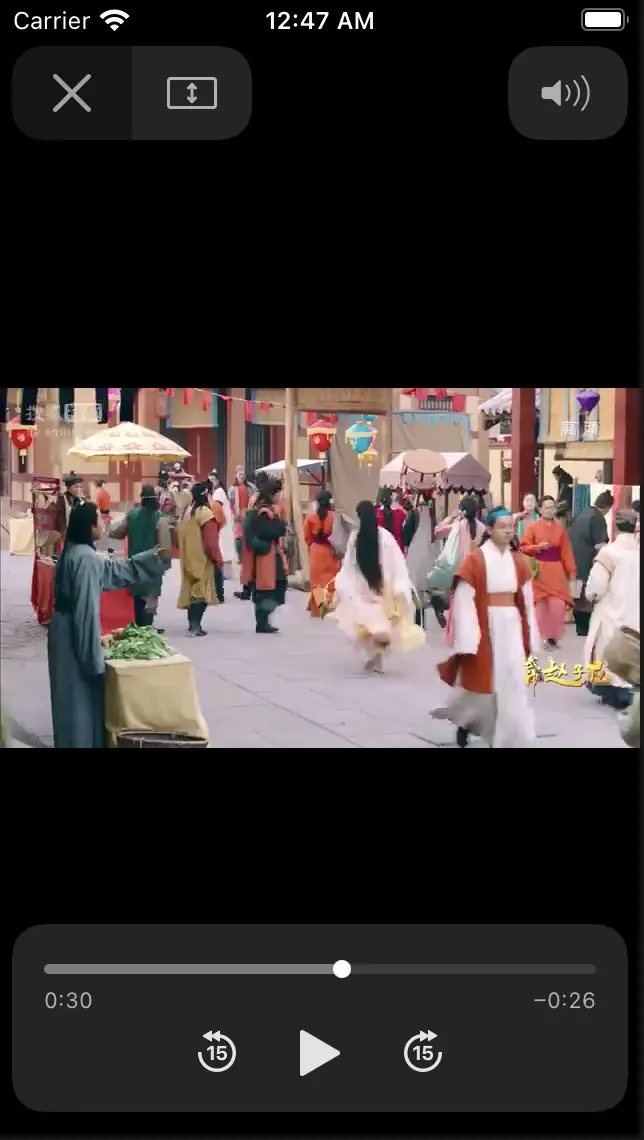
预览mp4

-
预览jpg



 收藏人数:
收藏人数:
 https://github.com/silianpan/Seal-UniPlugin-Demo
https://github.com/silianpan/Seal-UniPlugin-Demo
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 2757
下载 2757
 赞赏 1
赞赏 1

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号