更新记录
1.2.2(2023-08-12)
下载此版本
1.加入useslotprops
1.2.1(2023-08-11)
下载此版本
1.更新说明
1.2.0(2023-08-11)
下载此版本
1.修复已知bug:默认时间月份显示是一月份,设置小时范围和默认时间冲突
2.增加默认插槽
3.增加返回时间格式
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
更新
- 很久没登录,登录看到这么多伙伴需要,更新了一下(1.2.0),修复了已知bug和增加了默认插槽,和增加了一个返回时间的格式props(valueFormat,具体格式参考moment.js)
- 修复已知bug:默认时间月份显示是一月份,设置小时范围和默认时间冲突
- 增加默认插槽
- 增加返回时间格式
props
| 属性名 |
类型 |
默认值 |
说明 |
| beginDate |
String, Number |
1990-1-1 |
开始时间 |
| endDate |
String, Number |
2050-12-31 |
结束时间 |
| hourBegin |
Number, String |
0 |
开始小时 |
| hourEnd |
Number, String |
23 |
结束小时 |
| minutesInterval |
Number, String |
1 |
分钟间隔 |
| params |
Object |
具体看实例 |
年月日时分秒选择返回 |
| defaultTime |
String |
1990-1-1 |
默认显示的时间 |
| cancelText |
String |
取消 |
左上角文字 |
| confirmText |
String |
确认 |
右上角文字 |
| cancelTextColor |
String |
#000 |
左上角文字颜色 |
| confirmTextColor |
String |
#1E7DEB |
右上角文字颜色 |
| showTimeTag |
Boolean |
true |
是否显示后面的年月日中文提示 |
| backClickClose |
Boolean |
true |
是否允许通过点击背景关闭Picker |
| valueFormat |
String |
YYYY-MM-DD HH:mm:ss |
返回时间的格式(具体参考moment.js) |
| useSlot |
Boolean |
false |
是否使用插槽 |
| value |
Boolean |
false |
不使用插槽时v-model的值 |
Events
| 事件称名 |
说明 |
| @confirm |
右上角确定 |
| @cancel |
左上角取消 |
| open |
打开picker |
| close |
关闭picker |
slot
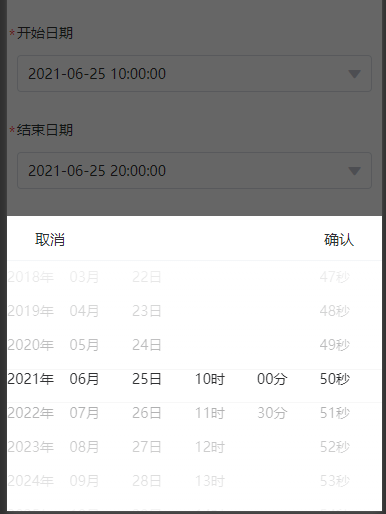
实例
<template>
<view class="content">
<time-picker
useSlot
:params="params"
:showTimeTag="false"
:hourBegin="hourBegin"
:hourEnd="hourEnd"
@confirm="timeConfirm">
<button>点击我显示时间</button>
</time-picker>
<time-picker
useSlot
:params="params"
:showTimeTag="false"
:hourBegin="hourBegin"
:hourEnd="hourEnd"
@confirm="timeConfirm">
</time-picker>
<button @click="$refs.timePicker.open()">不使用插槽</button>
<time-picker
ref="timePicker"
:params="params"
:showTimeTag="false"
:hourBegin="hourBegin"
:hourEnd="hourEnd"
@confirm="timeConfirm">
</time-picker>
</view>
</template>
<script>
import timePicker from '../../components/time-picker/time-picker.vue'
export default {
components: {
timePicker
},
data() {
return {
hourBegin: '09',
hourEnd: '18',
defaultTime: '2021-06-25 08:12:00',
params: {
year: true,
month: true,
day: true,
hour: true,
minute: true,
second: true,
timestamp: false,
}
}
},
methods: {
timeConfirm(result, date) {
console.log('result', result);
console.log('date', date);
}
}
}
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 1265
下载 1265
 赞赏 0
赞赏 0

 下载 8957132
下载 8957132
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号