更新记录
v0.1.1(2021-07-26) 下载此版本
清除一些不必要的数据
v0.1(2021-06-25) 下载此版本
内测阶段
- 包含10+组件
- 众多JS工具库
- 精致模板,众多模板正在加入中
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.10 app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | √ | × | × | × | × |
UCT UI
多平台快速开发的UI框架
说明
UCT UI,是uni-app生态优秀的UI框架,全面的组件和便捷的工具会让您信手拈来,如鱼得水
特性
- 兼容安卓,iOS,微信小程序
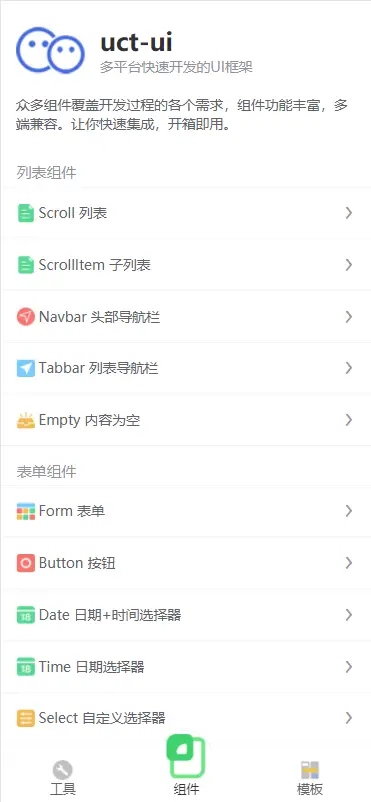
- 30+精选组件,功能丰富,多端兼容,让您快速集成,开箱即用
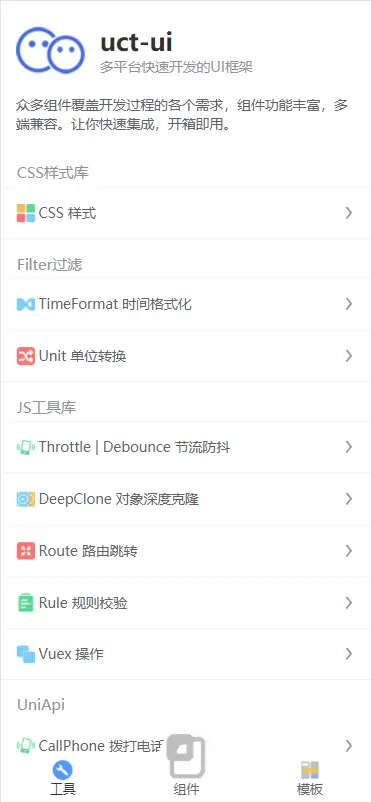
- 众多贴心的JS利器,让您飞镖在手,召之即来,百步穿杨
- 众多的常用页面和布局,让您专注逻辑,事半功倍
- 详尽的文档支持,现代化的演示效果
- 按需引入,精简打包体积
预览
您可以通过链接直接打开,查看最佳的演示效果。
也可以通过微信扫码,查看最佳的演示效果。
链接
安装
[下载地址]()
快速上手
main.js引入UCT库
// main.js
import uct from"uctui";
Vue.use(uct);App.vue引入基础样式(注意style标签需声明scss属性支持)
/* App.vue */
<style lang="scss">
@import "uctui/index.scss";
</style>uni.scss引入全局scss变量文件
/* uni.scss */
@import 'uctui/static/style/_theme.scss';pages.json配置easycom规则(按需引入)
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
"^uct-(.*)": "uctui/components/uct-$1/uct-$1.vue" // 匹配components目录内的vue文件
}
},
// 此为本身已有的内容
"pages": [
// ......
]
}请通过快速上手了解更详细的内容
使用方法
配置easycom规则后,自动按需引入,无需import组件,直接引用即可。
<template>
<uct-button>按钮</u-button>
</template>请通过快速上手了解更详细的内容
版权信息
UCT UI遵循MIT开源协议,意味着您无需支付任何费用,也无需授权,即可将UCT UI应用到您的产品中。

 收藏人数:
收藏人数:
 https://github.com/crazyfdf/uct-ui
https://github.com/crazyfdf/uct-ui
 https://www.npmjs.com/package/uctui
https://www.npmjs.com/package/uctui
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP


 下载 72
下载 72
 赞赏 0
赞赏 0


 下载 9390091
下载 9390091
 赞赏 1438
赞赏 1438















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号