更新记录
1.0.2(2021-06-29) 下载此版本
增加对微信浏览器(Android)、qq浏览器(Android)的兼容支持
1.0.1(2021-06-20) 下载此版本
支持微信小程序的图片监控
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | 2.17.0 | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | × | √ |
图片加载(解码)SDK- 火山引擎ImageX图片插件
使用说明
本插件是ImageX的图片加载插件,能够加载任意支持的图片格式,同时可以免费支持一些性能指标的监控能力,ImageX是火山引擎推出的专业图像处理的一个服务;具体引用三方评测 此外这个服务还提供了便捷的一站式图片上传、存储、处理、分发服务,并提供详尽的服务质量监控和数据报表能力。同时提供客户端图片加载SDK、服务端SDK和上传SDK等。
通过版本更新可以支持AVIF、HEIF等下一代图片格式,提高加载速度;
插件自身功能
ImageX功能表
| 插件功能 | 功能说明 |
|---|---|
| 图像加载 | 提供基本的图片加载,动图和静图,包括常见图片格式,通过插件解码器支持avif、heic等格式 |
| 图片预览 | 预览图片 |
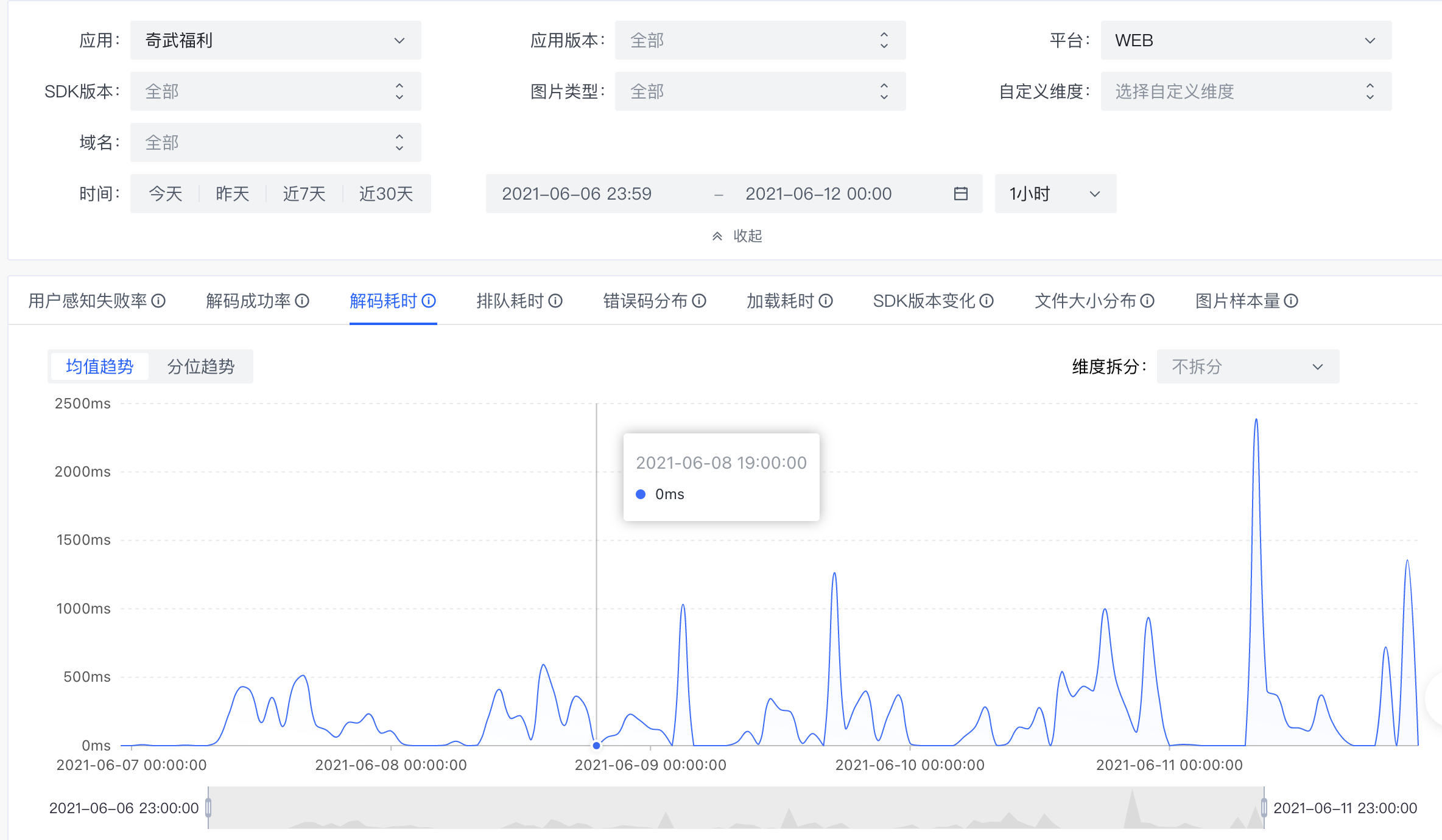
| 图片性能监控 | 传入appid可以查看图片监控指标,监控指标包括:如图 |

配合火山引擎ImageX可实现功能
广告:火山引擎ImageX服务,在选择按流量、按存储量付费时,支持每月10GB流量10GB存储20TB的图像处理量试用额度,对于中小企业足够使用了,比较推荐使用,当然不使用火山引擎这个插件仍然可以使用,只需要传入appid 就可以了;
基础图像分发与管理
| 功能列表 | 支持状态 |
| 服务管理 | 10个 |
| 多域名管理 | 10个 |
| https支持 | 全球分发 |
| 域名调度 | 需要服务端SDK |
| 鉴权配置 | 支持图片URL级别鉴权防盗用 |
| 镜像回源 | 支持镜像功能 |
| 精简URL | 支持去参数url精简访问 |
| 回源header | 支持镜像配置header值 |
| 自定义header | 支持自定义header |
| 上传类型限制 | 上传类型限制 图片、文件、任意类型 |
| 资源管理 | 增删改查 |
| 资源禁用 | 禁止url |
| 刷新缓存 | 支持缓存刷新 |
| url拼接 | 支持配置url拼接访问 |
| 模板导入带出 | 支持样式导入导出 |
| 临时保存数据 | 支持图像管理临时保存的属性 |
基础图像实时处理
| 功能 | 详细说明 |
|---|---|
| 图像格式转换 | 格式转换、GIF 格式优化、渐进显示,支持HEIF、AVIF等动静图格式 |
| 鉴权保护 | 用于水印、文字场景,防止被篡改 |
| 防盗链 | url层面防止盗链 |
| 原图获取 | 开关 |
| 压缩参数 | 0-·-100 |
| 亮度调节 | 0-·-100 |
| 对比度 | 0-·-100 |
| 旋转 | 360度旋转,字体、颜色、透明度 |
| 缩放 | 等比、按照样式缩放等,用于缩略图场景 |
| 裁剪 | 自定义裁剪,支持参数裁剪 |
| 图文水印 | 支持图像裁剪 |
| 内切圆裁剪 | 支持内切圆裁剪 |
| 高斯模糊 | 模糊半径设置 |
| 翻转 | 左右、上下 |
| 锐化 | 0--100 |
| 图像信息 | 获取图片基本信息、主色调等 |
基础图像高级处理
智能识别裁剪
智能识别图像中的信息内容,然后应用对应的图像变换行为。
高效压缩格式
针对图像高压缩场景,推出高效率图像压缩格式HEIF和AVIF,相比于传统图像webp图像格式高出30%以上的压缩比。
针对动图场景HEIF压缩后的体积小2-10倍,同时支持自适应图像编码能力、去压缩失真等新的HEIF特性。
漫画风格迁移
通过访问url的方式能够进行图像风格的变化,特别适合社交场景。
智能识别填充
通过图像识别能够扩增图片实现智能填充效果。
智能图像分割
实现图片前后背景的分割。
图片超分辨率
实现图片超分辨率
本插件使用说明
1. 引入插件
<template>
<view>
<ImagexPicture
v-bind:dataSrc="url"
v-bind:backupSrc="backUrl"
v-bind:appid="appid"
v-bind:channel="channel"
></ImagexPicture>
</view>
</template>
<script>
import ImagexPicture from "components/imagex-observer"
export default {
data() {
return {
url:'your image url',
backUrl:'your image url',
appid:'your image url',
channel:'cn',
}
},
components:{
ImagexPicture
}
}
</script>2. 准备工作
-
开通ImageX后在控制台获取、appid等信息,serviceiD 是为了确定上传的空间、appid确定据监控指标性能信息,此处需要实名认证以及需要创建ImageX的服务(若无);
-
小程序上传需要把网关地址和图片地址添加到小程序的访问白名单中
| 字段名 | 域名 |
|---|---|
| request 域名 | https://imagex.volcengineapi.com 图片地址域名 |
| 日志域名 | https://mcs.snssdk.com |
3. 参数说明
<ImagexPicture
v-bind:dataSrc="url"
v-bind:backupSrc="backUrl"
v-bind:appid="appid"
v-bind:channel="channel"
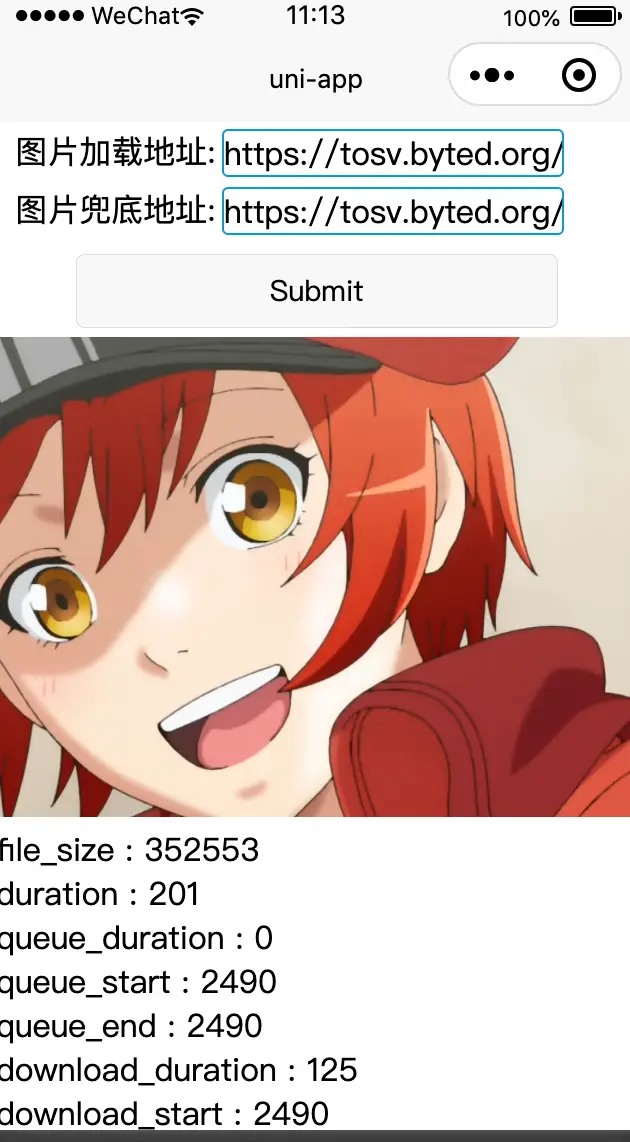
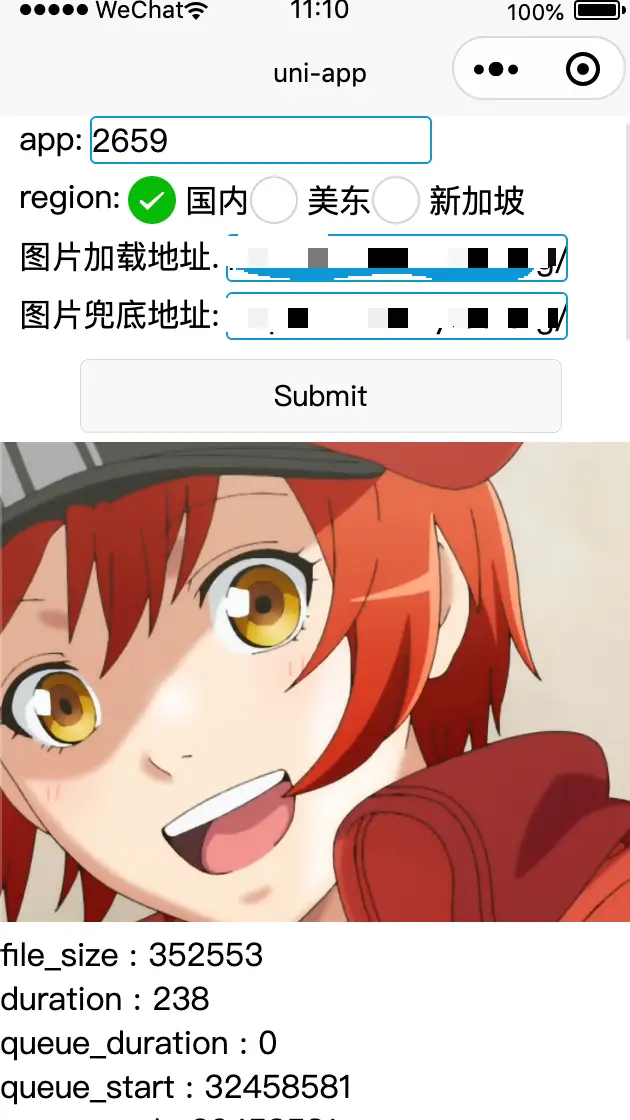
></ImagexPicture>对于ImagexPicture 组件,需要提供的参数包括
type param = {
dataSrc:string; // 图片的url
backupSrc?:string; // 兜底图片的 url
appid:number; // 准备工作中获得的appid
channel?:string; // cn 中国地区图片
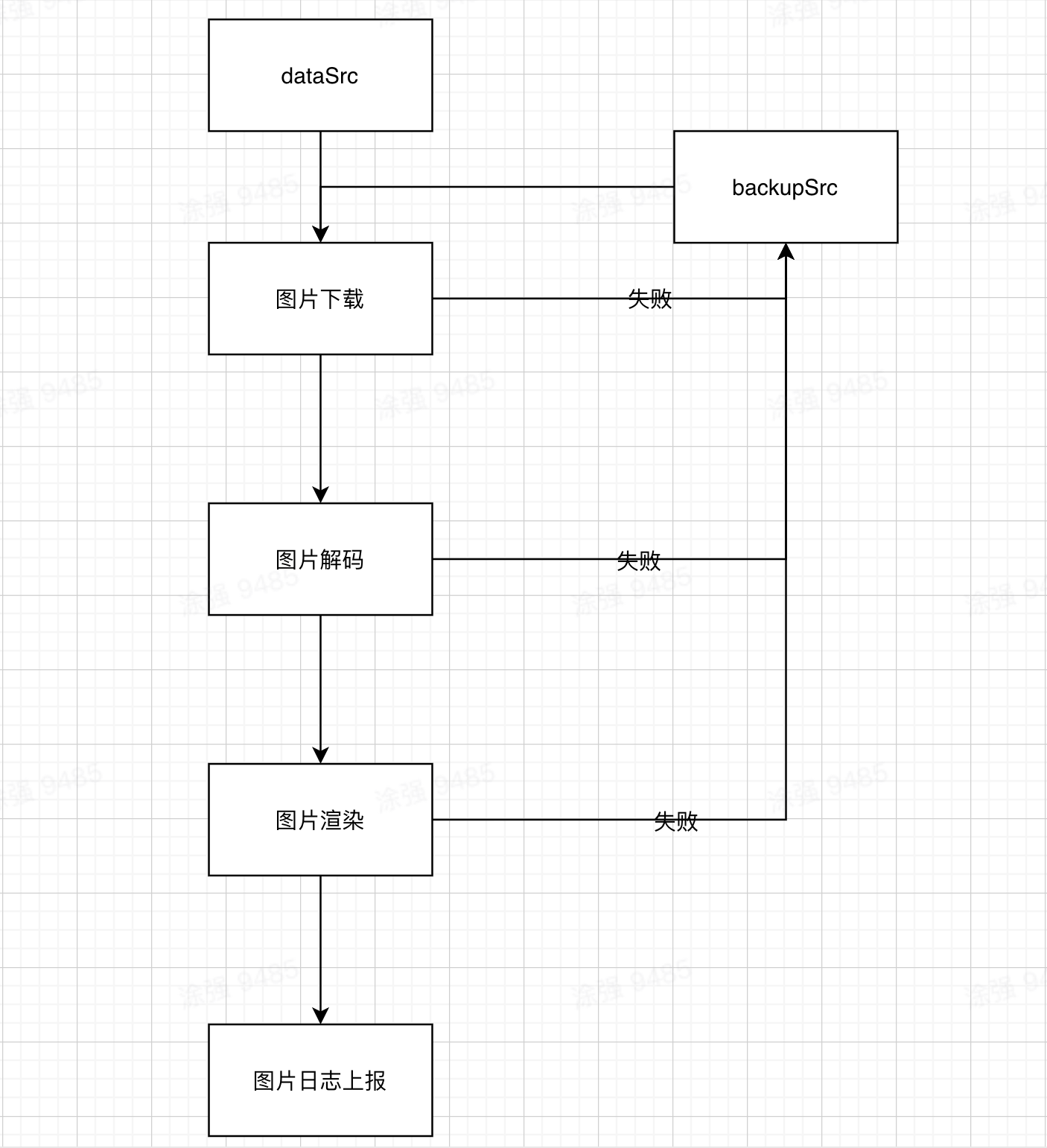
}- 工作流程
ImagexPicture 组件会详细记录图片加载过程中的关键指标,加载过程包括4个步骤

1) 图片请求: 组件收到dataSrc参数后,会对地址进行请求,如果地址有误或资源有误,则会改为兜底图片url进行请求; 反之,再请求返回后,记录时间,进入下一阶段。
2) 图片解码: 收到请求的资源,浏览器内核会跟进图片类型,调用解码器进行解码。如果解码错误,则会通知组件对兜底url进行请求,重新进入解码流程; 反之,在解码完成后,记录时间,进入下一阶段。
3) 图片渲染: 收到解码器的图像资源,浏览器引擎根据资源,进行重绘工作;绘制成功后,记录时间,进入下一阶段。
4) 日志上报: 收集各个阶段记录下的时间指标,发送到ImageX后台,对用户提供数据展示。
4. 访问方式
参考,官方要求访问格式为:
http://wpstatic.e7e7e7.com/tos-cn-i-1upkr0djo9/e49f9137ea714be13af8708857d2a5ef.jpeg~tplv-1upkr0djo9-heic-v3.webp
访问格式:
图片地址访问规则: http(s): / /域名/图片URI~模板配置, 其中如上的.webp 可以替换成任意图片格式,比如avif、jpeg、png,ImageX 是都是可以实时处理转换的;详情可以去ImageX研究一下;
4. 非火山引擎ImageX图片访问方式
直接传入图片URL 即可;
技术支持与疑问
- 优先看一下demo实现;
2.确实有问题不懂,联系下方微信,可以拉入开发者对接群,群里相互讨论对接即可;



 收藏人数:
收藏人数:
 https://www.npmjs.com/package/image-observer-uni-app
https://www.npmjs.com/package/image-observer-uni-app
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 16
下载 16
 赞赏 0
赞赏 0

 下载 8957371
下载 8957371
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号