更新记录
1.0.1(2021-06-22) 下载此版本
1.0.1
visible 修改为 v-model 模式 修复微信小程序支持 :style= 对象语法。
1.0.0(2021-06-19) 下载此版本
1.0.0
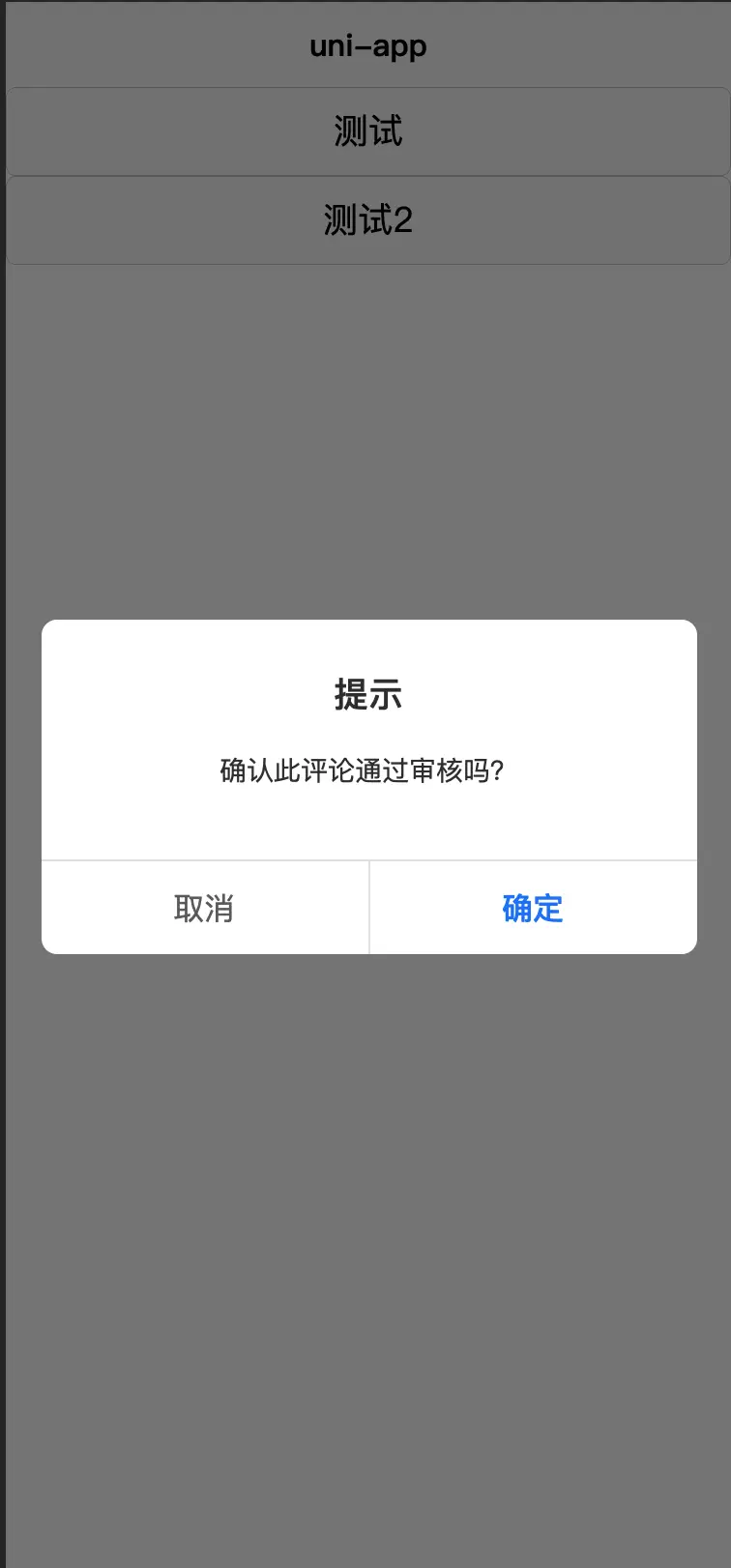
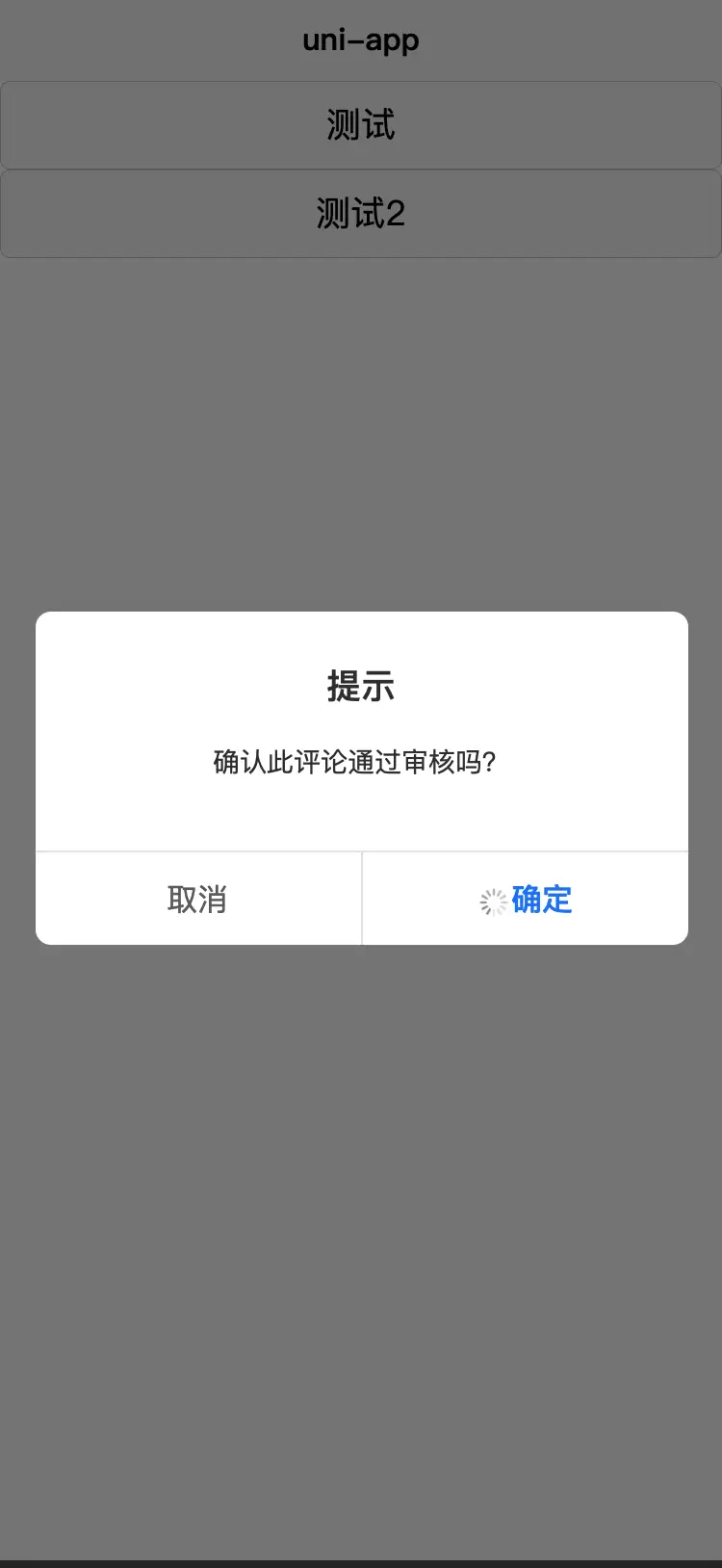
自定义内容弹框插件
平台兼容性
基本用法
<customizePopup v-model="visible" />import customizePopup from 'components/customize-popup/customize-popup'
export default {
components: {
customizePopup
},
data() {
return {
visible: true
}
}
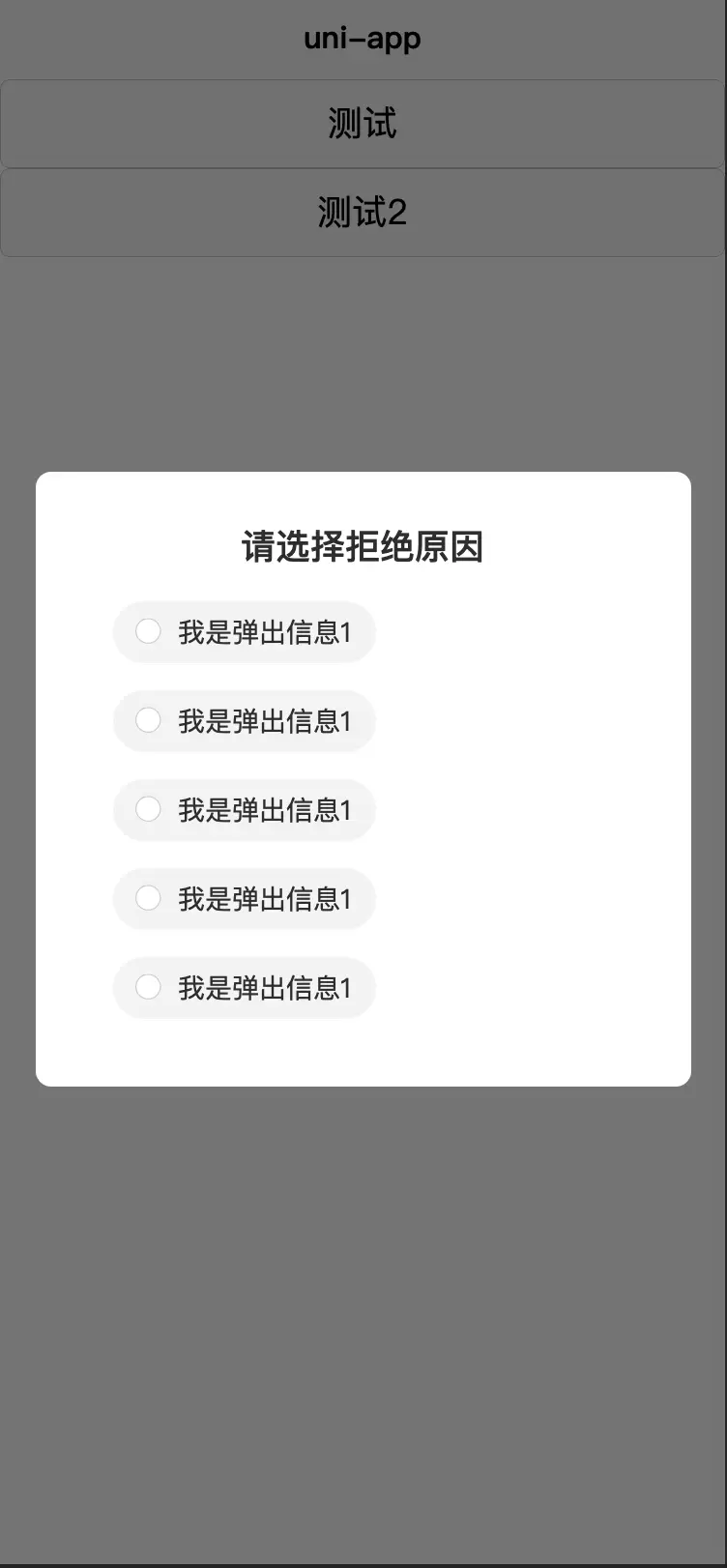
}自定义内容
<customizePopup v-model="visible">
<template slot="main">
<view class="rejected-content">
<checkbox-group @change="radioChange">
<label
v-for="refuseItem in refuseTypeList"
:key="refuseItem.value"
class="radio-group"
>
<view>
<view class="radio-group-item">
<checkbox
:value="refuseItem.value"
:checked="refuseItem.checked" />
{{refuseItem.name}}
</view>
</view>
</label>
</checkbox-group>
</view>
</template>
</customizePopup>import customizePopup from 'components/customize-popup/customize-popup'
export default {
components: {
customizePopup
},
data() {
return {
visible: true,
refuseTypeList: [
{
value: '0',
name: '我是弹出信息1'
},
{
value: '1',
name: '我是弹出信息1'
},
{
value: '2',
name: '我是弹出信息1'
},
{
value: '3',
name: '我是弹出信息1'
},
{
value: '4',
name: '我是弹出信息1'
}
],
}
},
methods: {
radioChange: function(evt) {
const {value} = evt.target
this.refuseTypeList.forEach(item => this.$set(item, 'checked', value.includes(item.value)))
}
}
} .rejected-content {
text-align: left;
.radio-group {
&:first-child {
>view {
margin-top: 0;
}
}
> view {
display: block;
margin-top: 28rpx;
}
&-item {
display: inline-block;
height: 64rpx;
line-height: 64rpx;
background: #F5F5F5;
border-radius: 32rpx;
padding: 0 26rpx 0 10rpx;
// color: $action-content-font-color;
// font-size: $action-content-font-size;
/deep/ .uni-checkbox-wrapper {
transform: scale(0.55) translateY(-7rpx);
.uni-checkbox-input {
border-radius: 50% !important;
}
.uni-checkbox-input-checked {
border: 2rpx solid #0B61FF !important;
background: transparent !important;
&::before {
content: "";
width: 24rpx;
height: 24rpx;
background: #0B61FF;
border-radius: 50%;
transform: translate(-50%, -50%) scale(1);
}
}
}
/deep/ uni-radio {
width: 48rpx;
}
}
}
}API
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| v-model | Boolean | false | 显示/隐藏 |
| opacity | Number |String | 0.5 | 蒙层透明度 |
| zIndex | Number |String | 999 | 弹出框权重 |
| mainAlign | String | center | 默认内容位置 center left right |
| isMask | Boolean | true | 点击蒙层关闭 |
| title | String | 提示 | 标题 |
| content | String | 提示内容 | |
| cancelText | String | 取消 | 取消按钮的文字 |
| confirmText | String | 确定 | 确定按钮的文字 |
| closeCallBack | Function | 点击取消回调 | |
| submitCallBack | Function | 点击确定回调 | |
| popupParams | Object | Object | 其他参数,关闭/确定回调时,会带上参数。 |


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 142
下载 142
 赞赏 0
赞赏 0

 下载 8958401
下载 8958401
 赞赏 1301
赞赏 1301















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号