更新记录
1.2.2(2021-12-01)
下载此版本
解决不显示bug
1.2.1(2021-09-16)
下载此版本
修复选择bug
1.2.0(2021-09-16)
下载此版本
可默认选择当前周
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
node环境安装dayjs
npm install dayjs --save
插件使用
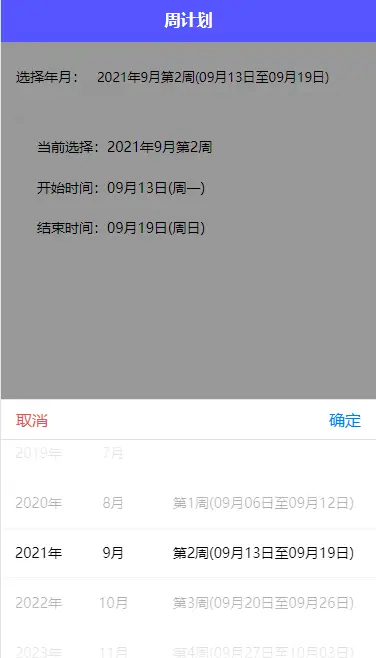
<view class="week-choose-top" @click="openWeek">
<text class="small">{{yearMonthWeek}}</text>
</view>
<view class="week-view" v-if="week">
<text>当前选择:{{week.year}}年{{week.month}}月第{{week.index}}周</text>
<text>开始时间:{{week.start}}</text>
<text>结束时间:{{week.end}}</text>
</view>
<uni-popup ref="popup" type="bottom">
<!-- value值不传默认是当前周 -->
<ccq-week-picker :value="value" @change="getWeeks"></ccq-week-picker>
</uni-popup>
import dayjs from 'dayjs';
// 引入得到周信息函数
import weekjs from '../../components/ccq-week-picker/week.js';
export default {
data() {
return {
today:dayjs().format('YYYY-MM-DD'),
yearMonthWeek: '',
week: '',
value: ''
}
},
onLoad() {
this.weekInit();
},
methods: {
// 默认选择当前周
weekInit(){
let y = dayjs().year();
let m = dayjs().month();
let res = weekjs.getWeeksByMonth(y, m+1,this.today,1);
this.setResultInfo(res);
},
getWeeks(res) {
if (res) {
this.setResultInfo(res);
}
this.$refs['popup'].close()
},
// 设置结果集
setResultInfo(i){
console.log(i);
let info = i.week;
this.yearMonthWeek = `${info.year}年${info.month}月${info.text} `;
this.week = info;
this.value = info.val;
},
openWeek() {
this.$refs['popup'].open()
}
}
}
API
| 属性名 |
类型 |
默认值 |
说明 |
| value |
String |
'' |
非必填(当前日期yyyy-mm-dd) |
| formatType |
Number |
0 |
格式化 ( 0: 2021-06-01 ) ( 1: 2021年06月01日 ) |
| height |
Number |
50 |
列的高度 |
formatType Options
| 属性名 |
返回值 |
| 0 |
2021-06-01 |
| 1 |
2021年06月01日 |
Events
| 事件名称 |
说明 |
返回值 |
| onSure |
点击确定 |
e={yearAndMonth(当前年月),week(当前选择周对象),weekValue(传入picker的值)} |
| onCancel |
点击取消 |
无 |
意见建议联系
- QQ: 1252620858 (小前端,请多多指教~)


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)


 下载 845
下载 845
 赞赏 0
赞赏 0

 下载 8956970
下载 8956970
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号