更新记录
1.0.2(2021-06-16)
下载此版本
统一按钮样式
1.0.1(2021-06-15)
下载此版本
1.修复其他端点击事件兼容问题,修复同页面不同调用的显示问题。
2.确认、取消按钮 添加open-type参数可调用微信端的 调起授权、客服、手机号等等功能
1.0.0(2021-06-11)
下载此版本
首次发布解决 各端样式统一问题,添加提示内容对齐方式
查看更多
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 3.1.0 |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
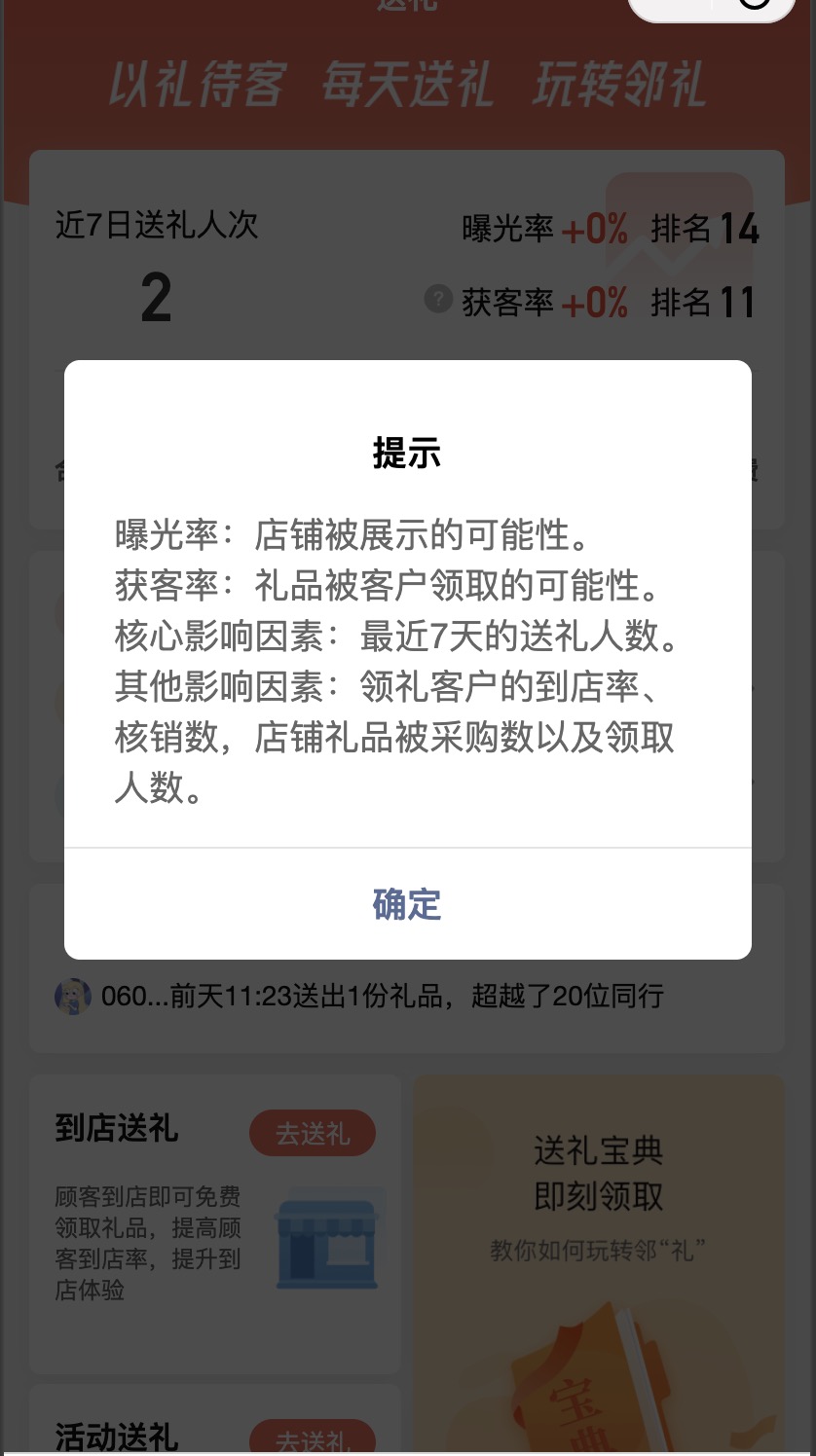
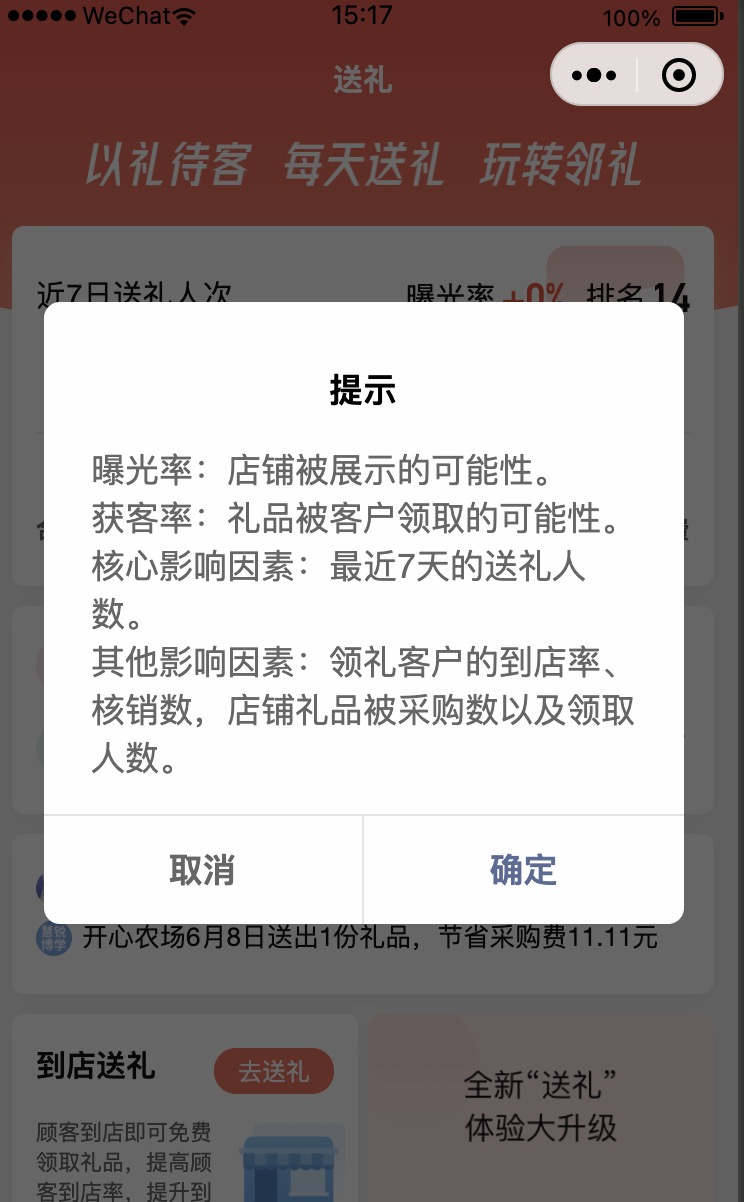
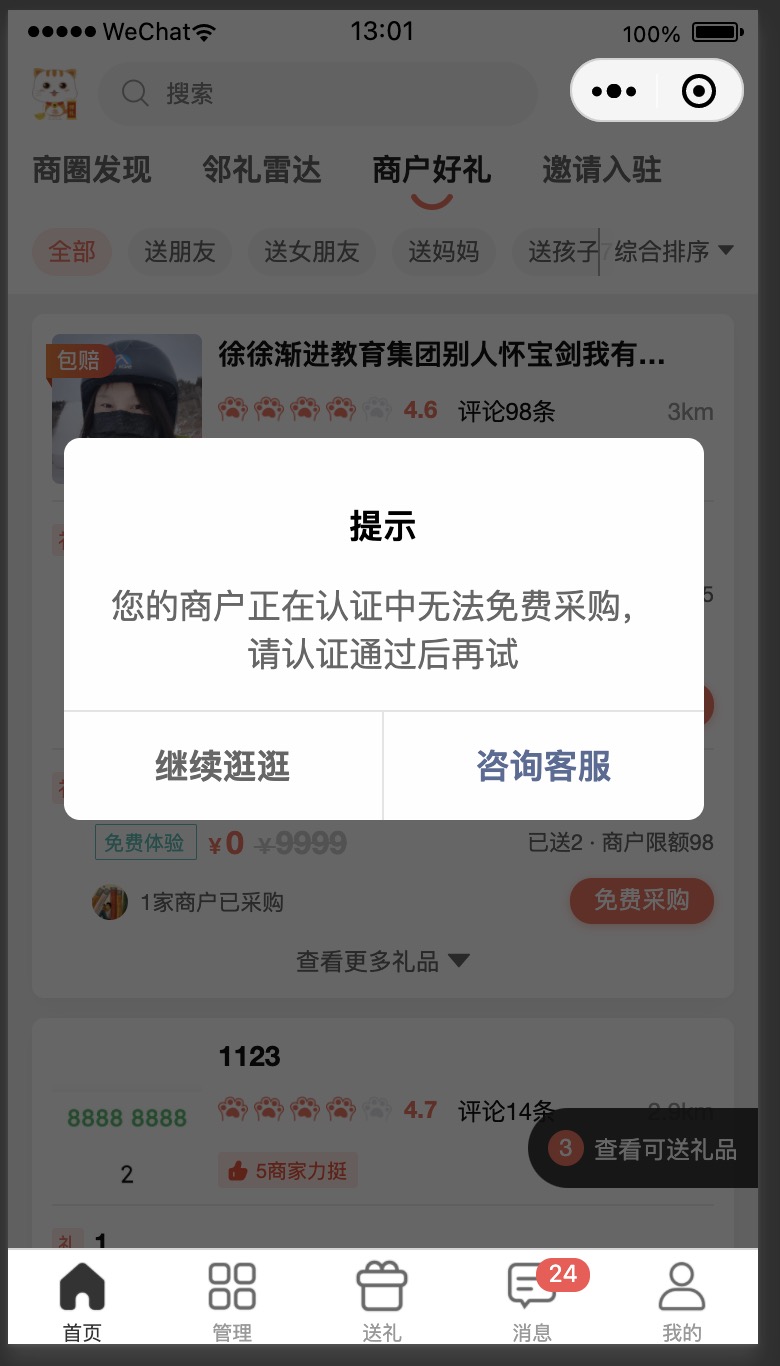
wl-modal
参数说明
{
this.$refs.modal.showModal({
title: '提示', // 提示标题
content: '', // 提示内容
cancelText: "取消", // 取消按钮的文字
confirmText: "确定", // 确认按钮文字
showCancel: true, // 是否显示取消按钮,默认为 true
confirmColor: '#576B95', // 确定按钮颜色
cancelColor: '#666', // 取消按钮颜色
textAlign: 'center' ,// 对齐方式
confirmOpenType: '', // 确定按钮open-type
cancelOpenType: '', // 取消按钮open-type
success: () => {
if(res.confirm){
uni.showToast({
title: '点击了确定',
icon: 'none',
duration: 2000
})
}else{
uni.showToast({
title: '点击了取消',
icon: 'none',
duration: 2000
})
}
} // 回调方法
})
}
使用方式
template
<wl-modal ref="modal"></wl-modal>
script
import wlModal from '@/wl-ui/wl-modal';
export default {
components: {
wlModal
},
data (){
return {
visible: false, //是否显示
title: '提示', // 提示标题
content: '', // 提示内容
cancelText: "取消", // 取消按钮的文字
confirmText: "确定", // 确认按钮文字
showCancel: true, // 是否显示取消按钮,默认为 true
confirmColor: '#576B95', // 确定按钮颜色
cancelColor: '#666', // 取消按钮颜色
textAlign: 'center' ,// 对齐方式
confirmOpenType: '', // 确定按钮open-type
cancelOpenType: '', // 取消按钮open-type
success: () => {} // 回调方法
}
}
}
style
.wl-modal{
.wl-modal-body{
&.modal-center-enter{
}
.wl-modal-body-title{
}
.wl-modal-body-content{
}
.wl-modal-body-button{
.wl-modal-body-button-item{
}
}
}
}


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)



 下载 634
下载 634
 赞赏 0
赞赏 0

 下载 9548444
下载 9548444
 赞赏 1488
赞赏 1488















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号