更新记录
1.0(2021-06-08) 下载此版本
暂无更新
平台兼容性
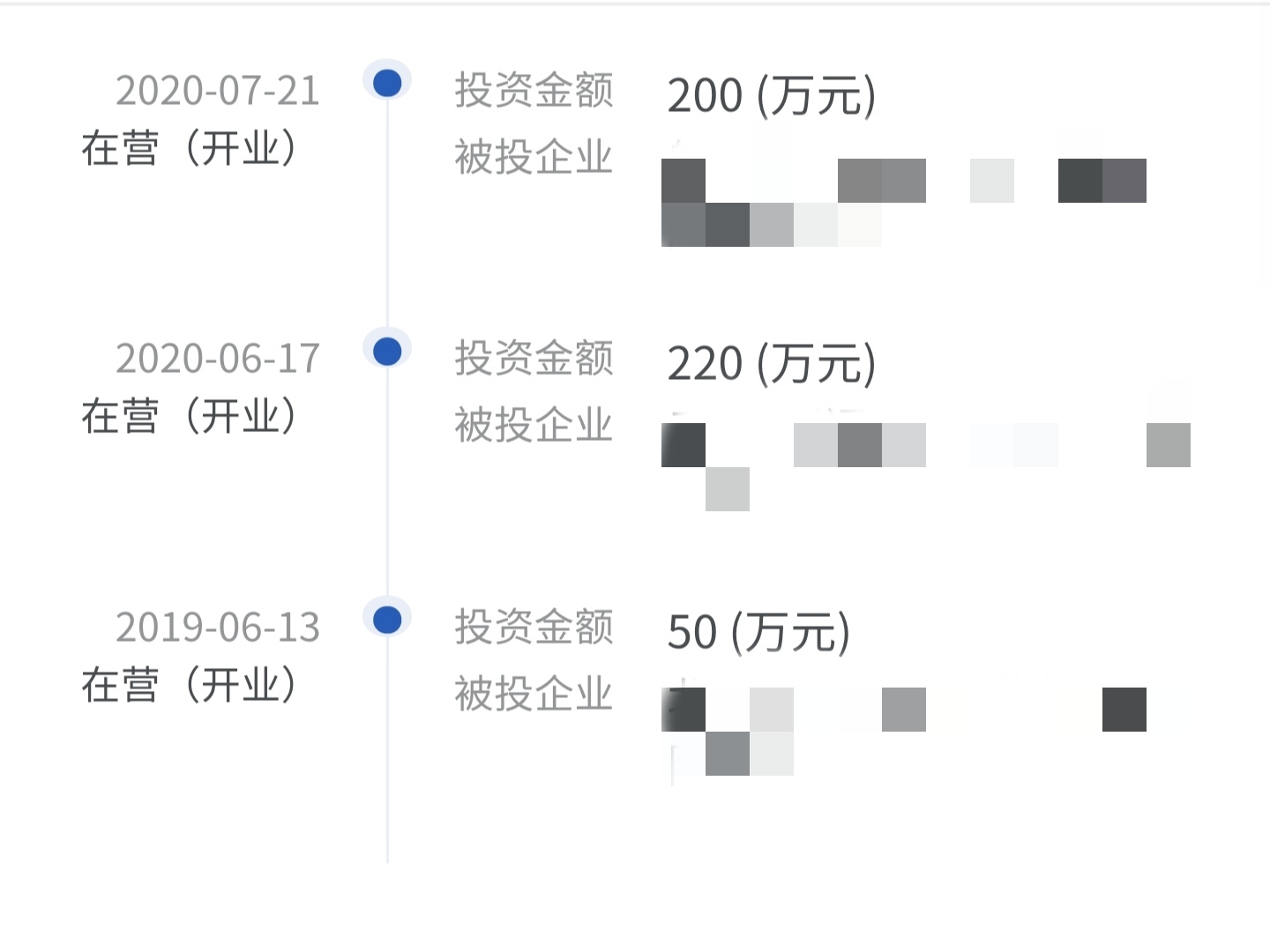
<template>
<g-step v-for="(item, index) in stepList" :activity="item.done" :key="index" :index="index">
<text slot="date">{{ item.date }}</text>
<text slot="status">{{ item.status }}</text>
<view slot="content">
<view class="info_item" v-for="(info, index) in item.infoList" :key="index">
<view class="label">
{{ info.label }}
</view>
<view class="value"> {{ info.value }}{{ info.unit || '' }}</view>
</view>
</view>
</g-step>
</template>
<script>
export default {
data: function () {
return {
stepList: [
{
date: '2020-07-21',
status: '在营(开业)',
done: true,
infoList: [
{
label: '投资金额',
value: '200',
unit: '(万元)'
},
{
label: '被投企业',
value: 'xxxxxx',
unit: ''
}
]
},
{
date: '2020-06-17',
status: '在营(开业)',
done: true,
infoList: [
{
label: '投资金额',
value: '220',
unit: '(万元)'
},
{
label: '被投企业',
value: 'xxxxxx',
unit: ''
}
]
},
{
date: '2019-06-13',
status: '在营(开业)',
done: true,
infoList: [
{
label: '投资金额',
value: '50',
unit: '(万元)'
},
{
label: '被投企业',
value: 'xxxxxx',
unit: ''
}
]
}
]
}
},
methods: {}
}
</script>
<style scoped lang="less">
.info_item {
font-size: 24rpx;
font-weight: 400;
color: #949596;
display: flex;
.value {
flex: 1;
margin-left: 32rpx;
font-size: 28rpx;
font-weight: 400;
color: #4a4d50;
}
}
</style>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX

 下载 498
下载 498
 赞赏 0
赞赏 0


 下载 8957403
下载 8957403
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号