更新记录
2.2.0(2024-09-19)
兼容相机拍照横竖屏 横竖屏的时候 水印内容配置需要少一点
2.1.1(2024-04-30)
修复iOS版本闪退问题
2.1.0(2024-03-13)
1.防伪码设置为空的时候不显示 2.优化水印显示样式
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:支持 | 适用版本区间:9 - 14 |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
使用代码
引入水印插件代码
// #ifdef APP-PLUS
const watermark = uni.requireNativePlugin('WH-WatermarkPhoto');
// #endif调用水印相机
// #ifdef APP-PLUS
const that = this
let parameter = {
// 颜色传 8位 因为需要透明度 js中6位满足不了
// markTitle背景颜色
titleBackgroundColor: "#703281ff",
// mark内容背景颜色
contentBackgroundColor: "#70ffffff",
// mark标题文字
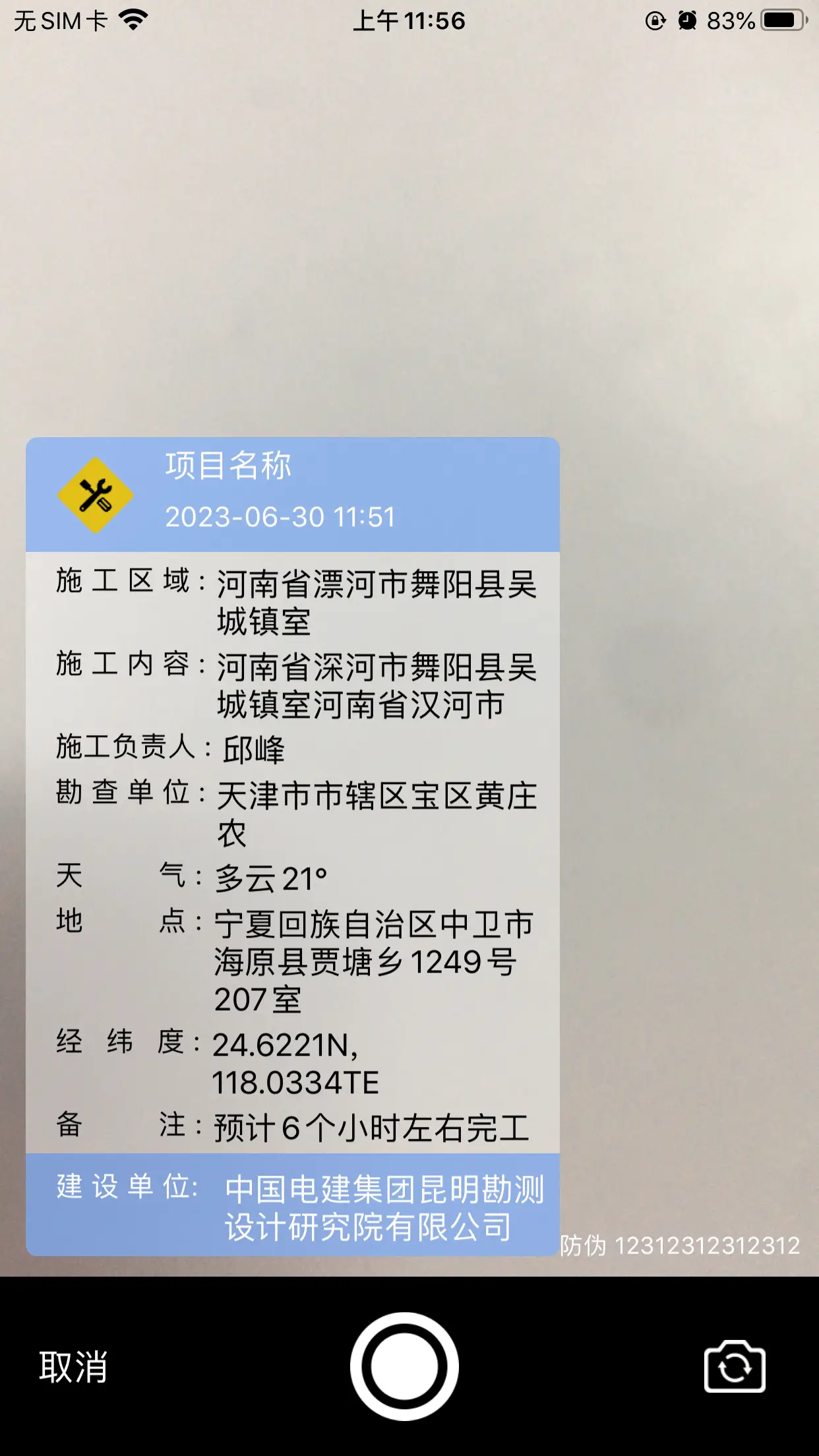
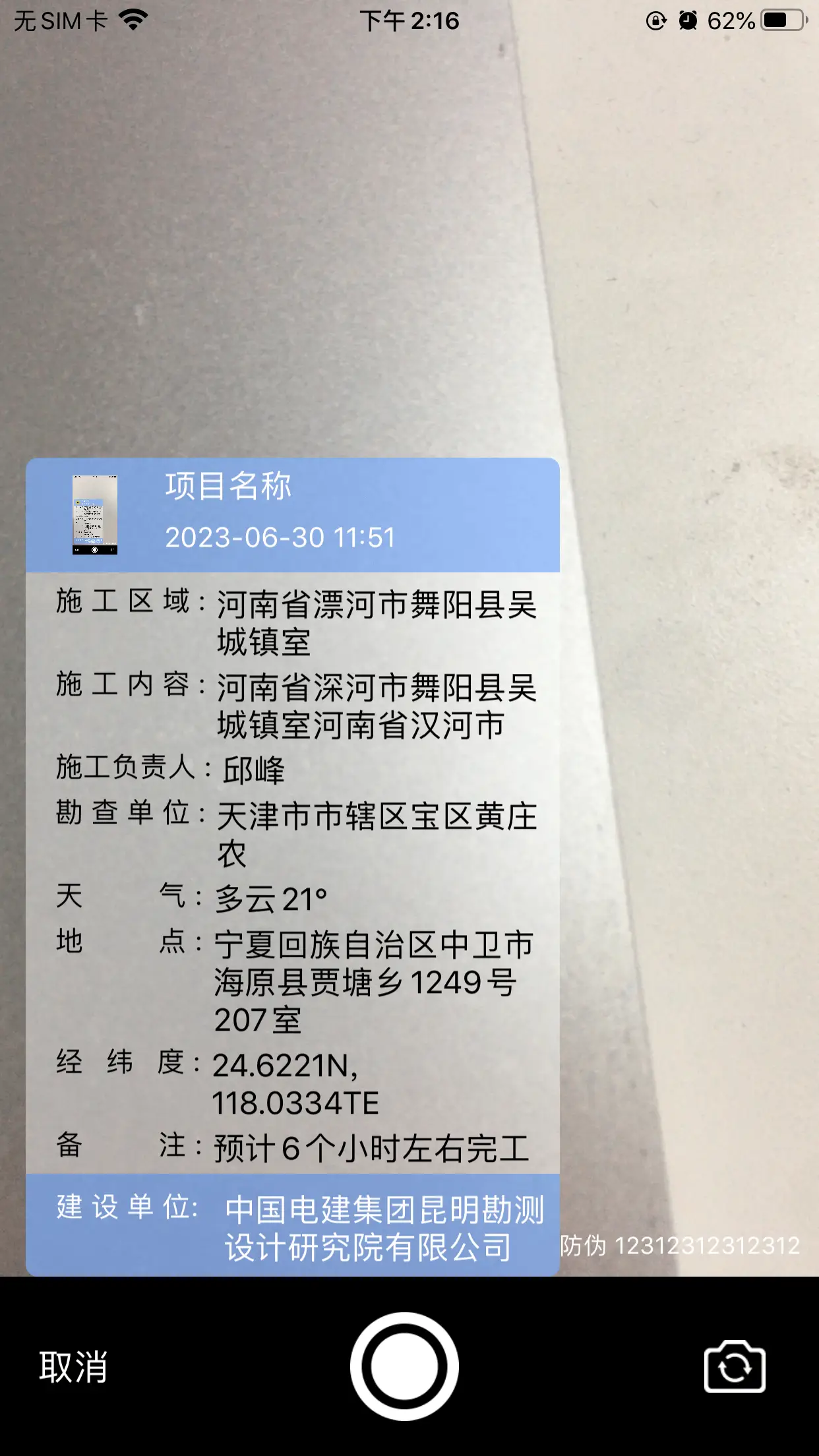
markTitle: "项目名称",
// mark标题是否可以更改(默认false
// false 只在水印配置页面查看不可修改
// true 可编辑标题
markTitleIsEdit: false,
//是否可编辑水印内容
settingIsEdit: true,
// 防伪码 不需要可不传 既不显示防伪码
lockTag: "12312312312312",
// options 数组
options: [{
label: "施 工 区 域 ",
content: "河南省漂河市舞阳县吴城镇室",
show: true, // switch 按钮的值 开 true 关 false
disable: false, //内容是否可编辑 false 可编辑 true不可编辑
editTitle: false, //头部是否可编辑 false 不可编辑 true 可编辑
},
{
label: "施 工 内 容 ",
content: "河南省深河市舞阳县吴城镇室河南省汉河市",
show: true,
disable: false,
editTitle: false,
},
{
label: "品 牌 图 ",
content: "企业独有",
show: false,
disable: false,
editTitle: false,
code: 66
},
{
label: "施工负责人 ",
content: "邱峰",
show: true,
disable: false,
editTitle: false,
},
{
label: "勘 查 单 位 ",
content: "天津市市辖区宝区黄庄农",
show: true,
disable: false,
editTitle: false,
},
{
label: "天 气 ",
content: "多云21°",
show: true,
disable: false,
editTitle: false,
},
{
label: "地 点 ",
content: "宁夏回族自治区中卫市海原县贾塘乡1249号207室",
show: true,
disable: false,
editTitle: false,
},
{
label: "经 纬 度 ",
content: "24.6221N,118.0334TE",
show: true,
disable: false,
editTitle: false,
},
{
label: "备 注 ",
content: "预计6个小时左右完工",
show: true,
disable: false,
editTitle: false,
},
//不传底部不显示蓝色底部
{
label: "建 设 单 位",
content: "中国电建集团昆明勘测设计研究院有限公司",
show: true,
disable: false,
editTitle: false,
code: 99
},
],
};
watermark.useWatermarkPhotoWithOptions(parameter, (ret) => {
//权限判断 如果内部禁止拍照,可以使用这个弹出提示
if (ret.imgPath === 'noperm') {
uni.showToast({
title: "暂无权限"
})
} else {
that.title = `file://${ret.imgPath}`
}
})参数介绍 颜色
一级参数介绍
| 参数名称 | 值 | 描述 | 是否必填 | 默认值 |
|---|---|---|---|---|
| titleBackgroundColor | string | markTitle背景颜色[必须是十六进制颜色] | 否 | #703281ff |
| contentBackgroundColor | string | mark内容背景颜色[必须是十六进制颜色] | 否 | #70ffffff |
| markTitle | string | mark标题文字 | 是 | |
| markTitleIsEdit | bool | mark标题是否可以更改 | 否 | false |
| settingIsEdit | bool | 是否可编辑水印内容 | 否 | false |
| lockTag | 防伪码 | 否 | 不传即不显示防伪码 | |
| options | 水印数组 | 否 | 可不传 |
options二级参数介绍 (如果配置了水印列表,尽量属性值都配置)
| 参数名称 | 值 | 描述 | 是否必填 | |
|---|---|---|---|---|
| label | string | 标题 | 是 | |
| content | string | 内容 | 是 | |
| show | bool | switch的开关 | 是 | |
| disable | bool | 内容是否可编辑 | 是 | |
| editTitle | bool | 头部是否可编辑 | 是 |


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)


 下载 1902
下载 1902
 赞赏 5
赞赏 5

 下载 10763
下载 10763












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号