更新记录
1.0.5(2021-06-03)
文档更新
1.0.4(2021-06-03)
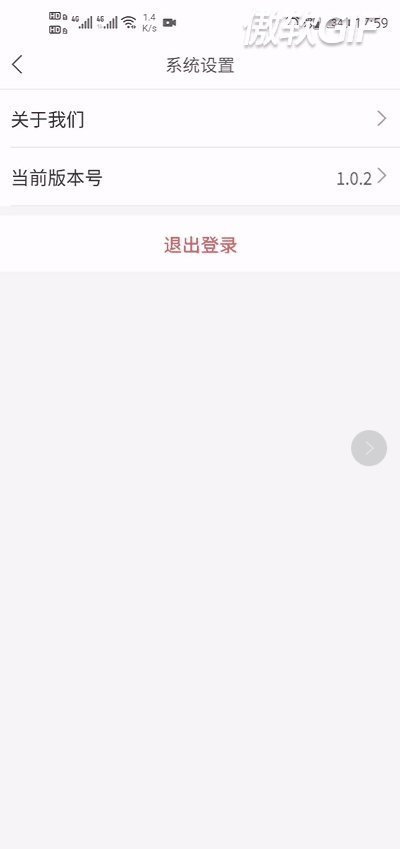
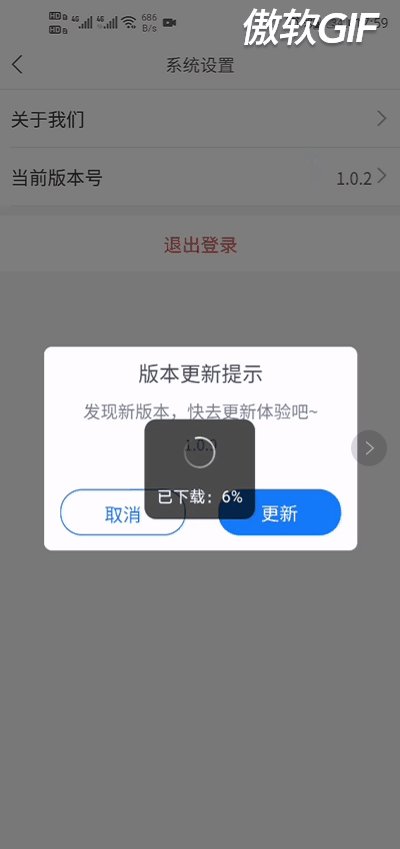
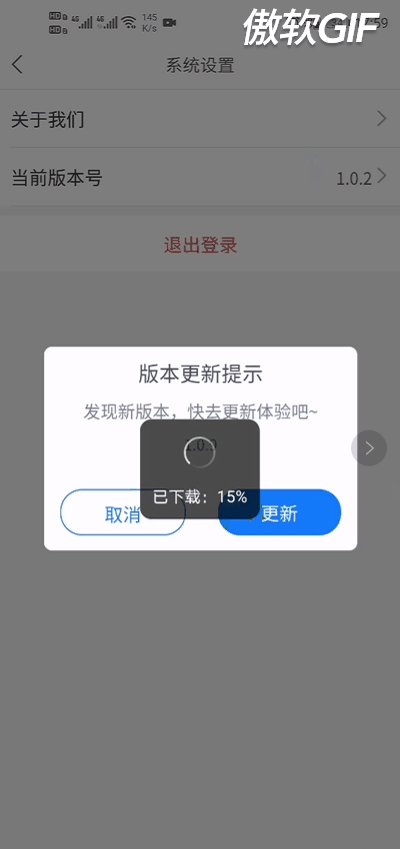
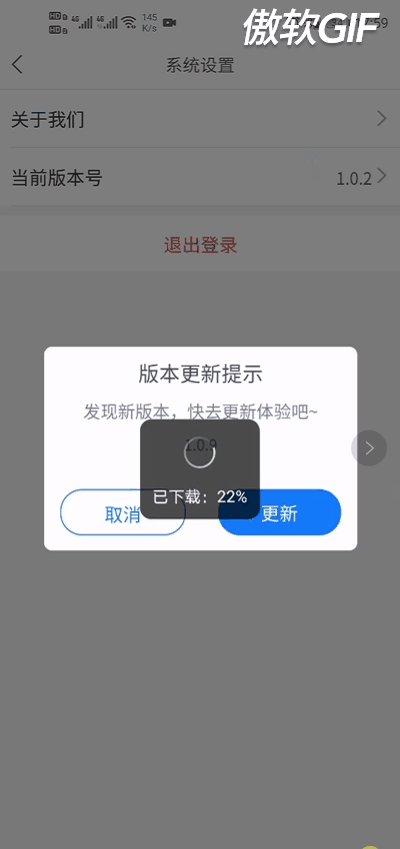
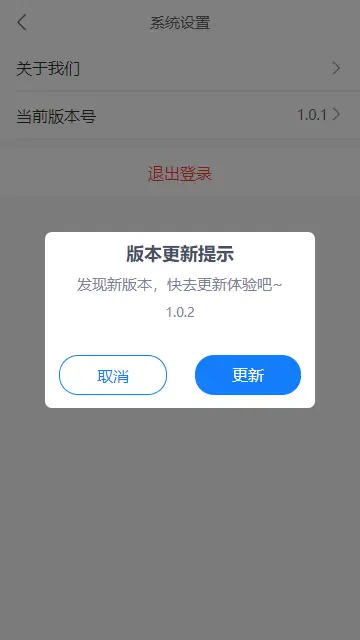
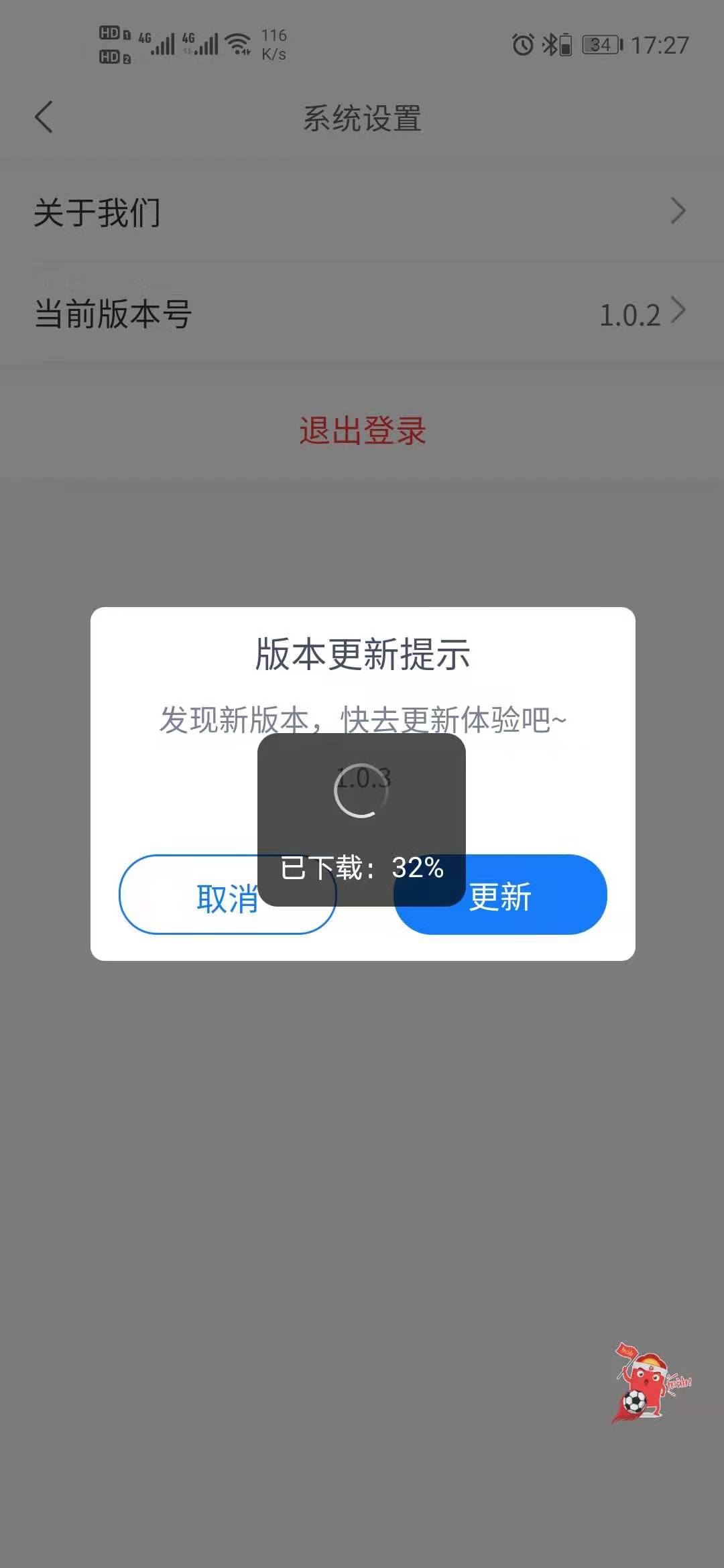
添加gif演示图
1.0.3(2021-06-02)
优化使用文档
查看更多平台兼容性
| HbuilderX/cli最低兼容版本 |
|---|
| 3.1.0 |
uni-app
| app-vue | app-nvue | app-android | app-ios |
|---|---|---|---|
| ? | ? | ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 | 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
| 快应用-华为 | 快应用-联盟 |
|---|---|
| ? | ? |
uni-app x
| app-android | app-ios |
|---|---|
| ? | ? |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| ? | ? | ? | ? | ? | ? | ? | ? | ? |
e-updateModel
- 可在
Androidapp内实现应用内更新,自动重启,无需重新安装 - 更新逻辑分为两种:wgt包更新、整包更新。
- 更新优先级:wgt包 > 整包 (优先更新wgt包)
- wgt更新方式:应用内更新安装,更新完成自动重启
- 整包更新:点击跳转到浏览器打开接口返回的整包地址,进行下载安装
示例

快速上手
- 例子
<template> <view> <e-updateModel ref="myUpdataModel"></e-updateModel> </view> </template> - 使用
$refs调用更新接口#ifdef APP-PLUS this.$refs.myUpdataModel.updateVersion() #endif


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)



 下载 1129
下载 1129
 赞赏 0
赞赏 0

 下载 8174223
下载 8174223
 赞赏 1041
赞赏 1041















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号