更新记录
1.0.4(2021-06-05)
调整识别的取景框不符的bug
1.0.3(2021-06-04)
1.为了加入了识别框,提高识别率 2.组件加入scanheight 属性,用于控制扫码的识别的高度,默认为260
1.0.2(2021-06-01)
加入 震动 和声音提示 震动 vibrate="true" 声音 audio="true"
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
插件使用流程
插件介绍
本插件是支付宝 mPaaS 的扫码组件,让您的 app 可以拥有像支付宝一样的扫码体验,识别速度、识别率远超开源扫码。扫码组件完全免费提供使用,接入时需要您在阿里云上进行注册开通并将 mPaaS 扫码添加到您的工程即可。
接入过程中,您遇到任何问题,都可以在钉钉上搜索 32843812 进群进行解答。
您可以下载【示例应用】,尝试以下二维码,体验 mPaaS 扫码强大的识别能力和识别速度
- 弱光二维码

- 反光二维码

- 模糊二维码

插件使用流程
1. 开通阿里云 mPaaS
登录阿里云控制台,在 mPaaS 产品页
点击 管理控制台,进入 开通产品 页面。点击 立即开通,即可开沟通 mPaaS 产品。
2. 创建 mPaaS 应用
开通后您需要创建一个 mPaaS 应用
3. 配置 Config 并下载
4.1 Android
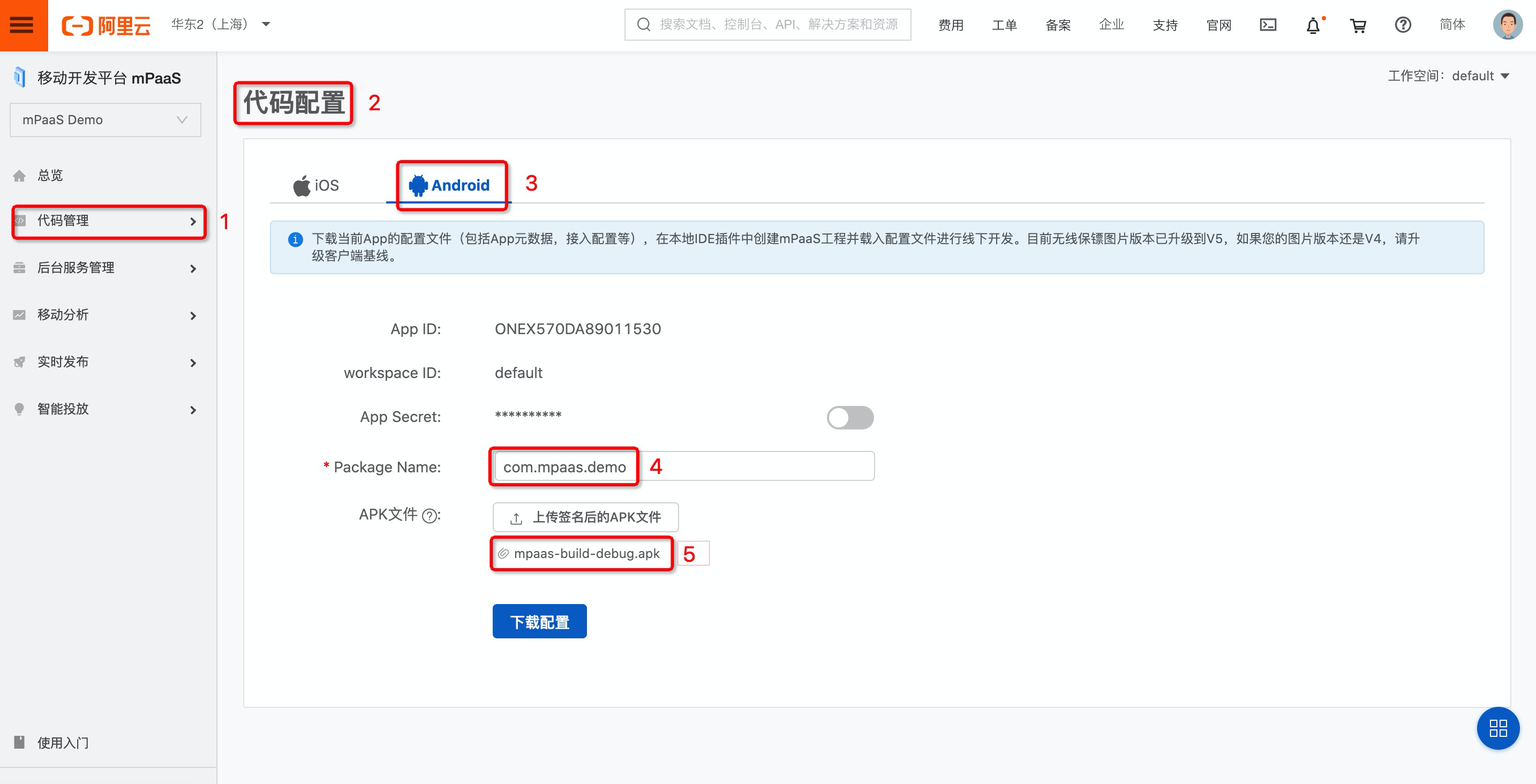
4.1.1 填写配置信息,并上传签名 APK。
点击 代码管理 > 代码配置 > Android,输入 Package Name(应用包名)(此处以 com.mpaas.demo 为例),上传编译并添加签名后的 APK 安装包。关于快速生成签名后的 APK 相关信息,请参见 生成控制台用签名 APK。
说明:此处需要上传签名后的 APK,mPaaS 会根据签名信息进行鉴权。

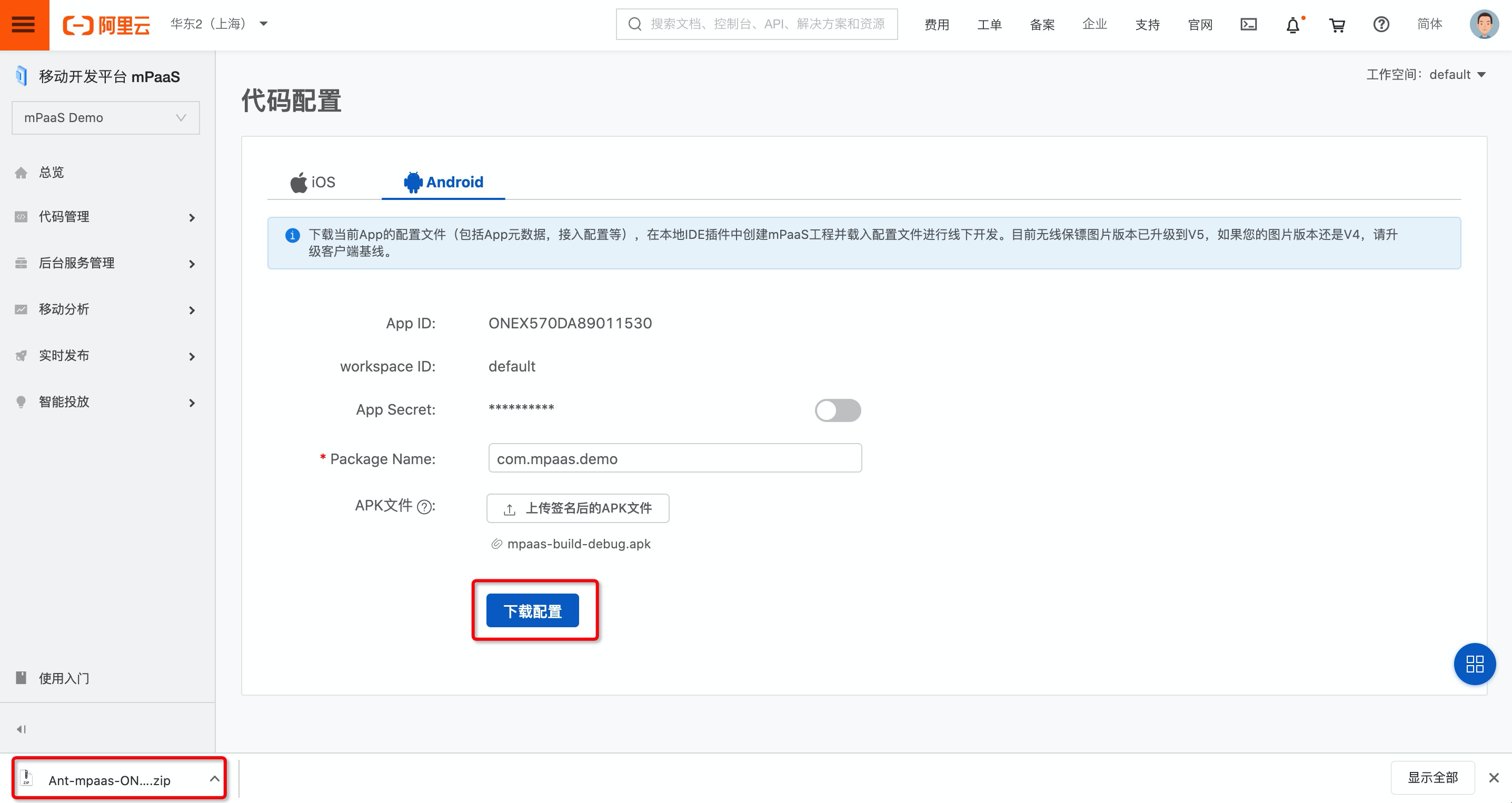
4.1.2 点击 下载配置,即可获取 mPaaS 的配置文件。

4. 导入 config 信息
使用 UniApp mPaaS 扫码插件的时候,需要您将 config 信息导入到 uni-app 工程里
4.1 Android
将 4.1.2 中下载好的 Android 的 config 信息,填入您的原生插件配置中,如图所示


5. 使用 uniapp 调用 mPaaS 扫码
5.1 使用组件
<template>
<div>
<yqnScanQrcodeView ref="scanCode" vibrate="true" audio="true" scanheight="260" style="height:260" @onScanResult="scanResult"></yqnScanQrcodeView>
<button type="default" @tap="onstartScan">开始</button>
<button type="default" @tap="onstopScan">停止</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
onShow() {
this.$refs.scanCode.start();
},
onUnload() {
this.$refs.scanCode.stop();
},
methods: {
onstartScan(e) {
this.$refs.scanCode.start();
},
onstopScan(e) {
this.$refs.scanCode.stop();
},
scanResult: e => {
uni.showToast({
title: 'event:' + e.detail.result,
duration: 2000
});
}
}
};
</script>
5.2 使用扫码
<template>
<view><button type="default" @click="onstartScan">打开扫码</button></view>
</template>
<script>
const mpaasScanModule = uni.requireNativePlugin('yiqiniu-scanQrcodeModule');
export default {
data() {
return {};
},
methods: {
onstartScan(e) {
let title = '';
if (mpaasScanModule == null) {
title = '模块未加载';
} else {
title = '开始识别';
}
uni.showToast({
title: title,
duration: 1000
});
mpaasScanModule.mpaasScan(ret => {
uni.showModal({
title: '弹窗标题',
// 返回值中,resp_code 表示返回结果值,10:用户取消,11:其他错误,1000:成功
// 返回值中,resp_message 表示返回结果信息
// 返回值中,resp_result 表示扫码结果,只有成功才会有返回
content: JSON.stringify(ret),
showCancel: false,
confirmText: '确定'
});
});
}
}
};
</script>
<style></style>


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)





 下载 215
下载 215
 赞赏 0
赞赏 0

 下载 9047
下载 9047












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号