更新记录
0.0.1(2021-05-28)
下载此版本
无
平台兼容性
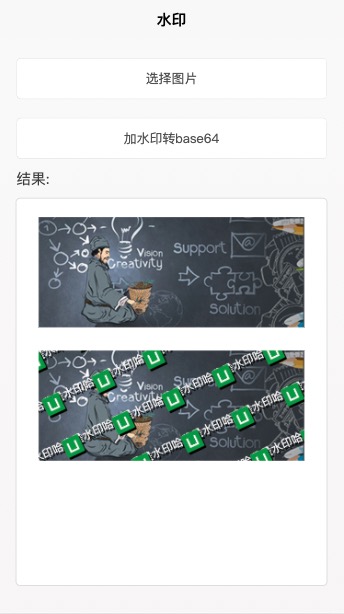
tn-waterMark
介绍
给图片添加水印,可动态设置水印位置,可以设置单个水印也可全屏排列,h5、app、微信小程序均可使用
属性说明
| 属性 |
说明 |
| pBackImage |
水印制作完成返回的函数 |
属性说明
| 属性 |
类型 |
说明 |
| url |
String |
需要加水印图片的地址 |
| maxSize |
Number |
设置图片宽高的最大尺寸,图片太大可以设置该属性进行压缩 |
| watermark |
Array |
水印的数组,可以设置多个水印 |
属性说明
| 属性 |
类型 |
默认值 |
说明 |
| type |
String |
无/必填 |
image、text两个值,表示水印的类型 |
| path |
String |
无/图片类型下必填 |
图片水印的路径 |
| x |
Number |
0 |
设置水印x轴初始位置 |
| y |
Number |
0 |
设置水印y轴初始位置 |
| width |
Number |
图片本身宽度 |
设置水印的宽度 |
| height |
Number |
图片本身高度 |
设置水印的高度 |
| rotate |
Number |
0 |
设置水印旋转的角度 |
| isRepeat |
Boolean |
false |
水印是否平铺在图片上 |
| textAlign |
String |
top |
水印文字的对齐方式 |
| textBaseline |
String |
top |
绘制文本时的当前文本基线 |
| fillStyle |
String |
白色 |
水印字体的颜色 |
| font |
String |
16px |
水印字体大小 |
| shadowColor |
String |
黑色 |
水印字体阴影颜色 |
| shadowOffsetX |
Number |
0 |
水印文字阴影的水平距离 |
| shadowOffsetY |
Number |
0 |
水印文字阴影的垂直距离 |
| repeatWidth |
Number |
被加水印图片的宽度 |
水印平铺的宽度 |
| repeatHeight |
Number |
被加水印图片的高度 |
水印平铺的高度 |
使用方法
<template>
<view>
<tnWaterMater @pBackImage="backImage" ref="childWaterMater"></tnWaterMater>
<view class="login-bg">
<view class="login-btn">
<button class="btn-class" @click="selectImg">选择图片</button>
<button class="btn-class" @click="addWaterBase64">加水印转base64</button>
<text class="page-lable">结果:</text>
<view class="img-box">
<img :src="item" v-for="item in photoData">
</view>
</view>
</view>
</view>
</template>
<script>
import tnWaterMater from '../../components/tn-waterMark/index.vue'
export default {
components:{
tnWaterMater
},
data() {
return {
photoData: ''
}
},
onLoad() {
},
methods: {
backImage(data){
console.log(data.length);
this.photoData.push(data);
},
addWaterBase64(){
let _this = this;
let model = {};
model.url = _this.photoData[0];
// model.maxSize = 100;
model.watermark = [
{
type: 'image',
path: '/static/logo.png',
x: -500,
y: -500,
width: 20,
height: 20,
rotate: 25,
textAlign: 'top',
textBaseline: 'top',
repeatWidth: 1500,
repeatHeight: 2000,
isRepeat: true
},
{
type: 'text',
fillStyle: 'rgba(250, 250, 250, 1)',
content: '我是水印哈哈哈',
font: '6px',
x: -500,
y: -500,
shadowColor: 'rgba(0, 0, 0, 1)',
shadowOffsetX: 2,
shadowOffsetY: 2,
rotate: 25,
repeatWidth: 1500,
repeatHeight: 2000,
isRepeat: true
}
];
this.$refs.childWaterMater.addWaterMark(model);
},
selectImg(){
let _this = this;
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function(res) {
let type = '';
// #ifdef H5
type = 'h5';
// #endif
if(type == 'h5'){
_this.photoData = res.tempFilePaths;
}else{
_this.photoData = [plus.io.convertLocalFileSystemURL(res.tempFilePaths[0])]
}
},
fail(res) {
}
});
}
}
}
</script>
<style lang="scss" scoped>
page {
background: linear-gradient(to bottom, rgb(249, 249, 249) 0%, rgb(247, 246, 246) 100%);
}
.login-btn {
width: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.btn-class {
margin-top: 20px;
width: 90vw;
font-size: 14px;
color: rgb(80, 80, 80);
padding: 5px;
background-color: #fff;
}
.page-lable{
width: 90vw;
padding: 10px 0;
color: rgb(60,60,60)
}
.img-box{
width: 90vw;
min-height: 60vh;
border-radius: 5px;
text-align: center;
border: 1px solid rgb(220, 220, 220);
background-color: #fff;
padding: 10px 0;
}
.img-box img{
max-width: 100%;
margin: 10px 0;
}
</style>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 2645
下载 2645
 赞赏 0
赞赏 0

 下载 9692499
下载 9692499
 赞赏 1528
赞赏 1528















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号