更新记录
1.8(2021-11-09) 下载此版本
优化UI展示
1.7(2021-10-19) 下载此版本
添加fillMinValue用来设置最小区间值
1.6(2021-09-10) 下载此版本
两个球球可以折叠覆盖.
查看更多平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | √ |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-nvue | × | √ | √ | × | √ | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | × | √ | √ |
简介
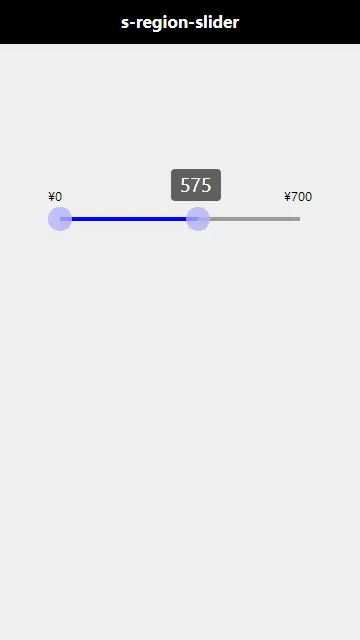
有些项目涉及到价格选择,需要用到区间滑动,s-region-slider是基于uni-app开发的slider, 脱离了原生的slider,使用纯view+css+js开发的插件;
在uni-app中使用 兼容性说明
s-region-slider 在pc、H5-mobile、微信小程序、支付宝小程序、字节跳动小程序均已测试通过,其他平台没做过测试,如使用的时候碰到问题,可提出反馈,作者会及时调整。
源碼
导入
import sRegionSlider from '@/components/s-region-slider/s-region-slider.vue'方法说明
| 属性 | 名 | 类型 | 说明 | 默认 |
|---|---|---|---|---|
| fillValue | number | 最大范围 | 1000 | |
| maxValue | number | 滑块最大默认值 | 1000 | |
| minValue | number | 滑块最小默认值 | 0 | |
| step | number | 滑动后显示的数值只能是step倍数,例如:金额只能是10的倍数的时候,step可以设置为10 | 50 |
| 事件 | 名 | 说明 | event |
|---|---|---|---|
| down | 触发touchstart方法 | 返回了原有的event信息, 并添加了custom对象 | |
| move | 触发touchmove方法 | 返回了原有的event信息, 并添加了custom对象 | |
| up | 触发touchend方法 | 返回了原有的event信息, 并添加了custom对象 |
| e.custom 说明 | 名 | 说明 | event |
|---|---|---|---|
| type | 当前触发的事件中是哪个滑块 ,('min'/'max') | ||
| minValue | 左边滑块的值 | ||
| maxValue | 右边滑块的值 | ||
| curValue | 互动过程中的值, 注:此项只有move方法中才会有值,down和up不存在curValue |
使用案例
<view style="margin-top:200rpx;padding:100rpx;">
<s-region-slider :minValue="minValue" :maxValue="maxValue" :step="40" @up="up" @down="down" @move="move" />
<button @click="setValue">点击按钮修改数值</button>
</view>
export default {
components: {sRegionSlider},
data(){
return {
minValue:300,
maxValue:700
}
},
methods: {
setValue(){
this.minValue = 100;
this.maxValue= 800;
},
down(e){
// e中包含了原有的e信息, 并添加了custom对象
const type = e.custom.type;
const minValue = e.custom.minValue;
const maxValue = e.custom.maxValue ;
},
up(e){
// e中包含了原有的e信息, 并添加了custom对象
const type = e.custom.type;
const minValue = e.custom.minValue;
const maxValue = e.custom.maxValue ;
const curValue = e.custom.curValue ;
},
move(e){
// e中包含了原有的e信息, 并添加了custom对象
const type = e.custom.type;
const minValue = e.custom.minValue;
const maxValue = e.custom.maxValue ;
},
}
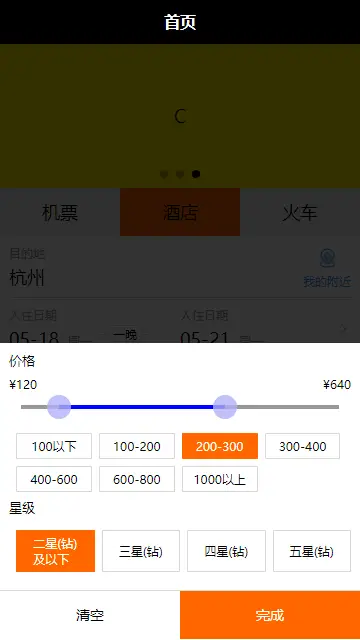
}运行到各端的效果图
以下是各端的动态图,微信小程序,支付宝小程序,浏览器,apk

酒店选择价格区间:



 收藏人数:
收藏人数:
 https://github.com/slailcp/vue-region-slider
https://github.com/slailcp/vue-region-slider
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(4)
赞赏(4)


 下载 2301
下载 2301
 赞赏 4
赞赏 4

 下载 9692972
下载 9692972
 赞赏 1529
赞赏 1529















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号