更新记录
2.0(2021-11-25)
拍照和识别的图片,车牌距离不要过远,远了会导致识别失败,原生拍照识别出现闪退,请使用图片识别,本人不会java和安卓开发,很多安卓的问题不会弄,多多谅解下哈。 新增本地图片识别函数, 优化多次打开拍照,资源未释放,导致闪退,
1.0.7(2021-07-13)
优化开启闪光灯拍照时,关闭闪光灯机制
1.0.6(2021-07-06)
添加手动打开关闭闪光灯功能(顶部闪电图标)
查看更多平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:支持,arm64-v8a:支持,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
安卓车牌识别原生插件
介绍
安卓离线车牌识别插件,没有任何第三方,不需要联网,也不需要授权。
注意
本插件只支持普通车牌,暂时不持支双层车牌和新能源车牌,拍照和识别的图片,车牌距离不要过远,远了会导致识别失败,原生拍照识别,出现闪退,请使用图片识别
本人不会java和安卓开发,很多安卓的问题不会弄,解决起来非常困难,多多谅解下哈。
使用方法
安卓 6.0 以下 可以放大缩小倍数,放大缩小的时候相机会自动对焦,点击绿色框扫描区域也可以对焦 安卓 6.0 及以上 相机会自动对焦,没有放大缩小功能 顶部的闪电图标手动点击可以打开关闭闪光灯
1、加载插件
var licensePlateModule = uni.requireNativePlugin('phq-LicensePlateRecognition');2、识别方法
原生拍照识别
PhotoRecognize(args,callback); 参数 类型 描述 args 布尔型 true 识别之后(不论成功失败)照片都会删除,false 识别之后(不论成功失败)照片不会删除 callback 回调函数 回调函数 (data)=>{} 图片识别
ImageRecognize(args1, args2,callback); 参数 类型 描述 args1 布尔型 true 识别之后(不论成功失败)照片都会删除,false 识别之后(不论成功失败)照片不会删除 args2 字符串型 图片的绝对路径,如果是相对路径,可以使用 plus.io.convertLocalFileSystemURL() 转换为绝对路径 callback 回调函数 回调函数 (data)=>{} 照片保存在 /DCIM/CameraPhq (相册下面的 CameraPhq 目录) 目录里面
3、使用方式
licensePlateModule.PhotoRecognize(false, res => {
console.log('返回结果:', JSON.parse(res));
}); licensePlateModule.ImageRecognize(imgPath,false, res => {
console.log('返回结果:', JSON.parse(res));
}); uni.chooseImage({
count:1,
success:(data)=>{
if(data.tempFilePaths && data.tempFilePaths.length>0){
//将本地URL路径转换成绝对路径
const ImgUrl = plus.io.convertLocalFileSystemURL(data.tempFilePaths[0]);
// 调用识别插件函数
licensePlateModule.ImageRecognize(ImgUrl,false,res => {
console.log('返回结果:', JSON.parse(res));
});
}
},
fail:(err)=>{
console.log('选择图片失败', err);
}
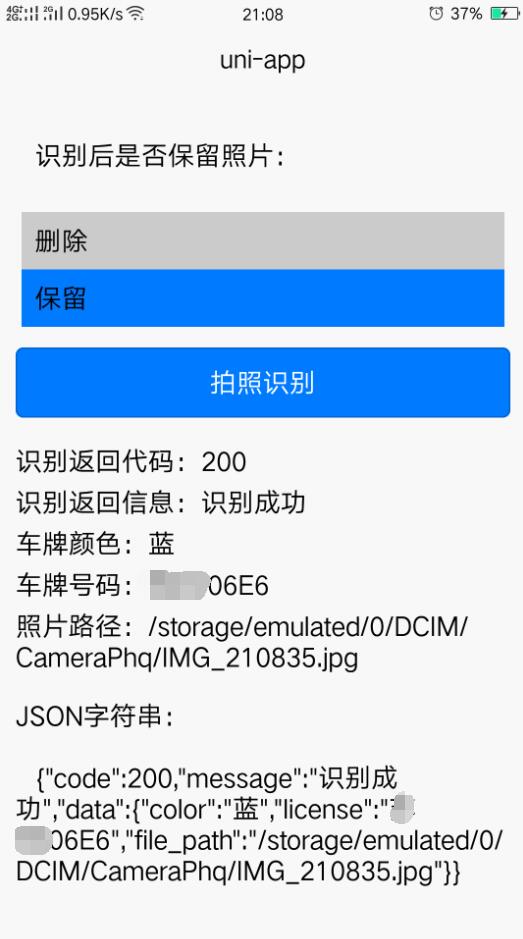
});4、返回数据格式
{
code:200, // 状态代码 200:成功 400:失败
message:"", // 信息
data:{
color:"", // 车牌颜色
license:"" // 车牌号码
file_path:""// 图片路径,如果选择保留照片则存在,否则为空
}
}

 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 使用 HBuilderX 导入示例项目
使用 HBuilderX 导入示例项目
 赞赏(0)
赞赏(0)


 下载 81
下载 81
 赞赏 0
赞赏 0

 下载 10005
下载 10005



 赞赏 123
赞赏 123












 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号