更新记录
1.2(2020-01-16) 下载此版本
增加旋转锁定、旋转图配置、后处理函数和分组 以及一个安全取值函数 优化了部分内容,本人开发的项目中大量使用,性能还挺好
1.1(2019-08-21) 下载此版本
新增数组模式传入的运行时保护; 使用方式:[Object,key1,key2...] 来替代Object.key1.key2;
平台兼容性
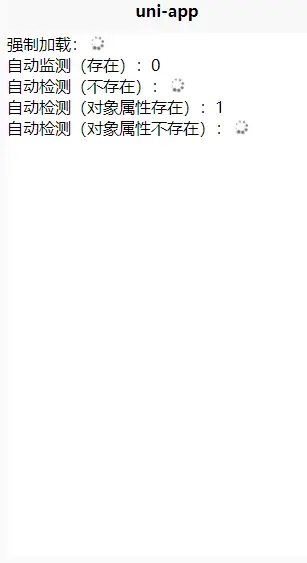
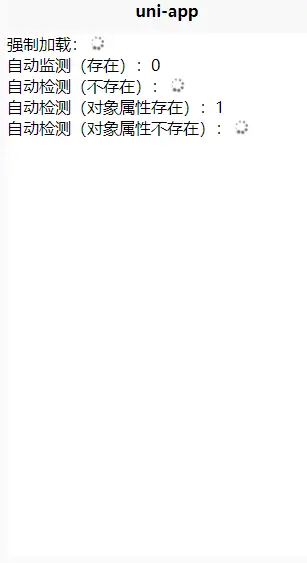
一个聪明的加载图标(外加运行时取值保护)
标签名: <hj-loading>
属性
加载中?(默认: false ):loading:Boolean
自动检测(默认:true):autoCheck: Boolean
展示的值(默认:""): value: String | Array ([Object,key1,key2...])
注意:loading和autoCheck至少选其一,autoCheck有优先级,即哪怕加载成功但value为空也显示加载图标:
组名[新增](默认: false ):name: String
描述:多个组件同名时,只有第一个会显示加载图,其它的加载时隐藏,加载完成后显示值
后处理函数(名)[新增](默认: false ):handler: String|Function
描述:支持的字符串包括('date':将时间字符串或时间戳显示为:年-月-日 时-分-秒的形式,'ymd':只显示年-月-日,'money':将单位为分的钱数规划为x.xx两位小数形式)
加载图连接[新增](默认: 一个小圈圈 ):src: String 可选
不旋转(默认: false ):freeze: boolen
描述:值为true时不旋转图案,用于显示类似于...之类的动画一类的或者加载中字样
已测试:安卓APP Chromeweb
v1.2 增加旋转锁定、旋转图配置、后处理函数和分组 2020-01-16
v1.1 增加运行时保护的数组传值模式 2019-08-21
例如显示something.key1.key2,在something不存在时会报错,而something存不存在是无法预测的,使用[something,key1,key2]的方式用本插件,则会防止报错,显示数据加载状态
v1.0 分享一个自己用的小组件 2019-06-19
使用示例
1。全局注册(main.js添加,推荐):
import hjLoading from '@/components/hj-loading/hj-loading.vue'; Vue.component('hj-loading', hjLoading);2。单页面使用实例(全局注册后不需要引用和配置components):
<template> <view class="content"> <!-- 根据updateing 显示字符串或者加载图 --> <view class="card">强制加载: <hj-loading :loading="updating" :autoCheck="false" :value="printersNum" /> </view> <!-- 根据value的类型,空字符串显示加载图 --> <view class="card">自动监测(存在): <hj-loading :value="sitesNum" :autoCheck="true" /> </view> <view class="card">自动检测(不存在): <hj-loading :value="modelsNum" :autoCheck="true" /> </view> <view class="card">自动检测(对象属性存在): <hj-loading :value="test" :autoCheck="true" /> </view> <view class="card">自动检测(对象属性不存在): <hj-loading :value="test1" :autoCheck="true" /> </view> </view> </template> <script> import hjLoading from '@/components/hj-loading/hj-loading.vue' //这里修改下插件的相对路径 全局配置则不需要 let a = {x:1}; export default { data() { return { printersNum: 0, updating: true, sitesNum: 0, modelsNum: undefined, test:[a,"x"], test1:[a,"x","y","z"] //相当于 a.x.y.z 正常情况下会报错 }; }, components: { hjLoading } } </script> <style scoped=""> .card { display: flex; flex-direction: row; } </style>
代码助手添加(工具->代码块设置->vue代码块,自定义区域底部添加):敲击hjload就会自动生成组件
"hj-loading": {
"prefix": "hjload",
"body": [
"<hj-loading :value='$1' :loading='$2' autoCheck='${3:true/false}'/> "
],
"triggerAssist": true,
"description": "hj-loading helper"
}

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)


 下载 1764
下载 1764
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号