更新记录
0.0.1(2021-05-12)
下载此版本
第一次跟更新
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| app-vue |
× |
√ |
× |
× |
× |
× |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
| × |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| × |
× |
× |
× |
√ |
× |
× |
× |
× |
uni-selector(盗版) 说明
因为官网迟迟没有selector所以本人决定自己造一个,
用法
props: {
range: {
// 绑定数组,
// 必须要[{name: '',val: ''}]的结构 val 不可以是 空字符串 null undefined
type: Array,
default: () => {
return [];
}
},
selectorIndex: {
// 第几个开始
type: Number,
default: 1
},
disabled: {
type: Boolean,
default: false
},
clearable: { // 是否显示删除按钮
type: Boolean,
default: true
},
rangeKey: {
// 显示的key
type: String,
default: 'showName'
},
label: {
// 双向绑定的key
type: String,
default: ''
},
value: {
type: [String, Number, null]
},
placeholder: {
type: String,
default: '请选择'
},
placeholderStyle: {
type: String
},
// 是否显示 input 边框
inputBorder: {
type: Boolean,
default: true
},
styles: {
type: Object,
default() {
return {
color: '#333',
disableColor: '#eee',
borderColor: '#e5e5e5'
};
}
}
},
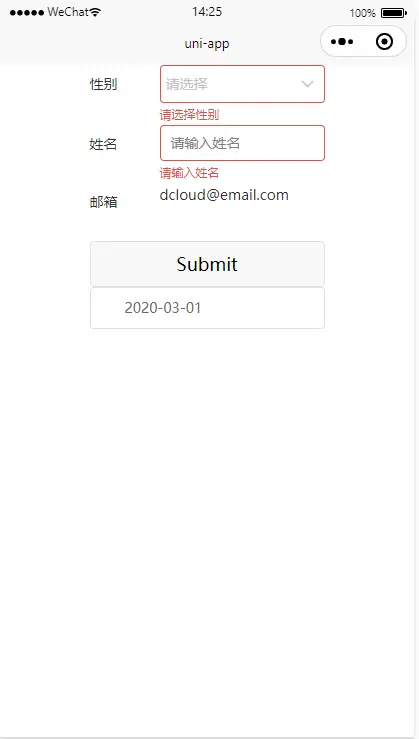
案例代码
<template>
<view class="content">
<view class="">
<uni-forms ref="form" :value="formData" :rules="rules" validateTrigger="bind">
<uni-forms-item label="性别" name="sex"><tf-selector :range="arr" v-model="formData.sex" rangeKey="showName" label="value"></tf-selector></uni-forms-item>
<button @click="submit">Submit</button>
</uni-forms>
</view>
</view>
</template>
<script lang="ts">
import Vue from 'vue';
export default Vue.extend({
data() {
return {
arr: [
{
showName: '男',
value: 1
},
{
showName: '女',
value: 2
}
],
sdfasd: '',
formData: {
sex: '',
},
rules: {
sex: {
rules: [
{
required: true,
errorMessage: '请选择性别'
}
]
}
// 对email字段进行必填验证
}
};
},
onLoad() {},
methods: {
submit() {
// 手动提交表单
(this.$refs.form as any)
.submit()
.then((res: any) => {
console.log(res);
})
.catch((res: any) => {
console.log(res);
});
}
}
});
</script>


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(1)
赞赏(1)

 下载 114
下载 114
 赞赏 1
赞赏 1

 下载 8956767
下载 8956767
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号