更新记录
1.0.0(2021-05-10) 下载此版本
初次发布 简单的手势解锁功能
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| app-vue | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 | 鸿蒙元服务 |
|---|---|---|---|---|
| × | × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
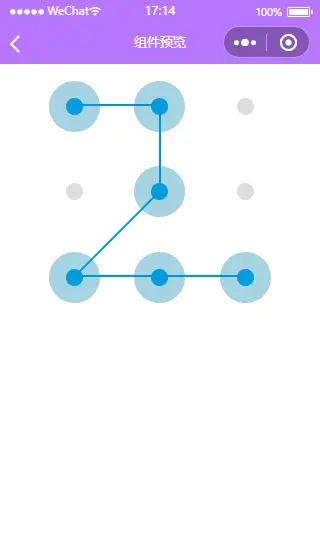
预览图

组件说明
该组件使用css和js简单封装了手势密码功能。
如需更改颜色等样式,请下载组件后自行修改,目前没有留配置入口。
该组件在APP和微信小程序正常运行,其他平台没有测试,如有需要自己拿去玩吧。
注意事项:1.该组件使用定位的方式实现,页面初始化后请勿在组件上方或左侧动态增加或删除元素,以免组件位置发生变化后出现绘制不准确。 2 测试时发现 组件在浏览器预览的时候会因为计算组件在页面的top值出现偏差 是因为把状态栏的高度计算进去了,打包后APP和小程序没发现这个问题,一切正常;
属性说明
| 属性名 | 类型 | 说明 |
|---|---|---|
| @change | EventHandle | 每次绘制图案后触发该事件 |
使用示例
页面:
<template>
<gesture-password @change="gestureChange"></gesture-password>
</template>
<style lang="scss" scoped>
</style>script:
<script>
import gesturePassword from './gesture-password.vue';
export default {
components: {
gesturePassword
},
data() {
return {
}
},
methods: {
gestureChange(points){
console.log(points)
},
},
}
</script>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(5)
赞赏(5)

 下载 3272
下载 3272
 赞赏 10
赞赏 10

 下载 9692520
下载 9692520
 赞赏 1528
赞赏 1528















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号