更新记录
1.0.7(2023-11-24)
修复已知bug,适配到 Android 13 兼容 HarmonyOS 3.0
1.0.6(2022-06-14)
- 修复个别特殊设备不弄与蓝牙断开
- 优化完善代码功能逻辑
1.0.5(2022-04-28)
- 1、返回设备uuid
- 2、支持hex命令格式
- 3、发送命令请配置hex属性,具体看文档
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:5.0 - 12.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
低功耗蓝牙插件使用文档
说明
本插件封装了低功耗蓝牙开发的api,修复解决官方的蓝牙问题,适合单设备、多设备的读、写、通知等主要功能;完善了数据分包返回的错乱、大小、不完整等一系列问题,api封装简单,在实际项目中使用稳定。 也适合各种蓝牙打印机、跳绳、温度计等等设备,特殊设备需要定制插件可联系。
支持鸿蒙HarmonyOS 3.xx及一下版本
演示视频:https://www.bilibili.com/video/BV1iL4y1V7qy/
一、引入插件
const bt = uni.requireNativePlugin('Common-BLE');二、配置
App原生插件配置中引入云插件 Common-BLE
三、常用方法
-
1、检查是否有蓝牙权限
bt.hasPermission(result => { //result数据:{"status":true} 如果没有权限程序会自动申请权限 const msg = JSON.stringify(result); console.log('蓝牙权限:'+msg.status) }); -
2、检查设备是否支持蓝牙
bt.isSupport(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log('是否支持蓝牙:'+msg.status) }); -
3、判断蓝牙是否打开
bt.isOpen(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log('蓝牙是否打开:'+msg.status) }); -
4、打开蓝牙
bt.openBT(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log('开启蓝牙是否成功:'+msg.status) }); -
5、关闭蓝牙
bt.closeBT(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log('蓝牙是否关闭:'+msg.status) }); -
6、获取蓝牙设备列表
bt.listBT(result => { //result数据:{"msg":"搜索完成","list":[{"name":"蓝牙名称","address":"mac地址","status":"配对状态"}]} const msg = JSON.stringify(result); console.log('蓝牙设备列表:'+msg.status) }); -
7、获取已配对列表
bt.listBondedBT(result => { //result数据:{"msg":"搜索完成","list":[{"name":"蓝牙名称","address":"mac地址","status":"配对状态"}]} const msg = JSON.stringify(result); console.log('已配对列表:'+msg.status) }); -
8、打开连接
bt.connectBT({"btAddress":"mac地址"},result => { //result数据:{"code":100,"msg":"连接成功"} const msg = JSON.stringify(result); console.log('连接蓝牙:'+msg.status) });说明:此连接方法为长连接,连接成功后,如果蓝牙断开也会回调该方法:{"code":-100,"msg":"蓝牙断开"}
-
9、判断蓝牙连接状态
bt.connectStatus({"btAddress":"mac地址"}, result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); -
10、设置搜索规则
-
11、设置传输元大小
-
12、读数据
-
13、写数据
-
14、通知
-
15、完整请参考文档
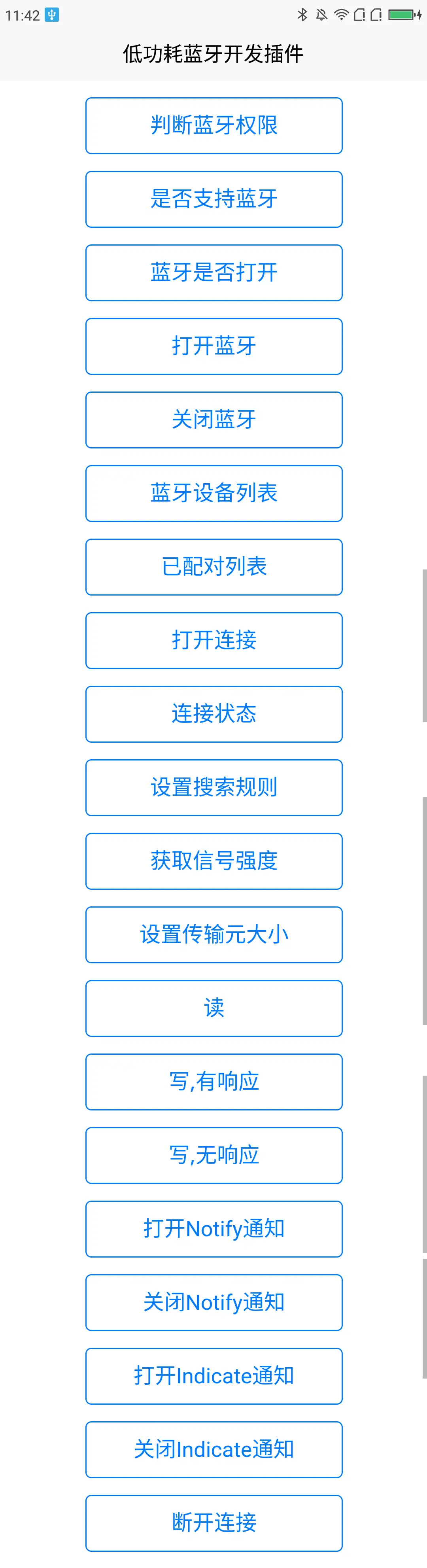
<template> <view class="button-sp-area"> <button type="primary" plain="true" @click="hasPermission()">判断蓝牙权限</button> <button type="primary" plain="true" @click="isSupport()">是否支持蓝牙</button> <button type="primary" plain="true" @click="isOpen()">蓝牙是否打开</button> <button type="primary" plain="true" @click="openBT()">打开蓝牙</button> <button type="primary" plain="true" @click="closeBT()">关闭蓝牙</button> <button type="primary" plain="true" @click="listBT()">蓝牙设备列表</button> <button type="primary" plain="true" @click="listBondedBT()">已配对列表</button> <button type="primary" plain="true" @click="connectBT()">打开连接</button> <button type="primary" plain="true" @click="connectStatus()">连接状态</button> <button type="primary" plain="true" @click="searchRule()">设置搜索规则</button> <button type="primary" plain="true" @click="readRssi()">获取信号强度</button> <button type="primary" plain="true" @click="setMtu()">设置传输元大小</button> <button type="primary" plain="true" @click="read()">读</button> <button type="primary" plain="true" @click="writeResponse()">写,有响应</button> <button type="primary" plain="true" @click="writeNotResponse()">写,无响应</button> <button type="primary" plain="true" @click="openNotify()">打开Notify通知</button> <button type="primary" plain="true" @click="closeNotify()">关闭Notify通知</button> <button type="primary" plain="true" @click="openIndicate()">打开Indicate通知</button> <button type="primary" plain="true" @click="closeIndicate()">关闭Indicate通知</button> <button type="primary" plain="true" @click="breakBT()()">断开连接</button> </view> </template> <scprit> //弹框 const modal = uni.requireNativePlugin('modal'); const bt = uni.requireNativePlugin('Common-BLE'); var data = "! 0 200 200 1060 1\r\n" + "SETMAG 2 2\r\n" + "TEXT 8 0 380 8 快递包裹\r\n" + // 反转变黑 "SETMAG 2 2\r\n" + "TEXT 8 0 20 670 寄\r\n" + "SETMAG 1 1\r\n" + "TEXT 8 0 20 730 白小递\r\n" + "TEXT 8 0 20 760 138 0013 8000\r\n" + "LINE 250 650 250 830 2\r\n" + "LINE 405 680 405 830 2\r\n" + "LINE 1 830 580 830 2\r\n" + // 二维码 "BARCODE QR 255 675 M 2 U 7\r\n" + "MA,1106745891514\r\n" + "ENDQR\r\n" + "LINE 405 740 580 740 2\r\n" + "SETMAG 1 1\r\n" + "TEXT 8 0 415 660 已验视\r\n" + "TEXT 8 0 415 750 签字栏\r\n" + "TEXT 8 0 10 840 文件一件\r\n" + "TEXT 8 0 470 930 已验视\r\n" + "PRINT\r\n"; export default { data() { return { title: '' } }, onLoad() { }, methods: { hasPermission() { bt.hasPermission(result => { //result数据:{"status":true} 如果没有权限程序会自动申请权限 const msg = JSON.stringify(result); console.log(msg); console.log('蓝牙权限:' + result.status); modal.toast({ message: msg, duration: 1.5 }); }); }, isSupport() { bt.isSupport(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log(msg); console.log('是否支持蓝牙:' + result.status); modal.toast({ message: msg, duration: 1.5 }); }); }, isOpen() { bt.isOpen(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log(msg); console.log('蓝牙是否打开:' + result.status); modal.toast({ message: msg, duration: 1.5 }); }); }, openBT() { bt.openBT(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log(msg); console.log('开启蓝牙是否成功:' + result.status); modal.toast({ message: msg, duration: 1.5 }); }); }, closeBT() { bt.closeBT(result => { //result数据:{"status":true} const msg = JSON.stringify(result); console.log(msg); console.log('蓝牙是否关闭:' + result.status); modal.toast({ message: msg, duration: 1.5 }); }); }, listBT() { modal.toast({ message: '正在搜索,请耐心等', duration: 1.5 }); bt.listBT(result => { //result数据:{"msg":"搜索完成","list":[{"name":"蓝牙名称","address":"mac地址","status":"配对状态"}]} const msg = JSON.stringify(result); console.log(msg); console.log('蓝牙设备列表:' + result.list); modal.toast({ message: msg, duration: 1.5 }); }); }, listBondedBT() { bt.listBondedBT(result => { //result数据:{"msg":"搜索完成","list":[{"name":"蓝牙名称","address":"mac地址","status":"配对状态"}]} const msg = JSON.stringify(result); console.log(msg); console.log('已配对列表:' + result.list); modal.toast({ message: msg, duration: 1.5 }); }); }, connectBT() { bt.connectBT({ "btAddress": "FD:58:FA:A1:D2:A3" }, result => { //result数据:{"code":100,"msg":"连接成功"},并接收数据 const msg = JSON.stringify(result); console.log(msg); console.log('连接蓝牙:' + msg); modal.toast({ message: msg, duration: 1.5 }); }); }, breakBT() { bt.breakBT({ "btAddress": "FD:58:FA:A1:D2:A3" }, result => { //result数据:{"code":100,"msg":"连接成功"} const msg = JSON.stringify(result); modal.toast({ message: msg, duration: 1.5 }); }); }, connectStatus() { bt.connectStatus({ "btAddress": "FD:58:FA:A1:D2:A3" }, result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, read() { bt.read({"btAddress": "FD:58:FA:A1:D2:A3"},result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, writeResponse() { bt.writeResponse({ "hex":false,//是否hex方式发送命令,默认false,字符串发送 "btAddress": "FD:58:FA:A1:D2:A3", "data": data, "charset": "GBK" }, result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, writeNotResponse() { bt.writeNotResponse({ "hex":false,//是否hex方式发送命令,默认false,字符串发送 "btAddress": "FD:58:FA:A1:D2:A3", "data": data, "charset": "GBK" }, result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, openNotify() { bt.openNotify(result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, closeNotify() { bt.closeNotify({"btAddress": "FD:58:FA:A1:D2:A3"},result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, openIndicate() { bt.openIndicate(result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, closeIndicate() { bt.closeIndicate({"btAddress": "FD:58:FA:A1:D2:A3"},result => { //接收 const content = JSON.stringify(result); modal.toast({ message: content, duration: 1.5 }); }); }, searchRule() { bt.searchRule({ "uuidList": [],//["1", "2"] "nameList": [],//["a", "b"] "mac": "", "isAutoConnect": false }, result => { //result数据:{"code":100,"msg":"连接成功"} const msg = JSON.stringify(result); modal.toast({ message: msg, duration: 1.5 }); }); }, readRssi() { bt.readRssi({"btAddress": "FD:58:FA:A1:D2:A3"}result => { //result数据:{"code":100,"msg":"连接成功"} const msg = JSON.stringify(result); modal.toast({ message: msg, duration: 1.5 }); }); }, setMtu() { bt.setMtu({ "btAddress": "FD:58:FA:A1:D2:A3", "mtu": 100 }, result => { //result数据:{"code":100,"msg":"连接成功"} const msg = JSON.stringify(result); modal.toast({ message: msg, duration: 1.5 }); }); }, } } </scprit>
新增方法:
- 销毁所有连接:
destroyConnect() {
bt.destroyConnect(result => {
//result数据:{"code":100,"msg":"连接成功"}
const msg = JSON.stringify(result);
modal.toast({
message: msg,
duration: 1.5
});
});
}- 杀死进程:
killPress() {
bt.killPress(result => {
//result数据:{"code":100,"msg":"连接成功"}
const msg = JSON.stringify(result);
modal.toast({
message: msg,
duration: 1.5
});
});
}-
16、定制服务
QQ:690898091
wx:qq690898091
QQ交流群:764785597 点击链接加入群聊【低功耗蓝牙插件群】:https://jq.qq.com/?_wv=1027&k=CgxB1xt3


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 272
下载 272
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号