更新记录
0.1.13(2024-07-20) 下载此版本
1.将托管仓库gitcode.net变更为gitcode.com 2.修复若干已知Bug。
0.1.12(2024-06-19) 下载此版本
优化项目上传到个人空间
0.1.11(2024-06-19) 下载此版本
优化项目初始化
查看更多平台兼容性
| HBuilderX最低兼容版本 |
|---|
| 3.1.17 |
HBuilderX插件通用注意事项
HBuilderX-2.7.12以下版本安装插件市场内的插件后,卸载时需手动卸载,详细教程参考:如何手动卸载插件
版本要求:
HBuilder 版本需大于 3.1.16
安装:
1、使用编辑器创建项目时,如果勾选了“项目托管”,编辑器将自动安装插件;
2、您可以在插件市场直接搜索“codechina-workflow”下载,并解压缩到 plugins 目录下,由于插件还依赖编辑器核心插件“Git”,所以您还需要在【工具->插件安装->HBuilder核心插件】中手动选择安装该插件(编辑器暂不支持自动安装依赖插件)。
介绍:
插件名称:
codechina-workflow
插件开发者: csdn codechina 研发团队
插件用途:
HBuilder 创建的项目支持直接托管到 Code China(后面 Code China 简称为 code。),HBuilder 编辑器 + codechina-workflow 插件 + code 平台一起相结合完成用户的项目协作开发。
实现项目托管:
将项目托管到 code 有两种方式,一种是在新建项目时可以选择勾选 上传到Git代码托管平台,此操作会在编辑器创建好项目之后,将项目同步到 code 平台;
另一种是可以在编辑器菜单栏,右键点击项目名称,选择 托管当前项目功能,托管已经存在的项目。
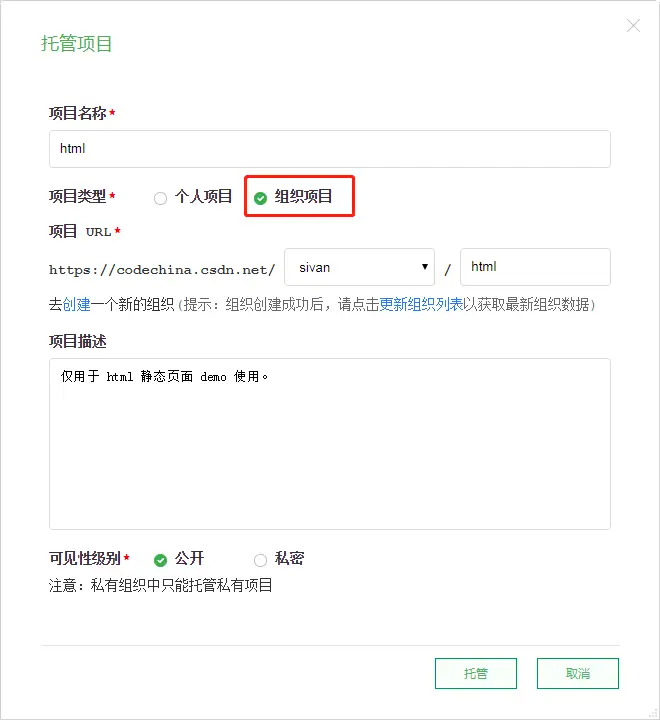
进入项目托管流程中,您需要根据弹窗的提示填写项目在 code 平台托管上的基本信息,您既可以选择将想托管到个人名下生成个人项目,又可以托管到您具有创建项目权限的组织下生成组织项目,其中组织项目多用于团队协作,当您需要新增一个组织来实现托管时,您可以直接点击弹窗中的创建链接,直接新增一个组织。
点击弹窗中的创建按钮后,您输入的项目信息和本地的代码仓库将由本插件一并推送到 code 平台,在项目新增成功后,编辑器将返回创建结果和项目在 code 平台的页面地址以及为项目添加协作成员的快捷入口。
如该项目有团队协作的需求时,您可以在该项目的项目成员设置页面为项目添加协作者,为避免不同平台用户在项目协作中产生的账户一致性问题,我们推荐采用邀请链接的方式邀请协作用户。
导入 code 平台项目:
codechina-workflow 插件针对项目导入场景与 Hbuilder 编辑器官方进行了深入合作并做到了账户互通,支持了 http 方式免密直接导入功能(ssh 方式走单独的 ssh 协议,需配合配置用户密钥使用),当您在导入项目时填写的是 code 平台项目的 http clone 地址时,将自动选择使用本插件完成用户项目权限校验。
点击导入后,您可根据弹窗提示配置导入过程中的信息,如分支、LFS 等。
常见问题:
1、用户信息授权: 将代码托管到 code 时,需要我们需要您同意授权使用您的用户信息登录 code 平台,其中手机号和邮箱是必须信息,如果取消授权手机号和邮箱,将导致操作失败。
2、补充手机号: 根据国家相关法律法规,发布内容需要补充用户手机号,所以托管仓库时,需要在 Dcloud 用户中心补充用户手机号。
3、使用哪个账号登录 code 查看自己的项目: 在登录 code 查看自己托管的项目时,您可以在 csdn 登录页面选择 HBuilder 第三方登录或者您在 Dcloud 平台绑定的手机号加验证码的方式登录 code。
4、如何多平台托管: 如果项目未在其他平台托管,则默认将项目仓库 remote 命名为 origin,如果 origin 已经被占用,插件将采用 codechina 命名仓库 remote url。
5、项目协作中,通过 git 方式导入项目时,提示没有权限是怎么回事? 出现该问题有两种可能:第一是项目管理者未邀请用户成为项目协作者或邀请时赋予协作者的权限较低;第二时编辑器中登陆用户与 code 平台中项目协作者的用户不一致。 其中第一种情况需要项目管理者根据实际项目协作需求确认是否正确赋予用户协作权限,如需修改用户权限,可直接在 code 平台对应项目的项目成员设置页面直接对协作者用户权限进行编辑;第二种情况需要用户自行确认加入项目协作时的登陆账号是否为 hbuilder 第三方登陆,并且该账号与编辑器中的登陆账号是否一致。
其他问题,您可在插件官方托管地址进行反馈: 反馈地址
注意事项:
1、CSDN 用户中心已支持 HBuilder 的第三方登陆,为避免不同平台账户在使用过程中产生的账号不一致问题,要求用户在使用 code 平台时采用 HBuilder 三方登陆的形式完成账号校验;
2、Code 平台自动为用户创建了访问令牌,并根据访问令牌 + oauth2 的方式设置了项目仓库的 remote,为了保证您能够正常推送和获取代码,请勿删除个人设置中的 hbuilder 访问令牌。
代码托管域名变更引出的错误解决方案
为了配合国家法律法规和业务发展的要求,CSDN Code 代码托管平台域名由 codechina.csdn.net 变更为 gitcode.net。
变更后会出现了部分旧版本插件创建的仓库无法正常推送代码的情况,现在我们紧急提供解决方案:
- 使用
git remote -v查看自己仓库的 remote 地址; - 如果仓库 remote 为
codechina.csdn.net地址,则删除该remote,如git remote rm origin; - 将2中删除的remote URL 中的
codechina.csdn.net替换为gitcode.net,然后将其添加到仓库中,如:git remote add origin替换后的地址。
或者:进入资源管理器,进入项目目录,打开.git/config文件,将codechina.csdn.net 替换为 gitcode.net


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP
 赞赏(2)
赞赏(2)


 下载 110234
下载 110234
 赞赏 2
赞赏 2

 下载 8956195
下载 8956195
 赞赏 1300
赞赏 1300















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号