更新记录
1.0.0(2021-04-25)
下载此版本
无
平台兼容性
| App |
快应用 |
微信小程序 |
支付宝小程序 |
百度小程序 |
字节小程序 |
QQ小程序 |
| HBuilderX 2.7.10 app-vue app-nvue |
√ |
√ |
√ |
√ |
√ |
√ |
| 钉钉小程序 |
快手小程序 |
飞书小程序 |
京东小程序 |
鸿蒙元服务 |
| × |
× |
× |
× |
× |
| H5-Safari |
Android Browser |
微信浏览器(Android) |
QQ浏览器(Android) |
Chrome |
IE |
Edge |
Firefox |
PC-Safari |
| √ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
√ |
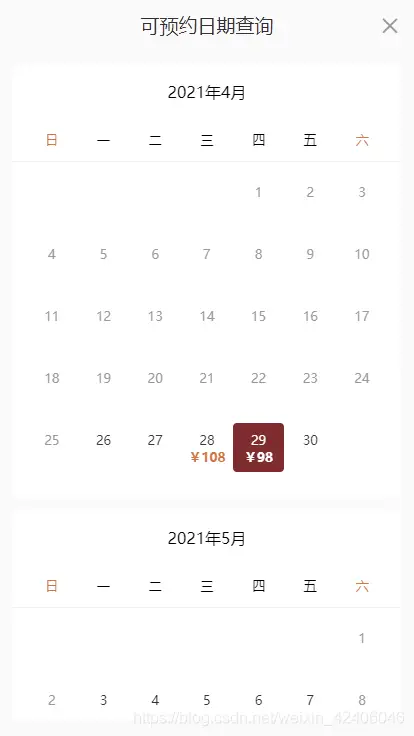
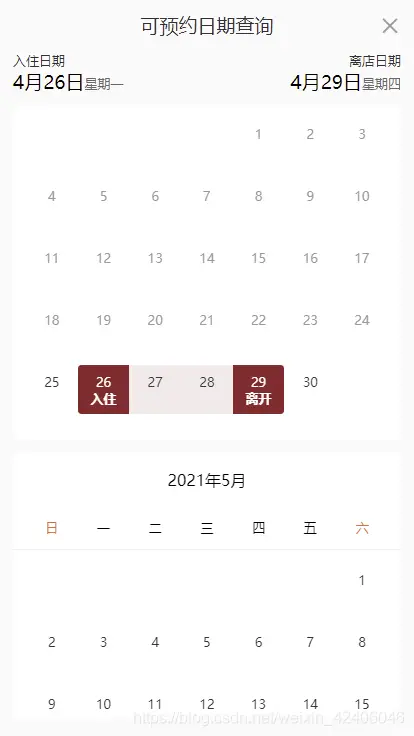
- 多日引用
```js
<template>
<view class="content-confirm">
<!-- 日期选择 -->
<calendar-select v-model="showCalendar"
maxDate="2021-6-20"
:addOrRemoveData="addOrRemoveData"
mode="range"
:altPrice="dataPrice"
@change="changeDate"></calendar-select>
</view>
</template>
<script>
import CalendarSelect from '../components/calendar-select.vue'
export default {
components: {
CalendarSelect
},
data() {
return {
showCalendar: false,
dataPrice: [ // 日历上的价格
{
date: '2021-4-23',
price: 98
},
{
date: '2021-4-28',
price: 108
},
{
date: '2021-4-29',
price: 98
}
],
addOrRemoveData: ['2021-04-23', '2021-04-27']
}
},
onLoad() {
},
methods: {
// 初始化页面
init() {},
// 获取选中的日期
changeDate(data) {
console.log(data)
}
}
}
</script>
具体的参数组件中有详细的说明

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX


 下载 1110
下载 1110
 赞赏 0
赞赏 0


 下载 9692591
下载 9692591
 赞赏 1529
赞赏 1529















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号