更新记录
1.0.1(2021-04-19) 下载此版本
修复组件命名问题
1.0.0(2021-04-16) 下载此版本
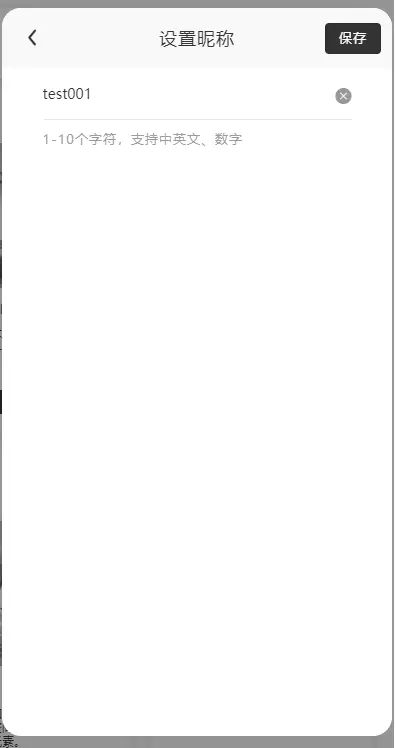
1、iOS系统中使用软键盘收起按钮收起软键盘后,点击页面非输入框区域软键盘不会弹出 2、设置clearable为true后,输入框中输入字符后输入框右侧会出现清除按钮,点击按钮内容清空
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.4 app-vue app-nvue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | × | × | × | √ | √ | √ | √ | √ |
input输入框
关联组件<input>
<fh-input>是一个基于uniapp的input组件开发的输入框。继承了原组件的所有功能,并在此基础上增加清除输入框内容的功能,规避了原组件在iOS环境下使用软键盘的收起按钮收起键盘后点击非输入框部分会弹出软键盘的问题。 此处只列举新增属性,原有属性与事件可以查看官方文档input
平台差异
兼容性与官方组件一致
安装方式
本组件符合easycom规范,通过使用HBuilderX导入插件或者下载插件ZIP,将解压出fh-input文件夹放到components目录下。
API
Props
| 属性名 | 类型 | 可选值 | 默认值 | 说明 |
|---|---|---|---|---|
| clearable | Boolean | true | false | 是否开启输入框清除功能 |
Event
无新增事件
基本用法
<template>
<fh-input v-model="value" :clearable="true"></fh-input>
</template>
<script>
export default{
data(){
return {
value: ''
}
}
}
</script>

 收藏人数:
收藏人数:
 https://github.com/seinoyy/initial-stage/tree/main/components/fh-input
https://github.com/seinoyy/initial-stage/tree/main/components/fh-input
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 605
下载 605
 赞赏 0
赞赏 0

 下载 8957326
下载 8957326
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号