更新记录
1.0.1(2021-04-12) 下载此版本
补提数据库表结构va.schema.json
1.0.0(2021-04-12) 下载此版本
初次提交
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | √ | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
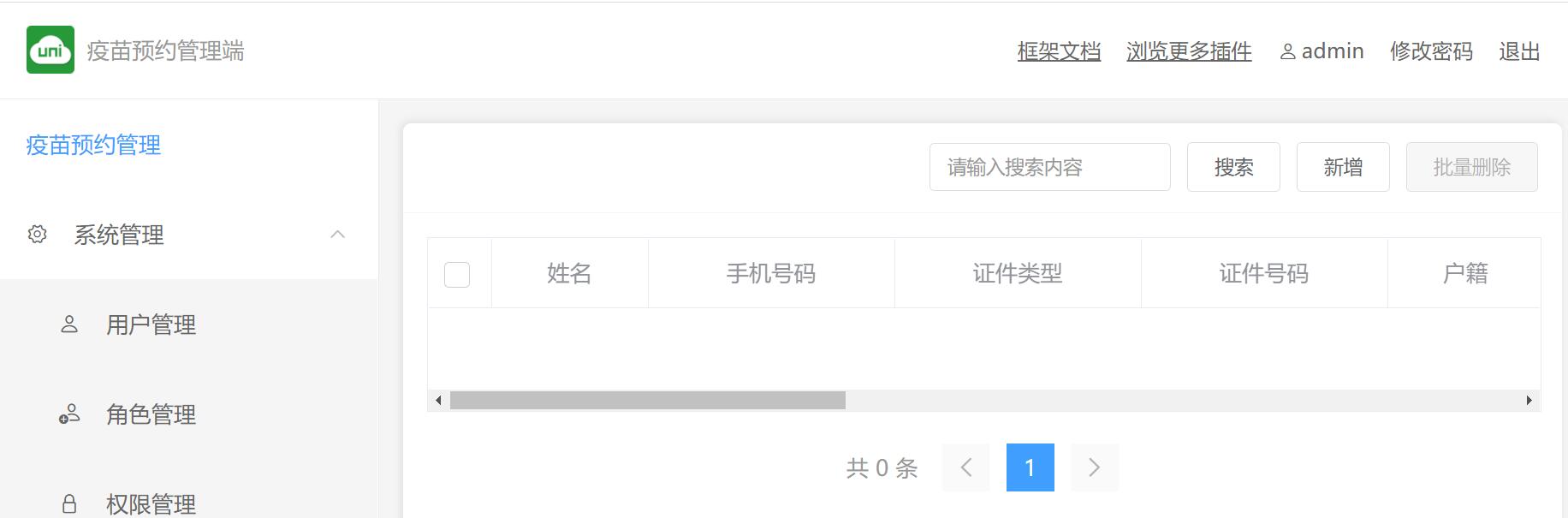
疫苗预约管理,仅管理员可登录。
疫苗预约系统有2个项目:
- 用户使用的预约系统,另见:https://ext.dcloud.net.cn/plugin?name=wa-va
- 管理员使用的管理系统,即本系统
用户提交预约登记后,管理员可以进行管理。
本系统是uniCloud admin的插件,需要先安装uniCloud admin。
如何安装运行
- 确保开通了uniCloud服务
- 确保下载了最新版uniCloud admin,并且项目绑定好某个服务空间
- 将本插件导入到之前下载的uniCloud admin项目中
-
将如下2个页面添加到pages.json
{ "path": "uni_modules/wa-vaadmin/pages/va/list", "style": { "navigationBarTitleText": "预约记录列表" } }, { "path": "uni_modules/wa-vaadmin/pages/va/edit", "style": { "navigationBarTitleText": "预约记录详情" } } - 运行到浏览器,在前端运行控制台选择“连本地云函数环境”,也即本地运行。如果选了云端运行,会要求先上传uniCloud资源。
- 运行到浏览器后,第一次注意根据提示注册admin账户
- 在左侧菜单管理中,找到疫苗预约管理菜单,添加到左侧菜单上。如果使用自助页面的表单添加,注意添加路径是
uni_modules/wa-vaadmin/pages/va/list
如何发布
- 发布云端
- 对目录uniCloud/cloudfunctions点右键,上传所有云函数、公共模块及action云函数
- 对目录uniCloud/database点右键,上传所有schema和校验函数。
- 发布前端
数据库设计说明
核心数据表即va表(uni_modules/wa-vaadmin/uniCloud/database/va.schema.json)
二次开发注意:
- 如果要调整字段,即给人员信息增删字段,请按以下指南操作:
- 修改项目下的uni_modules/wa-vaadmin/uniCloud/database/va.schema.json,进行字段增删。
- 对schema文件点右键,选菜单中的
schema2code。如果没有这个菜单项,请安装插件:https://ext.dcloud.net.cn/plugin?id=4684 - 选择生成uniCloud admin页面
- 进入文件对比界面,注意:a) add.vue页面的onload里有一个参数传递的代码无法自动生成;b) 生成的list页面没用,去掉; c) 新生成的pages.json不需要,别勾,防止覆盖本地已经注册的页面。


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 41484
下载 41484
 赞赏 4
赞赏 4

 下载 30430
下载 30430
 赞赏 123
赞赏 123















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号