更新记录
1.0.0(2021-04-09) 下载此版本
- 支持模式选择
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.8 | × | √ | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| × | × | × | × | × | × | × | × | × |
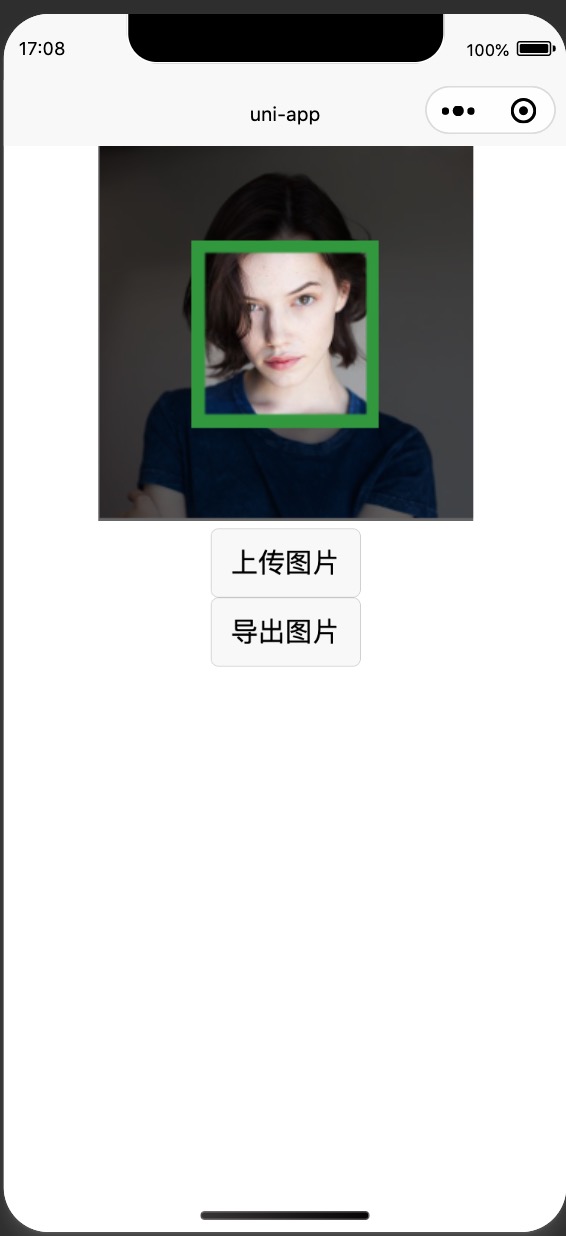
一款基于uni-app适用于微信小程序的canvas插件
实现功能
- 裁切图片
- 裁切头像
- 设置前景图,进行图片合并
Usage
<template>
<view class="wrapper">
<monkey-cutter-poster
mode="cutter"
canvasWidth="500"
canvasHeight="500"
:FrontIcon="coverImage"
ref="ccecutterposter"
@exportImageFn="exportImageFn"
></monkey-cutter-poster>
<button @click="uploadImg">上传图片</button>
<button @click="exportCanvas">导出图片</button>
<image :src="resultImg" mode="aspectFit"></image>
</view>
</template>
<script>
import monkeyCutterPoster from '@/components/monkey-cutter-poster/index.vue';
export default {
data() {
return {
resultImg: '',
coverImage: [],//配置前景图,注意:'头像模式'仅会使用第一张,多传无用,参数结构见下方demo
};
},
onLoad() {
// this.getImgFn1(); //网络图片方式
this.getImgFn2(); //本地图片方式
},
methods: {
getImgFn1() {
//图片为网络路径
const _self = this,
icon = 'https://github.githubassets.com/images/modules/octocats/supportcat.jpg';
uni.getImageInfo({
src: icon,
success: function(image) {
const path = image.path;
console.log(image);
_self.coverImage.push({
//定位于画布中心,注意:perX,perY默认原点为图片的中心点
src: path, //下载到本地的资源地址
width: 0.5, //百分比单位 , 0.5即为50%
height: 0.5, //百分比单位
perX: 0.5, //百分比单位
perY: 0.5 //百分比单位
});
},
fail: function(err) {
console.error(`获取图片资源异常:${JSON.stringify(err)}`);
}
});
},
getImgFn2() {
/*
* 图片为本地路径
* Tips: 本地图片的话,需要多一个realPath参数,值为路径名
*/
const _self = this,
icon = '../../static/logo2.png';
uni.compressImage({
src: icon,
success: function(image) {
const path = image.tempFilePath;
console.log(image);
_self.coverImage.push({
//定位于画布中心,注意:perX,perY默认原点为图片的中心点
src: path, //下载到本地的资源地址
width: 0.5, //百分比单位 , 0.5即为50%
height: 0.5, //百分比单位
perX: 0.5, //百分比单位
perY: 0.5, //百分比单位
realPath: icon
});
},
fail: function(err) {
console.error(`获取图片资源异常:${JSON.stringify(err)}`);
}
});
},
exportImageFn(img) {
//监听组件抛出的导出方法
console.log(`导出的Img:${img}`);
this.resultImg = img;
},
uploadImg() {
this.$refs.ccecutterposter.createImg();
},
exportCanvas() {
this.$refs.ccecutterposter.exportCanvas();
}
},
components: {
monkeyCutterPoster
}
};
</script>
<style scoped lang="scss">
.wrapper {
width: 100vw;
display: flex;
flex-direction: column;
align-items: center;
}
</style>
参数说明
-
mode: 'cutter' || 'poster'
- 选择模式,cutter为头像裁切模式,poster为海报模式,支持上传前景图
-
canvasWidth: 750
- canvas的宽度
-
canvasHeight: 400
- canvas的高度
-
FrontIcon:
- 数组对象形式,用于配置前景图或头像框
-
exportImageFn:
- 监听canvas导出的方法体
-
ref:
- 用于获取组件示例,执行内部方法

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP

 下载 291
下载 291
 赞赏 0
赞赏 0


 下载 8968641
下载 8968641
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号