更新记录
3.0.0(2021-05-17) 下载此版本
- 修改原来Option类调用方式,不再在constructor传入参数,使用一下方式处理;
- 添加onCreate方法,用于添加echarts依赖资源;
- 添加onStart方法,在初次渲染echarts之前触发;
- 添加onDatachange方法,用于每次的数据更新;
- 用户可自行添加onClick, onDatazoom, 等方法,用于处理特定元素事件或者echarts事件;
2.2.2(2021-04-27) 下载此版本
features
- 修改MyEChartsOption构造函数签名,添加context入参。
example
- 添加echarts showLoading列子。
2.2.1(2021-04-27) 下载此版本
日常
- 注释修改;将loadjscallback提升为单文件;
- 添加开发时重复注册警告;
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 2.7.12 app-vue | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | × | √ | × | √ |
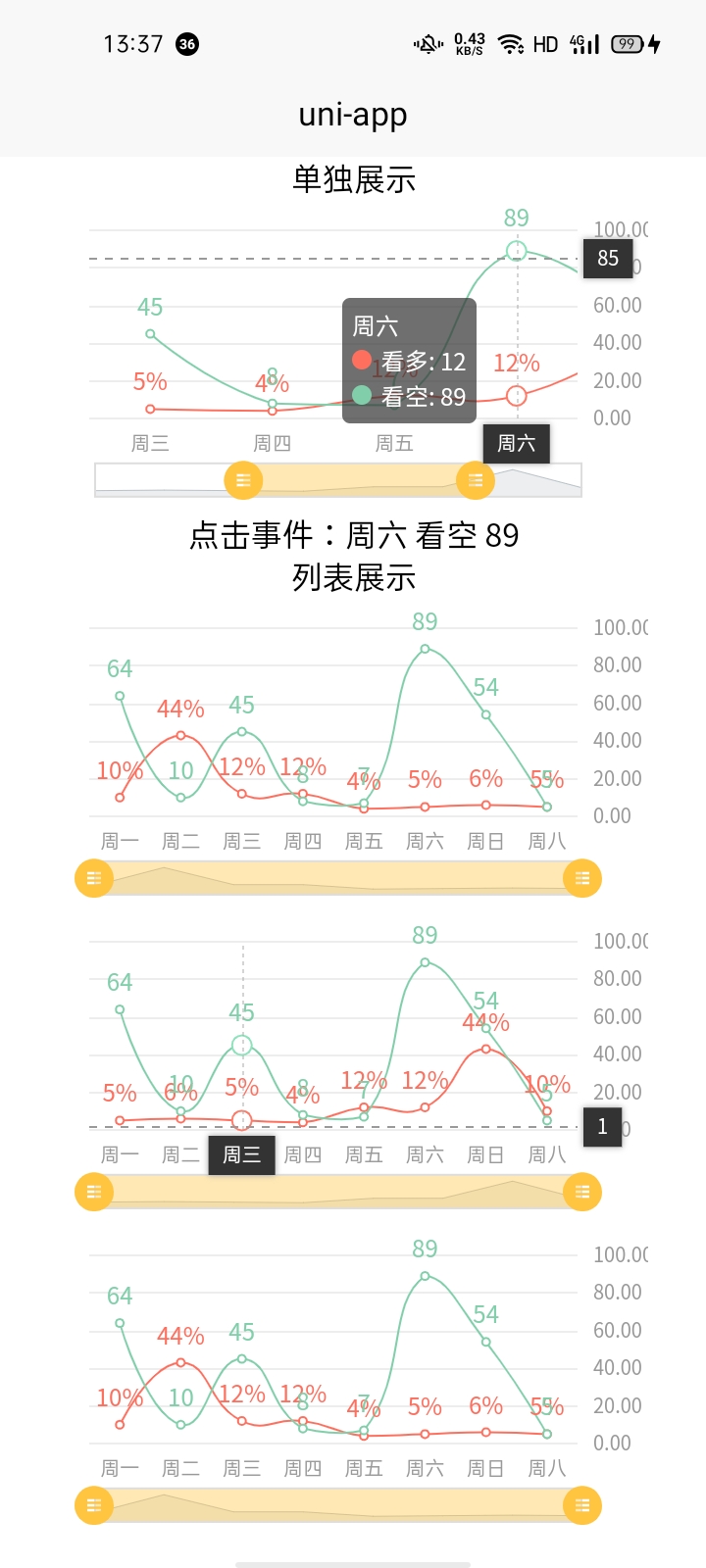
easy-echarts
亮点
- 无痛顺滑在 uni-app app 端编写 echarts 配置,几乎和在浏览器中书写方式一样。
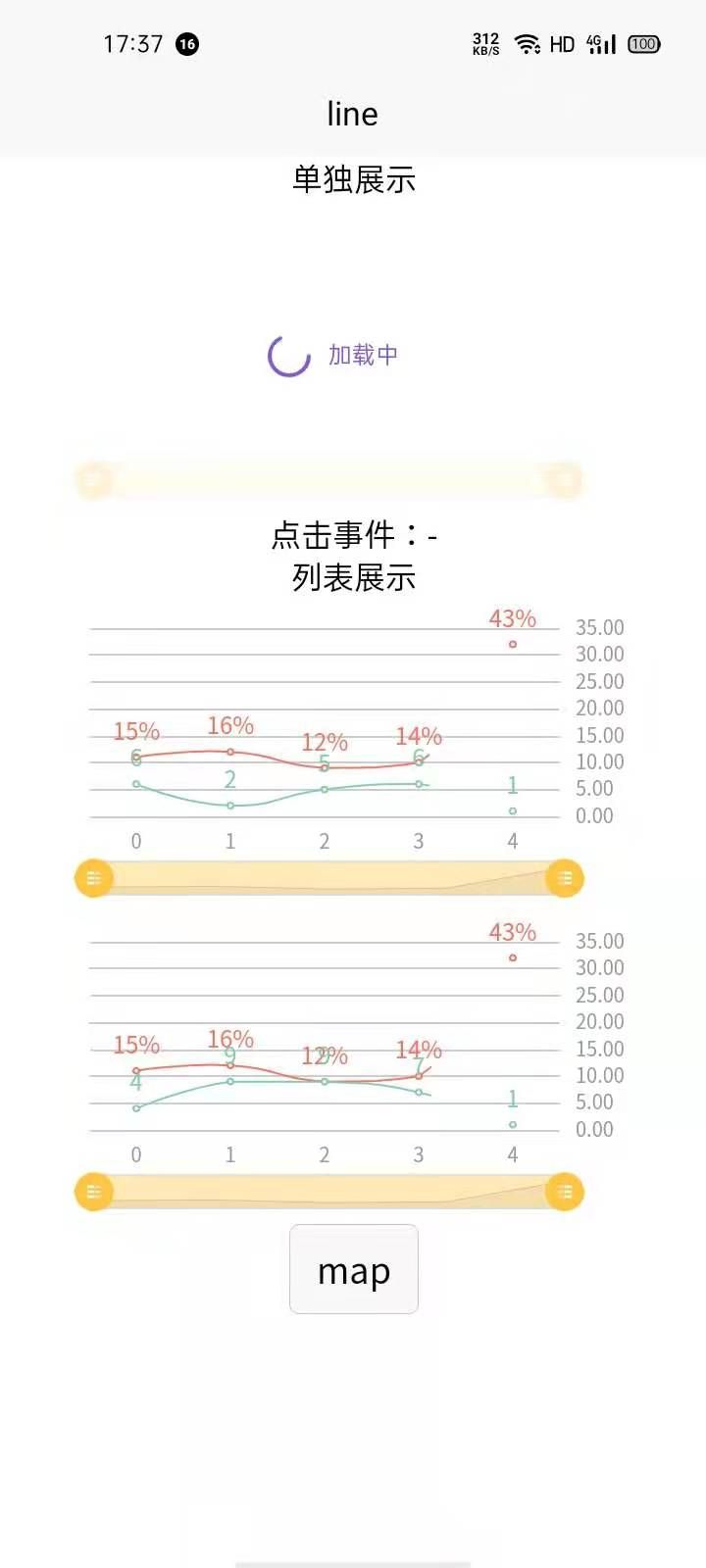
- 提供onCreate钩子函数,可以在此函数中添加依赖js,并等待资源完成之后,初始化echarts。
- 支持 uniapp app 端 echarts 配置编写函数。
- 支持 uniapp H5 移动端 echarts 交互。
- 支持 echarts 事件,eg:
datazoom,并将自动触发Option类中onDatazoom(option, event, callJsMethod)函数,在此函数中使用callJsMethod方法通知到父组件。 - 支持 echarts 初始化完成
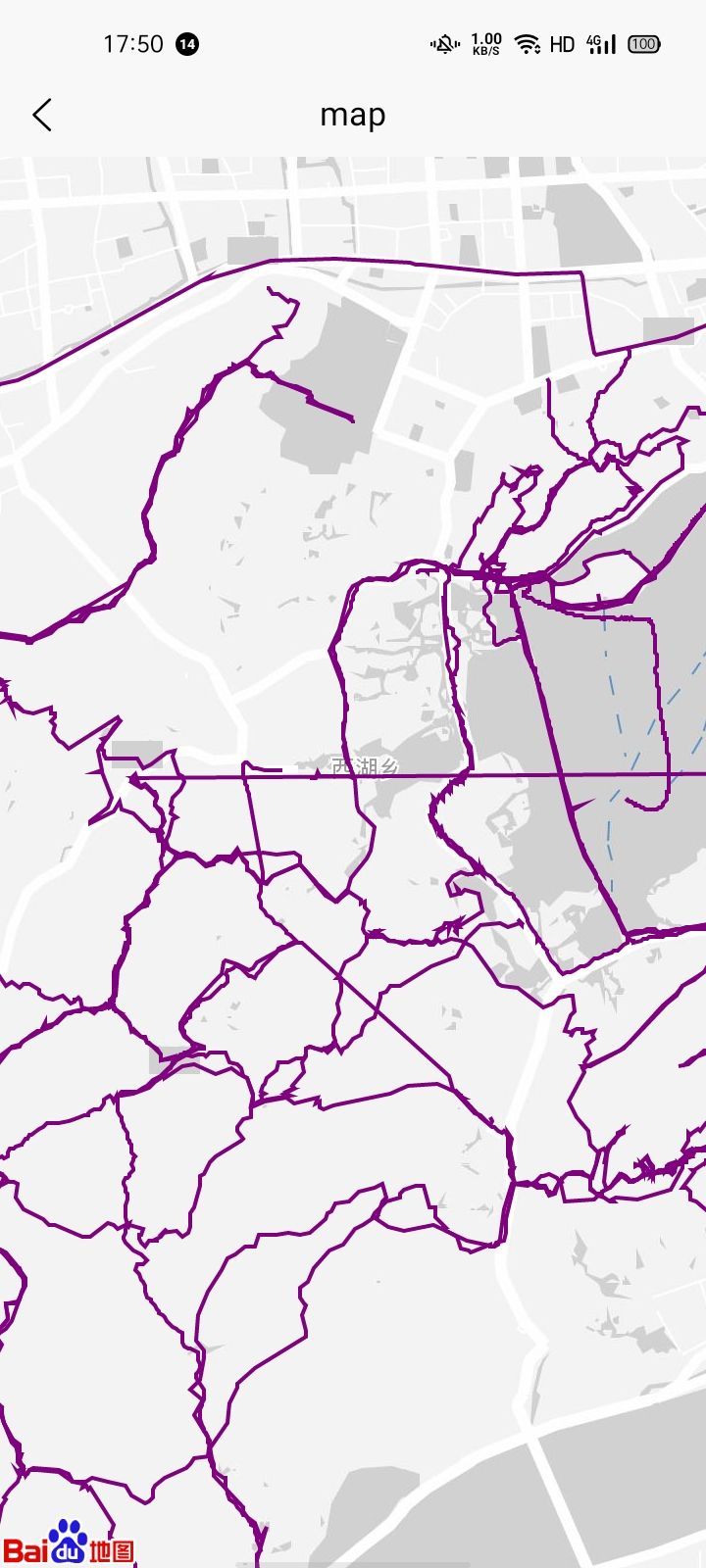
inited事件通知。 - 支持加载额外js资源,比如地图依赖的js。
- 支持原生touchstart, touchmove, touchend事件。
使用方式
template:
<view class="my-echarts">
<!-- id为option类的静态属性name -->
<my-echarts
id="TestOption"
:data="data"
:events="['click', 'datazoom']"
@inited="onInited"
@click="onClick"
@datazoom="onDatazoom"
></my-echarts>
</view>script: 设置echart需要展示数据
import MyEcharts from '@/components/my-echarts/my-echarts.vue'
export default {
components: { MyEcharts },
data() {
return {
data: []
}
},
onLoad() {
/** 获取数据 */
this.setData()
}
}renderjs: 在renderjs层注册自定义TestOption类
import myEChartsReflect from '@/components/my-echarts/MyEcharts.js'
import TestOption from '@/pages/index/TestOption.js'
export default {
created() {
myEChartsReflect.registOptConstructor(TestOption)
}
}TestOption: 自定义option类,本示例中定义y轴formatter函数和serires label展示函数。
请一定要手动设置每个option类的静态属性name。
- 说明1:在uni-app打包时,视图层的this.constructor.name 和逻辑层this.constructor.name存在不一致情况, 导致无法在renderjs层重新实例化逻辑层的option构造类。
- 说明2:id需要和name保持一致。
export default class TestOption extends MyEChartsOption {
/**
* 构造函数名称,实际上可以赋值任何字符串,但建议是变量名称。
* fix bug: 修复在uni-app打包时,视图层的this.constructor.name
* 和逻辑层this.constructor.name不一致情况
* 导致无法在renderjs层重新实例化逻辑层的option构造类。
*/
static name = 'TestOption'
/**
* 资源异步加载
* @params {string} id 元素的id,这里和上面name一样
* @return {Promise<void>}
*/
async onCreate(id) {
await super.onCreate(id)
// 加载别的资源,写在这里
}
/**
* @params {Object} context echarts.init返回值
* @return {void}
*/
onStart(context) {
super.onStart(context)
}
/**
* 数据data变化触发事件
* 在echarts初始化完成之后,默认会触发一次
*/
onDatachange(option, data = [], callJsMethod) {
if (data.length === 0) {
this.showLoading()
} else {
this.hideLoading()
}
const total = data.reduce((prev, val) => {
return prev + val
}, 0)
this.option = {
// 自定义option
yAxis: {
axisLabel: {
formatter: function (value, index) {
return value.toFixed(2)
}
},
},
series: [{
data: [],
label: {
formatter: function (params) {
if (total === 0) return '0%'
return Math.floor(params.data / total * 100) + '%'
}
}
}],
// 自定义option
}
/** 需要手动返回,不要忘记他 */
return this.option
}
/**
* 触发datazoom事件
* @return {Object|undefined} 可以返回放入setOption中的对象。
*/
onDatazoom(option, event, callJsMethod) {
/** 给父组件发送事件 */
callJsMethod('datazoom', {type: event.type})
return {}
}
/**
* touch 事件
* @params {Object} option echarts.getOption()返回值
* @params {Object} event echarts事件对象或者html事件对象
* @params {function} callJsMethod 通知父组件事件
*/
(option, event, callJsMethod) {
}
}props参数
| key | type | desc |
|---|---|---|
| data | any |
需要展示的数据 |
| events | string[] |
触发指定 echarts 支持的事件名称 |
约定
\<my-echarts>的id为option类静态属性name,建议全局唯一,不然新会覆盖老的。- 所有
option类应类似TestOption那样,继承MyEChartsOption。 - 不要在
onDatachange类中修改入参data对象,这个会触发vue setter,导致无限触发change:prop函数,如果一定需要改变原入参对象请深拷贝原对象。e.gJSON.parse(JSON.stringify(data))或者使用MyEcharts.clone工具函数。 - 如果需要对
option类onDatachange方法入参data做大量数据计算,请在逻辑层预先处理好。 option类中事件方法定义,比如onDatazoom,则是datazoom事件首字母大写并添加on前缀方式得来。
思想
作者从java中的反射机制得到灵感,在代码运行的时候,动态实例化新对象。
所以在renderjs层先注册了echarts option的类(T extends MyEChartsOption)。
在渲染echarts时候,只用逻辑层data实际上重新实列化了option,这一步的意义是保留option中函数设置。
这样就和在浏览器中编写方式一样。

 收藏人数:
收藏人数:
 https://gitee.com/gitee_zhangp/easy-echarts-uniapp
https://gitee.com/gitee_zhangp/easy-echarts-uniapp
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 588
下载 588
 赞赏 0
赞赏 0


 下载 8957307
下载 8957307
 赞赏 1300
赞赏 1300















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号