更新记录
1.0.5(2021-10-21)
- 修复切换视频播放问题
1.0.4(2021-10-18)
- 添加视频播放进度
1.0.3(2021-10-12)
- 添加获取当前进度
平台兼容性
| Android | Android CPU类型 | iOS |
|---|---|---|
| 适用版本区间:4.4 - 11.0 | armeabi-v7a:未测试,arm64-v8a:未测试,x86:未测试 | × |
原生插件通用使用流程:
- 购买插件,选择该插件绑定的项目。
- 在HBuilderX里找到项目,在manifest的app原生插件配置中勾选模块,如需要填写参数则参考插件作者的文档添加。
- 根据插件作者的提供的文档开发代码,在代码中引用插件,调用插件功能。
- 打包自定义基座,选择插件,得到自定义基座,然后运行时选择自定义基座,进行log输出测试。
- 开发完毕后正式云打包
付费原生插件目前不支持离线打包。
Android 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/android
iOS 离线打包原生插件另见文档 https://nativesupport.dcloud.net.cn/NativePlugin/offline_package/ios
注意事项:使用HBuilderX2.7.14以下版本,如果同一插件且同一appid下购买并绑定了多个包名,提交云打包界面提示包名绑定不一致时,需要在HBuilderX项目中manifest.json->“App原生插件配置”->”云端插件“列表中删除该插件重新选择
扫码组件使用文档
一、简介
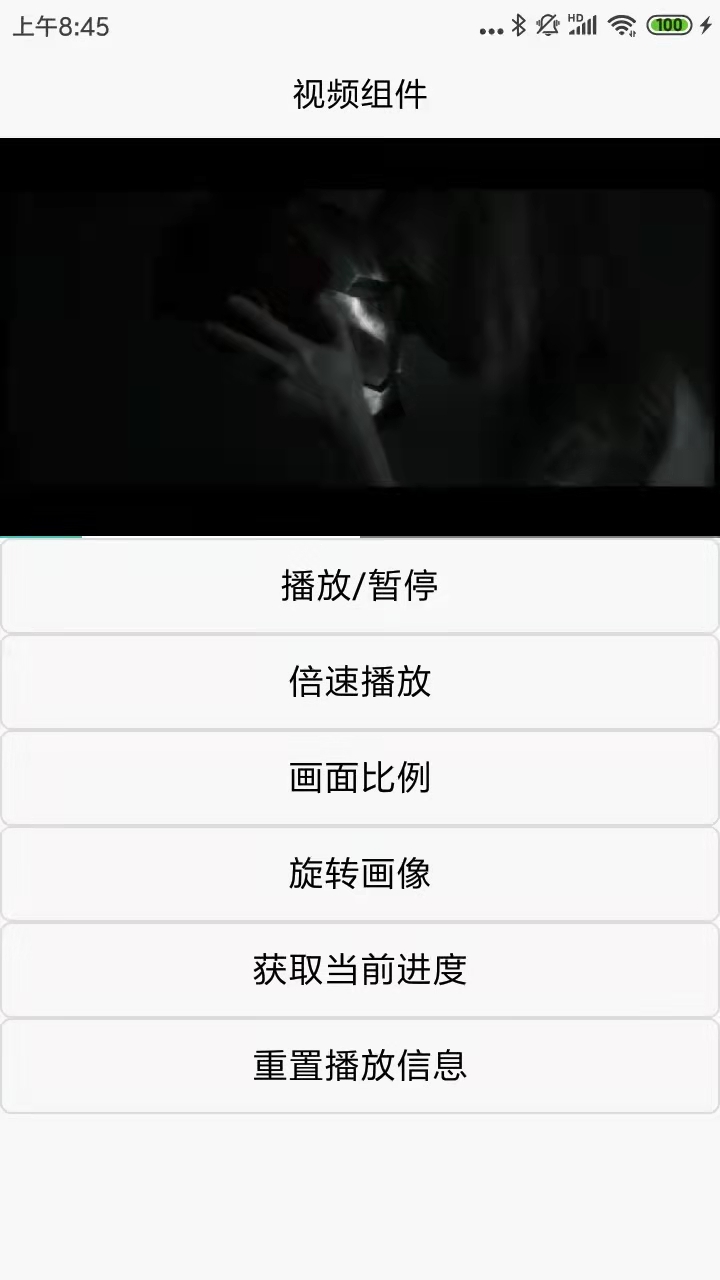
视频播放组件VideoPlayView是基于android原生SDK制作的视频播放功能组件,用于高度订制播放功能。主要能倍速播放、滑动调节播放进度、声音、亮度、调整显示比例、旋转画像等等,速度极快,接口封装良好,能根据自己的界面和功能高度订制。
二、特点
- 支持各种视频格式和直播
- 解决视频播放性能问题
三、集成使用
- 1、在自己的页面嵌入组件(必须是nvue文件)
<template> <view> <!-- ref:定义view的变量; --> <VideoPlayView ref="playView" :videoAttribute="videoAttribute" :style="setWidth"></VideoPlayView> </view> </template> - 2、自定义样式
<template>
<view>
<!-- ref:定义view的变量; -->
<VideoPlayView ref="playView" :style="setWidth"></VideoPlayView>
</view>
<button @click="resetVideo">设置播放信息</button>
<button @click="play">播放/暂停</button>
<button @click="setSpeed">倍速播放</button>
<button @click="setScreenScaleType">画面比例</button>
<button @click="setMirrorRotation">旋转画像</button>
<button @click="getProgress">获取当前进度</button>
</template>
<script>
export default {
data() {
return {
setWidth: {}
}
},
onLoad() {
uni.getSystemInfo({
success: (res) => {
this.$nextTick(() => {
this.setWidth = {
width: res.windowWidth + 'px',
height: '200px'
}
})
}
});
},
methods: {
//设置视频播放信息
resetVideo(e) {
this.$refs.playView.resetVideo({
"thumbUrl": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACwAAAAwCAYAAABqkJjhAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA3FpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDo0OGQ0NTE0Yi1jZDExLTcwNDYtOGMxNy02NWY1YjY0MjdiYmIiIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NjYyOERFMjc0MTdCMTFFOUJGOUM4Q0QwNTYyQkFDQTAiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NjYyOERFMjY0MTdCMTFFOUJGOUM4Q0QwNTYyQkFDQTAiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChXaW5kb3dzKSI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjQ0NDg3Y2MzLWU4NzctZTI0MS1hNWY3LTFiZjUyYjhhMTcwMiIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo0OGQ0NTE0Yi1jZDExLTcwNDYtOGMxNy02NWY1YjY0MjdiYmIiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz7nEmIYAAADT0lEQVR42uyZ30sUURTHd7eNcumHLVYLKuUPwgrCpHrzIcGyfSjdKIWeo5ceUiLqL4igAquXspAKCrJow2qFpC0oQxMxENGCfliSixVFRoS123fiLhwOd2bvzszOYsyBD3t35txzvvPr3nNnvKlUyjOXzOeZY+YKdgW7gh02v6JfJdgF6kEpWA6+gzdgCNwDjxXirAfbQC0oB4XgB5gEcdANRgwjaOOwATXgckrNnoAGnTjVoEsxTgzU62kyEtuaMmd9oJjE6TQZ54JMl1dnpjsKjrNtX0GXuGTvQBGoAXWgivl+ATvBEfHL98XAIEiAIFgHIiDEfO+Axky3xF7J0Z4EQYOrEQGvM5yxWXAYLNaJsRC0gV+s33mjW6KSOU+B7Rnu8zRLQFRH7CjYoBinAjxi/ffpCX7BHIsVk1DOsRjjYL6JONMsTgEXXMIcLkmCFIijPQVugoM6ydpFjJdgmQmxGi1Mz1YuuIk5rGQBwuCj5HLv1klYBeaZFJuGPhentW10pmsg7Zh4gtPWIiaHkGRE+aMzxI8Z7FO1dtIO85mumrTvk/ZqcJ0FGhAzXI8YenJlcdIu44KXkvYkabeyIE0g6lDpMA2SouaZ5cUPFZ8k2yJke4eDYjX7TdpeLniKtCvE7wJQwgQ7aat4RUn/DPMbXFRSbeAbuAWeOyy4jrTf8ql5DxuuVpB9iywOT2YZJ3rO8GHtGTs6WvzM5KFWbwZryP/bsuInxs5ybZ7ObCGYITo+p6d37hiUzGRbHBYbAGNMQ9iogG9mzkmw0UGxo0aFvF7HY6zTT1H25VKsH4ywvD3ZLJEOsc4JUJYjsT4wxPJ1ZLum84iVBrVPoNRmsdoyrZ/l6TWzCNUryLXCOmSj4KeSRazHimCPWFdRey+GHqtie1ncfnF7WBascZYFf2VxBnzA4l1T6ZdtkhuSxWXAhFg+QY2o9jVzZqIS0X6L/QO5FKzRzZIOKK6MudjhbK+QlQfmIks+mOVBPjST1+pT3qc4fl5hfhPiTY/jgn2SQV+7zI2gHOwAccmQWGQ2p9eGz15esYrepOD7Qfgl8vkGXjvizaAzg99dsNaK2H9nx+YPiwfAfrZSmABXwQk7Etgt2P0o4wp2Bf9vgv8KMADkwScNbsTo+gAAAABJRU5ErkJggg==", //封面
"title": "标题",
"videoUrl": "http://vfx.mtime.cn/Video/2019/03/14/mp4/190314223540373995.mp4", //
"isLive": false, //是否直播
"speed": 1.0, //倍速
"scaleType": 0, //比例
"autoPlay": false //是否自动播放
}, result => {
console.log(JSON.stringify(result))
});
},
//调用VideoPlayView方法
setMirrorRotation(e) {
this.$refs.playView.setMirrorRotation();
},
play(e) {
this.$refs.playView.play();
},
setSpeed(e) {
this.$refs.playView.setSpeed(2.0);
},
setScreenScaleType(e) {
this.$refs.playView.setScreenScaleType(2); //0-5
},
setMirrorRotation(e) {
this.$refs.playView.setMirrorRotation();
},
getProgress(e) {
this.$refs.playView.getProgress(result => {
console.log(JSON.stringify(result));
});
},
}
}
</script>
四、订制服务
- QQ:690898091
- 微信:qq690898091


 收藏人数:
收藏人数:
 购买(
购买( 试用
试用
 赞赏(0)
赞赏(0)

 下载 272
下载 272
 赞赏 0
赞赏 0

 下载 10005
下载 10005












 赞赏 0
赞赏 0



 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号