更新记录
1.0.1(2021-04-07) 下载此版本
上传示例工程
1.0.0(2021-04-07) 下载此版本
上传插件
平台兼容性
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 | × | × | × | × | × | × |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | × | × | × | × | × |
tm-nav-bar 导航栏组件
常用于H5页面的头部
是天马工场所有公共组件之一,组件功能预览链接,用手机浏览效果更佳
代码块:
tm-nav-bar关联组件:uni-icons
1.1 使用方式
本组件符合easycom规范,HBuilderX 2.5.5起,只需将本组件导入项目,在页面template中即可直接使用,无需在页面中import和注册components。
直接点击使用HbuilderX导入插件就行
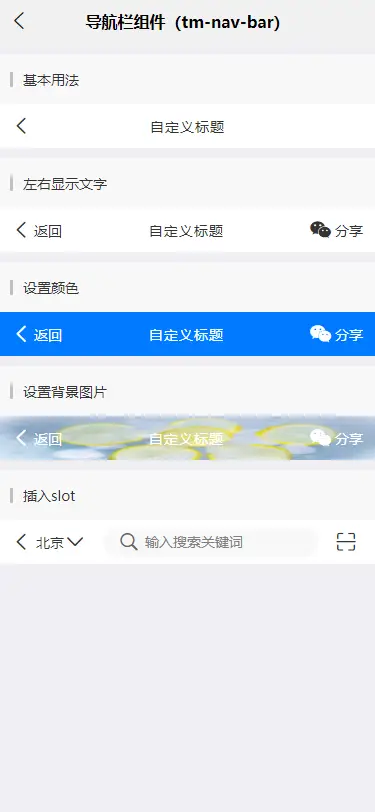
1.2 基本用法
在 template 中使用组件
<!-- 基本用法 -->
<tm-nav-bar title="自定义标题" @clickLeft="clickLeft" />
<!-- 左右都显示文字 -->
<tm-nav-bar left-icon="arrowleft" left-text="返回" right-icon="weixin" right-text="分享" title="自定义标题" @clickLeft="back" @clickRight="clickRight" />
<!-- 设置颜色 -->
<tm-nav-bar left-icon="arrowleft" left-text="返回" leftColor="#ffffff" right-icon="weixin" right-text="分享" rightColor="#ffffff" title="自定义标题" titleColor="#ffffff" :backgroundType="0" backgroundColor="#007AFF" @clickLeft="clickLeft" @clickRight="clickRight" />
<!-- 设置背景图片 -->
<tm-nav-bar left-icon="arrowleft" left-text="返回" leftColor="#ffffff" right-icon="weixin" right-text="分享" rightColor="#ffffff" title="自定义标题" titleColor="#ffffff" :backgroundType="1" backgroundImgUrl="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1467185356,2616406287&fm=26&gp=0.jpg" @clickLeft="clickLeft" @clickRight="clickRight" />export default {
methods:{
clickRight() {
uni.showToast({
title: '点击右侧按钮'
})
},
clickLeft() {
uni.showToast({
title: '点击左侧按钮'
})
}
}
}
1.3 参数说明
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| height | Number | 44 | 单位:px |
| title | String | - | 标题文字 |
| fontSize | Number | 14 | 标题文字大小(作用于title、leftText、rightText),单位:px |
| iconSize | Number | 24 | 左右两边字体大小,单位:px |
| leftText | String | - | 左边文字 |
| leftIcon | String | arrowleft | 需在uni-icon中选择图标 |
| leftColor | String | #333 | 左边颜色,同css中颜色值一样 |
| rightText | String | - | 右边文字 |
| rightIcon | String | - | 需在uni-icon中选择图标 |
| rightColor | String | #333 | 右边颜色,同css中颜色值一样 |
| titleColor | String | #333 | 中间文字颜色,同css中颜色值一样 |
| backgroundType | Number | 0 | 0: 背景颜色 1: 背景图片 |
| backgroundColor | String | #ffffff | 当backgroundType = 0时有效,填充背景颜色,透明背景时,可设置为'transparent' |
| backgroundImgUrl | String | - | 当backgroundType = 1时有效,填充背景图片,可以是本地路径,也可以是网络路径 |
| fixed | Boolean | false | 是否固定在顶部 |
| statusBar | Boolean | false | 是否展示状态栏 |
| 事件名称 | 说明 | 返回值 |
|---|---|---|
| @clickLeft | 左侧内容点击触发 | |
| @clickRight | 右侧内容点击触发 |
1.4 插槽说明
开发者使用 NavBar 时,支持向 NavBar 里插入不同内容,以达到自定义的目的。
| slot名 | 说明 |
|---|---|
| left | 向导航栏左侧插入 |
| right | 向导航栏右侧侧插入 |
| default | 向导航栏中间插入 |
<tm-nav-bar :fixed="false" color="#333333" background-color="#FFFFFF" right-icon="scan" @clickLeft="clickLeft" @clickRight="clickRight">
<block slot="left">
<view class="city">
<view><text class="uni-nav-bar-text">成都</text></view>
<uni-icons type="arrowdown" color="#333333" size="22" />
</view>
</block>
<view class="input-view">
<uni-icons class="input-uni-icon" type="search" size="22" color="#666666" />
<input confirm-type="search" class="nav-bar-input" type="text" placeholder="输入搜索关键词" @confirm="confirm">
</view>
</tm-nav-bar>

 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(0)
赞赏(0)

 下载 245
下载 245
 赞赏 0
赞赏 0

 下载 8670406
下载 8670406
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号