更新记录
1.1.0(2021-06-08) 下载此版本
- 将相关云函数抽离到本插件内部
1.0.9(2021-06-08) 下载此版本
- 解决progress-bar插件的数据在PC端死循环的问题
1.0.8(2021-05-28) 下载此版本
- 删除jdk生成的图表组件
平台兼容性
| 阿里云 | 腾讯云 | 支付宝云 |
|---|---|---|
| √ | × | × |
| Vue2 | Vue3 |
|---|---|
| √ | × |
| App | 快应用 | 微信小程序 | 支付宝小程序 | 百度小程序 | 字节小程序 | QQ小程序 |
|---|---|---|---|---|---|---|
| HBuilderX 3.1.0 app-vue app-nvue | × | √ | √ | √ | √ | √ |
| 钉钉小程序 | 快手小程序 | 飞书小程序 | 京东小程序 |
|---|---|---|---|
| × | × | × | × |
| H5-Safari | Android Browser | 微信浏览器(Android) | QQ浏览器(Android) | Chrome | IE | Edge | Firefox | PC-Safari |
|---|---|---|---|---|---|---|---|---|
| √ | √ | √ | √ | √ | √ | √ | √ | √ |
uni-admin插件通用教程:
uni-admin是一套基于uniCloud的开源应用管理端系统。详见:uni-admin 基础框架
本插件是uni-admin系统的扩展插件,为开发者的admin系统添加功能。
需先确保本机有uni-admin项目,然后将此插件导入到uni-admin项目下。
如本机没有uni-admin项目,需要先在HBuilderX中新建项目 -> uni-app项目 -> 选择uni-admin模板。
如本机的uni-admin项目版本过老,可能无法使用新插件,需及时升级本机的uni-admin项目。详见uni-admin项目更新日志
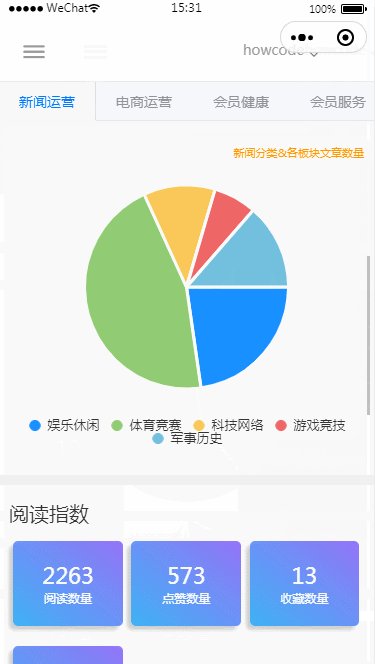
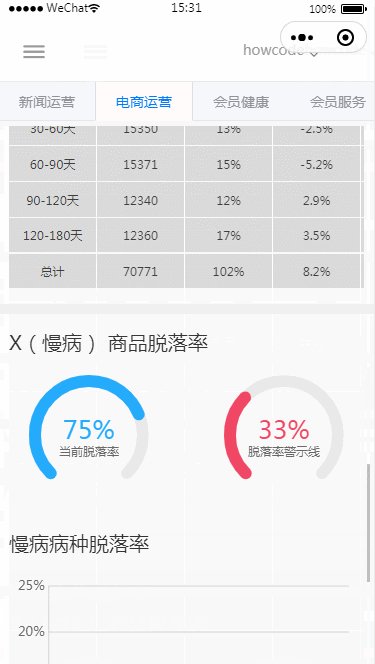
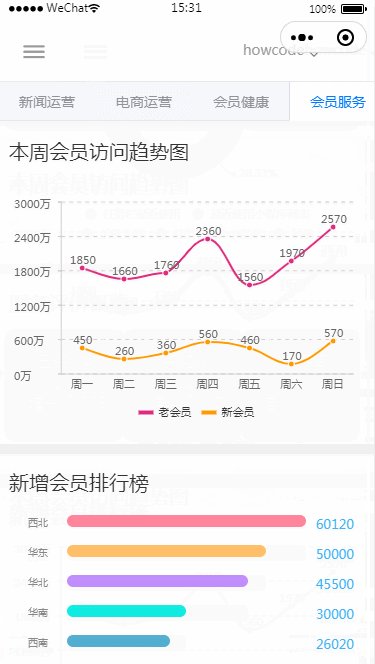
ReportPro 云端数据报表中心
该小程序基于uniCloudAdmin框架开发,主要使用了ucharts和wyb-table两插件实现的数据报表功能,感谢作者秋云和SirW的优秀开源项目
下载地址
无偿供大家使用!你们的star是我的动力
快速体验

特点
-
前身为ReportPro插件,与
ReportPro最大不同的:此插件是ReportPro的升级版,采取了uniCloud云函数开发实现数据中心报表功能。 -
采用admin插件开发,管理员可配置不同用户的权限来浏览对应的页面,自由实现数据的增删改查
-
是一款真正的uniCloud Admin 数据报表插件
-
结合了最新的
qiun-data-charts插件完成开发,其作者是开发ucharts的大神秋云,他一直致力于精美、灵活的图表插件开发,故无须担心图表方面的问题
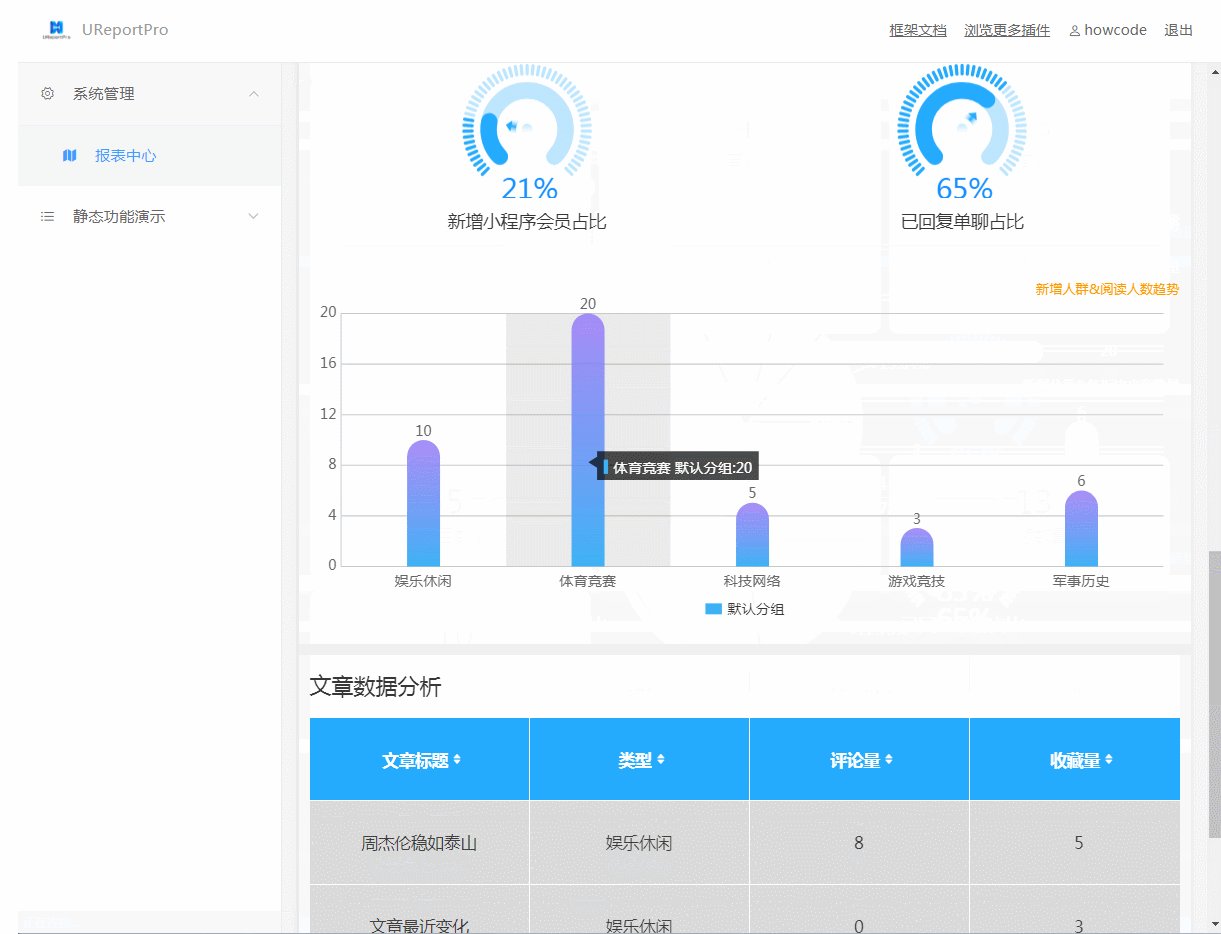
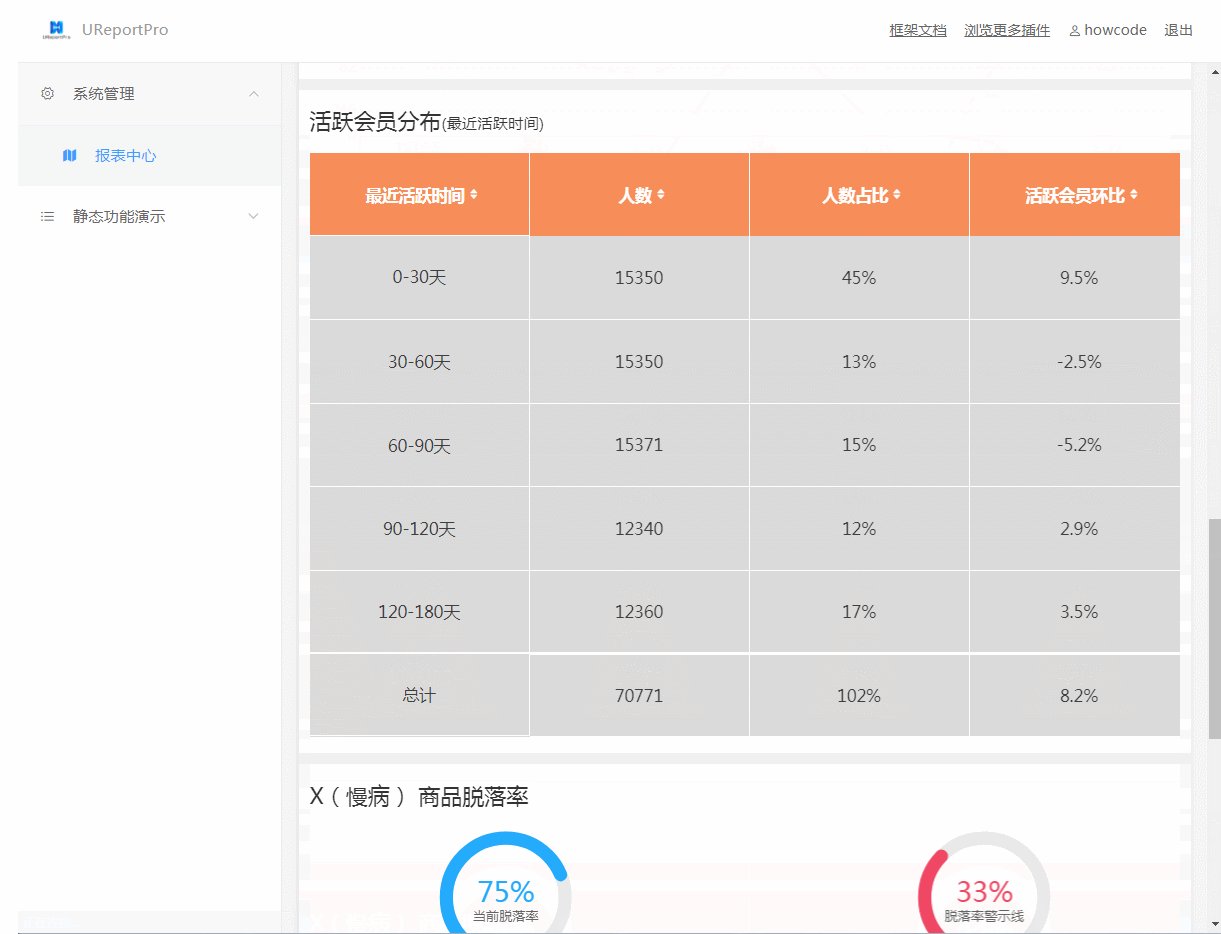
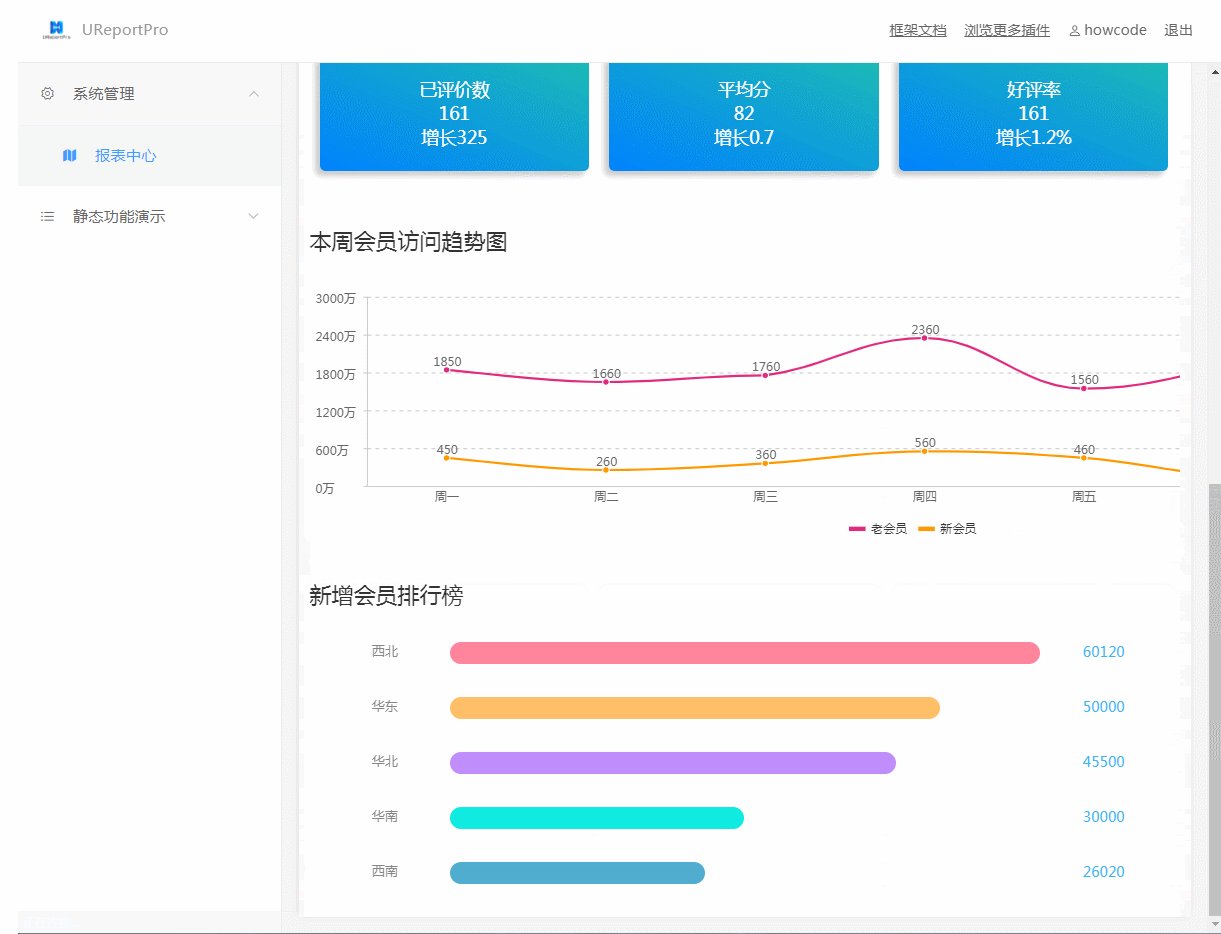
ReportPro各端展示
-
小程序
-

-
H5
-

-
PC端
-

howcode-report 云端数据报表插件说明
采用全端兼容的uCharts图表等插件完成的云端数据报表中心,用户只需要专注数据业务,即可打造出属于自己的数据报表中心,组件页面精美,使用起来灵活便捷,不仅如此,下载完整示例可搭配admin权限系统实现权限分配查看,最重要的是:无偿供大家学习,无偿!
推出云端数据报表中心初衷
howcode-report模拟了生活中各行业的数据分析,让不懂数据业务的小白也能尽快的上手数据表设计、数据分析、操作等流程,即使熟悉这些操作,数据报表的页面开发也是一件令人头疼的事,如今插件市场关于数据报表的插件寥寥无几,而howcode-report就提供了很多数据分析的报表案例,还原了真实场景下的数据报表中心开发,让用户在短时间内也可打造属于自己的高颜值报表中心
- 内嵌高度封装的各种数据插件,调用简便
- 支持H5、PC端,并且图表、字体大小完全适配PC端
- 采用uniCloud云端数据开发,真实还原数据报表的场景
- 图表生成使用了uCharts,其文档丰富,2.0升级后更是丰富了图表的开发
使用说明
-
到uniCloud控制台下创建一个属于自己的服务空间。注意:该步骤需要实名认证,并且确保账号与HBuilder登陆的账号一致,否则项目关联不上云服务空间
-
回到项目中选中uniCloud云空间,右键选中关联云服务空间,选择关联之前创建的服务空间
-
展开uniCloud文件,选中database目录下的db_init.json文件,右键选择
初始化云数据库 -
选中cloudfunctions文件,右键选择
上传所有云函数、公共模块及action -
到此项目即可运行起来,如果想将图表放到自己的项目中运行,可查看howcode-report插件说明文档
注意事项
- 项目运行起来时,打开微信开发者工具->右上角详情->本地设置->调试基础库,选择最新版本2.16.0或以上
- 发布到小程序时,在微信公众号平台的开发管理中,配置request合法域名:[https://api.bspapp.com];[https://wthrcdn.etouch.cn];此两项为uniCloud云函数的发起接口api
常见问题
问题一:图表偶尔加载不出或直接显示报错页面
- 原因:canvasId重复导致图表加载不出;canvasId丢失导致无法获得dom;
- 解决方法:请务必在组件上定义canvasId,不能为纯数字、不能为变量、不能重复、尽量长一些;请检查微信小程序的基础库,修改至2.16.0或者最新版本的基础库;请检查父元素或父组件是否用v-if来控制显示,如有请改为v-show,并将v-show的逻辑绑定至组件。
问题二:图表点击显示不出提示信息或点击位置不精准
- 原因:组件内嵌套组件 + 开启2d模式 + 组件中使用scroll-view标签,使得获取图表的定位不准
- 解决方法:组价内加入属性 :inScrollView="true" :pageScrollTop="pageScrollTop" :ontouch="true" ,其中pageScrollTop为当前滚动距离顶部的高度
更多问题查看:秋云图表组件工具 -> 常见问题
后期计划
- 新增更多报表页面
- 探索qiun-data-charts下datacom的高阶用法
使用手册
QQ群
- 群号:878946748 (进群备注)


 收藏人数:
收藏人数:
 https://gitee.com/ureport/ReportPro
https://gitee.com/ureport/ReportPro
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载示例项目ZIP
下载示例项目ZIP
 赞赏(2)
赞赏(2)


 下载 4674
下载 4674
 赞赏 5
赞赏 5

 下载 29846
下载 29846
 赞赏 120
赞赏 120















 赞赏
赞赏
 京公网安备:11010802035340号
京公网安备:11010802035340号