更新记录
2.0.1(2021-06-03) 下载此版本
修复bug,新增功能
2.0.0(2021-04-11) 下载此版本
完善下拉选择功能,添加选中状态,修复bug
1.0.0(2021-04-05) 下载此版本
发布组件
查看更多平台兼容性
dropdown-screen 使用说明
-
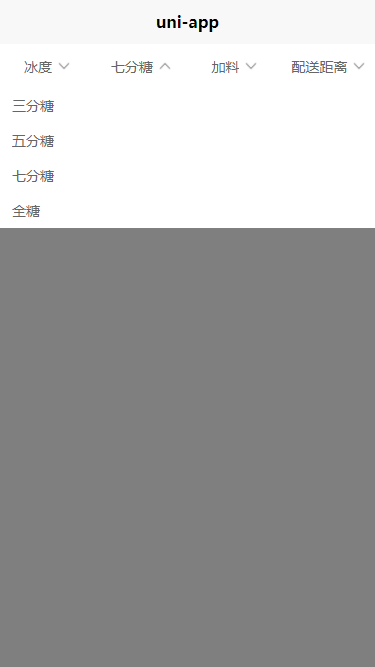
基本用法
<template> <view> <dropdown-screen ></dropdown-screen> </view> </template> <script> import dropdownScreen from '@/components/dropdown-screen/dropdown-screen' export default { data() { return { } }, components: { dropdownScreen }, methods: { } } </script> <style> </style>
使用说明
平台差异说明
| H5 | 微信小程序 | 其他 |
|---|---|---|
| √ | √ | 未知 |
OBJECT 参数说明:
| 参数名 | 类型 | 必填 | 说明 | 默认值 | 可选值 |
|---|---|---|---|---|---|
| height | Number | false | 筛选条高度 (rpx) | 88 | |
| itemHeight | Number | false | 下拉单项高度 (rpx) | 70 | |
| activeColor | String | false | 当前文字活跃颜色 | #0377fc | |
| bgcolor | String | false | 背景颜色 | #fff | |
| listArr | Array | true | 标题数组 | 用于展示的示例数据 | 详解见tips |
| itemArr | Array | true | 下拉选项数组(二维数组) | 用于展示的示例数据 | 详解见tips |
| maxItemCount | Number | false | 下拉选项数量超过多少开始滚动 | 5 | |
| itemPadding | Number | false | 下拉选项左偏移距离 | 24 | |
| maskTouch | Boolean | false | 能否遮罩关闭 | true | true/false |
| isNeedChangeTitle | Boolean | true | 是否需要选择后替换标题 | true | true/false |
| barFontSize | Number | false | 筛选条文字字号 | 28 | |
| barTextColor | String | false | 筛选条文字颜色 | #666 | |
| itemFontSize | Number | false | 下拉选项文字字号 | 28 | |
| itemTextColor | String | false | 下拉文字颜色 | #666 | |
| showTag | String | false | 需要展示的字段 | text | |
| isTouchPrevent | Boolean | false | 是否要滑动关闭 | true | true/false |
| customIndexArr | Array | false | 自定义事件的索引数组 | [] | 详解见tips |
| @customClick | EventHandle | false | 自定义点击的触发事件 | 详解见tips | |
| @finish | EventHandle | false | 获取结果的事件 | 详解见tips |
tips
-
listArr 标题数组
listArr要求是必传,是展示在筛选条上的每项的标题,但为了展示使用,目前组件内有listArr的默认值
示例:
['冰度', '甜度', '加料', '配送距离'] -
itemArr
itemArr要求是必传,是点击标题展开后的选项列表,但为了展示使用,目前组件内有itemArr的默认值
示例:
[ [{ text: '加冰', value: 1 }], [{ text: '三分糖', value: 3 }, { text: '五分糖', value: 4 }], [{ text: '珍珠', value: 7 }, { text: '椰果', value: 8 }], [{ text: '1KM', value: 11 }] ]itemArr是二维的数组,一维度的每一项对应着listArr的每一项,二维度则是该标题下展开的选择项
-
customIndexArr 自定义事件的索引数组 ———— 存在一些情况,并不希望展开选项,而是去做一些自定义的操作 使用者可以通过customIndexArr来指定哪些标题项是需要进行自定义操作的 例如你的listArr是
['冰度', '甜度', '加料', '配送距离']如果你想要"加料"进行自定义操作,那么你的customIndexArr需要传入"加料"项所在数组的索引,就是 [2] -
customClick
用户点击了自定义的选项时触发的事件
-
finish
用户点击了展开的选项后触发的事件,会将选项所属index与选项详情作为参数吐出


 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 赞赏(0)
赞赏(0)

 下载 3067
下载 3067
 赞赏 0
赞赏 0

 下载 8670518
下载 8670518
 赞赏 1216
赞赏 1216















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号