更新记录
1.0(2021-04-04) 下载此版本
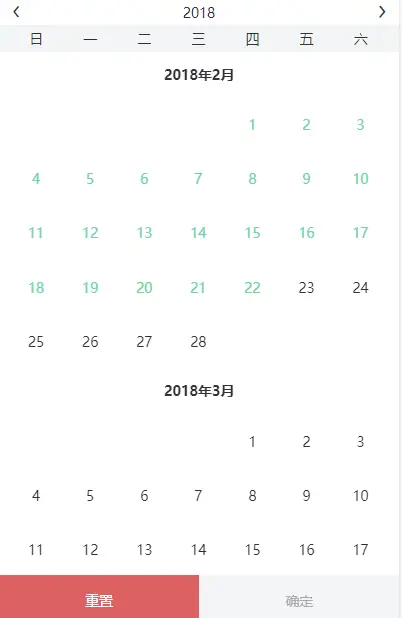
我是参照平台上另外一个选择器写的。
平台兼容性
| 参数 | 必选 | 类型 | 默认值 | 功能 |
|---|---|---|---|---|
| init_year | 否 | String | Number | NULL | 控制初始年:默认为当前年份 |
| show_num | 否 | String | Number | 1 | 年的数量 |
| start | 否 | Object | {start:12,start:1} | 开始的时间,默认为当前的时间月份 |
| end | 否 | Object | {start:12,end:1} | 结束的时间,默认为当年的最后一天 |
| bidden_list | 否 | Array | [] | 禁止哪些时间选择["2021-03-12"] |
| time_list | 是 | function | 无 | 返回值 |
<template>
<view>
<picker :init_year="2018" @time_list="time_list" :start="{month:2,start:23}" :show_num="13" :bidden_list="['2018-08-03']" :end="{month:7,end:21}"></picker>
</view>
</template>
<script>
import Picker from '../../components/date-picker/index.vue';
export default{
components:{
Picker
},
data(){
return{
}
},
methods:{
time_list(value){
console.log(value);
}
}
}
</script>
<style>
</style>
 收藏人数:
收藏人数:
 下载插件并导入HBuilderX
下载插件并导入HBuilderX
 下载插件ZIP
下载插件ZIP



 下载 334
下载 334
 赞赏 0
赞赏 0


 下载 8968850
下载 8968850
 赞赏 1305
赞赏 1305















 赞赏
赞赏

 京公网安备:11010802035340号
京公网安备:11010802035340号